接上篇博文:http://www.cnblogs.com/lance2016/p/5229073.html 上一節課給大家簡單介紹了下android撥號盤的工程概況,今天再向大家剖析一下主界面的佈局實現 先貼上主界面佈局: <?xml version="1.0" encoding="utf-8"?>
接上篇博文:android M撥號盤開源之旅(一)--- 初窺M撥號盤
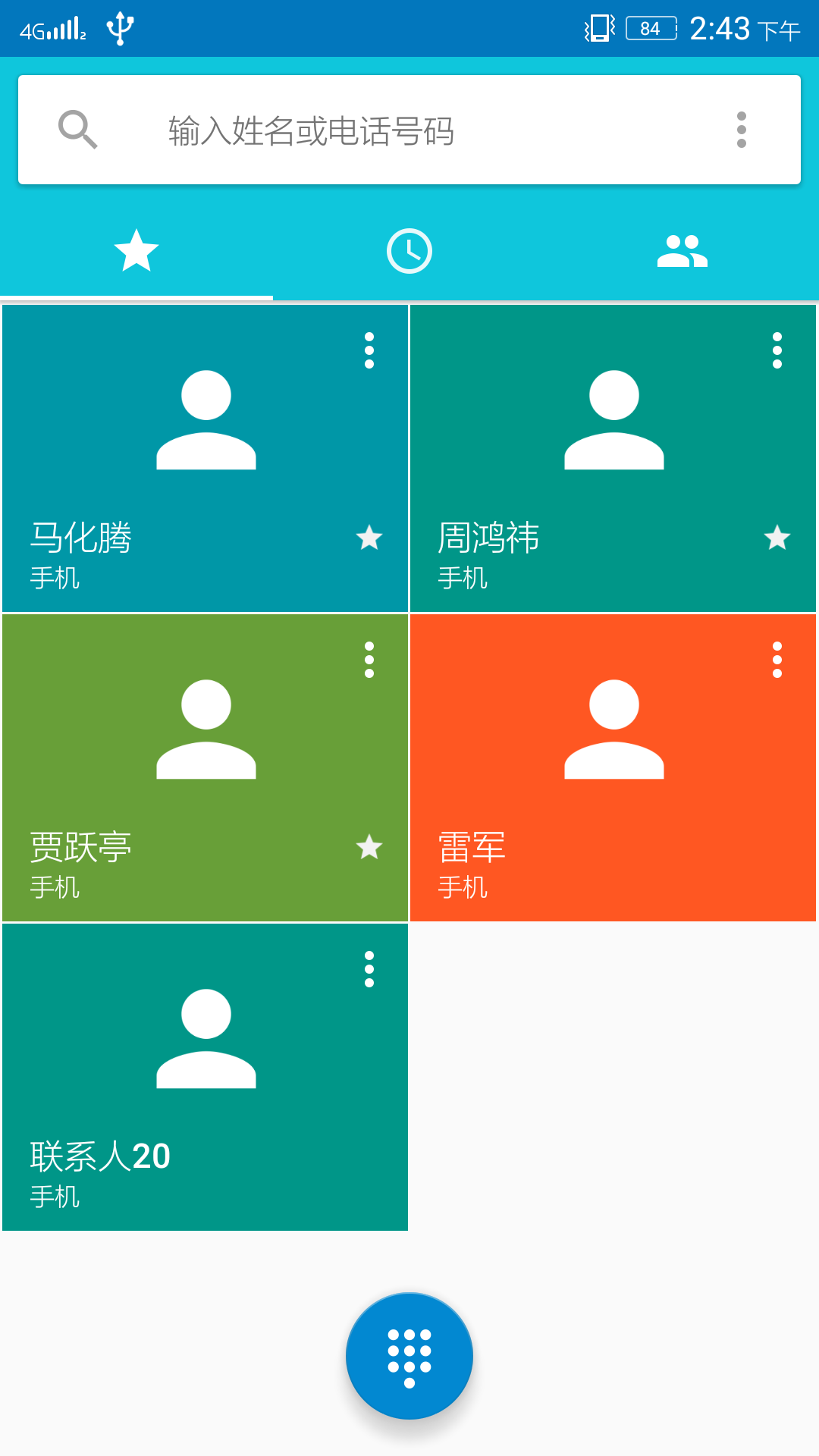
上一節課給大家簡單介紹了下android撥號盤的工程概況,今天再向大家剖析一下主界面的佈局實現
先貼上主界面佈局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialtacts_mainlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true"
android:clipChildren="false"
android:background="@color/background_dialer_light">
<FrameLayout
android:id="@+id/dialtacts_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false">
<!-- The main contacts grid -->
<FrameLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/dialtacts_frame"
android:clipChildren="false" />
</FrameLayout>
<FrameLayout
android:id="@+id/floating_action_button_container"
android:background="@drawable/fab_blue"
android:layout_width="@dimen/floating_action_button_width"
android:layout_height="@dimen/floating_action_button_height"
android:layout_marginBottom="@dimen/floating_action_button_margin_bottom"
android:layout_gravity="center_horizontal|bottom">
<ImageButton
android:id="@+id/floating_action_button"
android:background="@drawable/floating_action_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/action_menu_dialpad_button"
android:src="@drawable/fab_ic_dial"/>
</FrameLayout>
</FrameLayout>

xml比較簡單,我們看看DialtactsActivity里的實現
final ActionBar actionBar = getActionBar();
actionBar.setCustomView(R.layout.search_edittext);
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setBackgroundDrawable(null);
SearchEditTextLayout searchEditTextLayout =
(SearchEditTextLayout) actionBar.getCustomView().findViewById(R.id.search_view_container);
searchEditTextLayout.setPreImeKeyListener(mSearchEditTextLayoutListener);
mActionBarController = new ActionBarController(this, searchEditTextLayout);
菜單控制器private ActionBarController mActionBarController;
用來管理SearchEditTextLayout對象(actionbar的customview)
接下來是主界面fragment(快速撥號,通話記錄,聯繫人)
private ListsFragment mListsFragment;
放在dialtacts_frame容器里
getFragmentManager().beginTransaction().add(R.id.dialtacts_frame, new ListsFragment(), TAG_FAVORITES_FRAGMENT).commit();
全局搜索fragment private RegularSearchFragment mRegularSearchFragment;(在actionbar的edittext里輸入號碼呈現結果集的fragment)
撥號搜索fragment private SmartDialSearchFragment mSmartDialSearchFragment; (在撥號盤裡輸入號碼呈現結果集的fragment)
都放在dialtacts_frame容器里(根據是否處於搜索模式動態創建和移除)
private void enterSearchUi(boolean smartDialSearch, String query, boolean animate)
if (smartDialSearch) {
fragment = new SmartDialSearchFragment();
} else {
fragment = new RegularSearchFragment();
}
transaction.add(R.id.dialtacts_frame, fragment, tag);
private void exitSearchUi()
if (mSmartDialSearchFragment != null) {
transaction.remove(mSmartDialSearchFragment);
}
if (mRegularSearchFragment != null) {
transaction.remove(mRegularSearchFragment);
}

撥號盤fragment
protected DialpadFragment mDialpadFragment;
放在dialtacts_container容器里
if (mDialpadFragment == null) {
mDialpadFragment = new DialpadFragment();
ft.add(R.id.dialtacts_container, mDialpadFragment, TAG_DIALPAD_FRAGMENT);
} else {
ft.show(mDialpadFragment);
}

懸浮按鈕控制器,管理懸浮按鈕事件
private FloatingActionButtonController mFloatingActionButtonController;
final View floatingActionButtonContainer = findViewById(R.id.floating_action_button_container);
ImageButton floatingActionButton = (ImageButton) findViewById(R.id.floating_action_button);
floatingActionButton.setOnClickListener(this);
mFloatingActionButtonController = new FloatingActionButtonController(this,floatingActionButtonContainer, floatingActionButton);
主界面容器ListsFragment mListsFragment;
自定義的TAB分頁控制項ViewPagerTabs extends HorizontalScrollView
嵌套三個子fragment:快速撥號,通話記錄,聯繫人
private SpeedDialFragment mSpeedDialFragment;
private CallLogFragment mRecentsFragment;
private AllContactsFragment mAllContactsFragment;
主界面的框架大致如此,各個fragment切換邏輯以及動效細節大家跟蹤代碼實現細看就明白了
時間不早了,今天的課程到此為止
github下載鏈接:https://github.com/geniusgithub/AndroidDialer
apk也附在了工程主頁,大家可以先安裝體驗一下
欲知後事如何,且聽藍老師下回分解
more brilliant,Please pay attention to my cnblog -->http://www.cnblogs.com/lance2016/


