#如何在main.js直接使用Vue.use()使用自己的自定義組件呢? 需要自己去定義一個test組件,在components下新建文件夾test,test下包含index.js和test.vue index.js內容如下: test.vue內容如下: 最後在main.js下導入: 在其他組件就可 ...
#如何在main.js直接使用Vue.use()使用自己的自定義組件呢?

需要自己去定義一個test組件,在components下新建文件夾test,test下包含index.js和test.vue

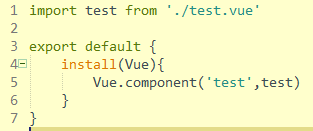
index.js內容如下:

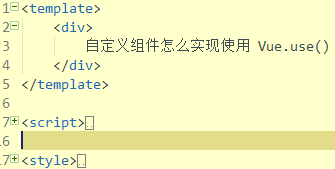
test.vue內容如下:

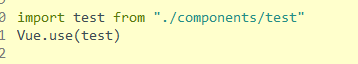
最後在main.js下導入:

在其他組件就可以直接使用,<test></test>,
效果如下: