以前學習使用vue,axios以及fetch去連接一個介面時遇到一些問題,這些問題都已經解決了,拿出來和大家分享一下。 1、搭建基本項目 http://blog.csdn.net/Small_Lee/article/details/68062223 2、安裝mint ui,vuex npm inst ...
以前學習使用vue,axios以及fetch去連接一個介面時遇到一些問題,這些問題都已經解決了,拿出來和大家分享一下。
1、搭建基本項目
http://blog.csdn.net/Small_Lee/article/details/68062223
2、安裝mint ui,vuex
npm install mint-ui --save,如果是使用淘寶鏡像那就是cnpm install mint-ui --save
npm install vuex --save,如果是使用淘寶鏡像那就是cnpm install vuex --save
還有引入css,js的請看這裡http://blog.csdn.net/liwusen/article/details/53519342?utm_source=itdadao&utm_medium=referral
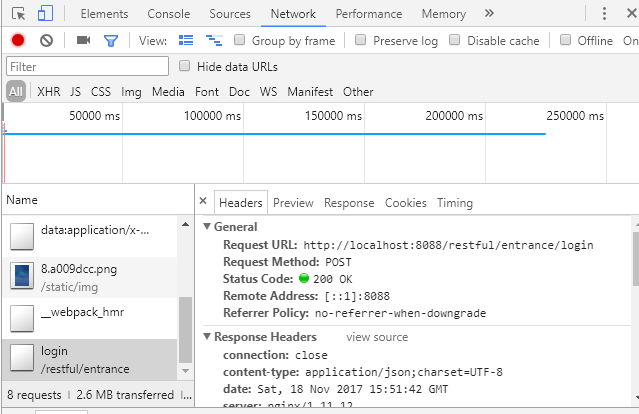
3、先上一個成功的截圖

問題描述
1、post跨域失敗
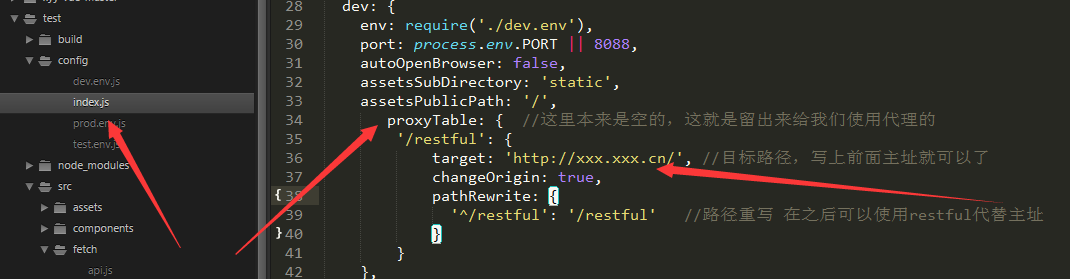
地址問題axios.post(url,data),這裡的url寫上了整個地址,這樣的話post直接請求是不被接受的,所以要偽裝一下(使用代理寫入url地址)

這樣設置完代理之後,然後在請求的時候就可以寫成下麵這樣

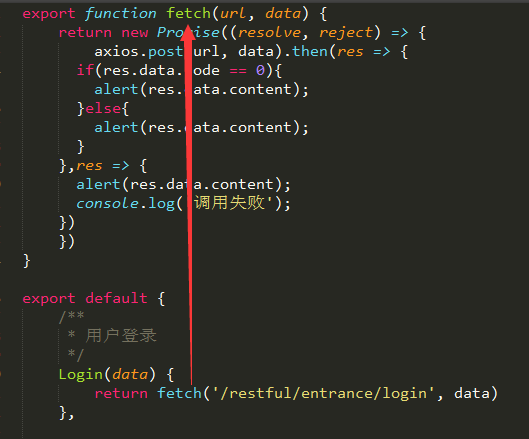
在這裡的fetch('/restful/entrance/login', data)也是調用上面的函數,和axios.post('/restful/entrance/login', data)是一樣的
這裡的url地址就等於http://xxx.xxx.cn/restful/entrance/login。
這就是一種地址的代理。如果不用這種的話,可能會出現以下錯誤

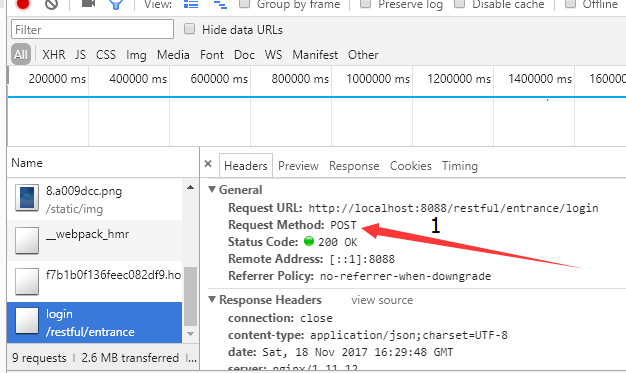
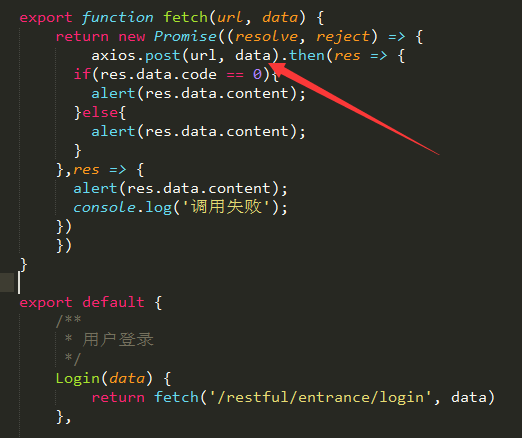
這是正確的圖,錯誤的圖是箭頭指向處不是post而是options,出現的錯誤代碼可能是404
2.數據傳不過去
之前data數據一直傳不過去,我一步一步看的時候發現在下圖的這個位置丟失了數據

有兩種解決方法
第一種:引入qs,不用安裝,在安裝axios的時候就有了

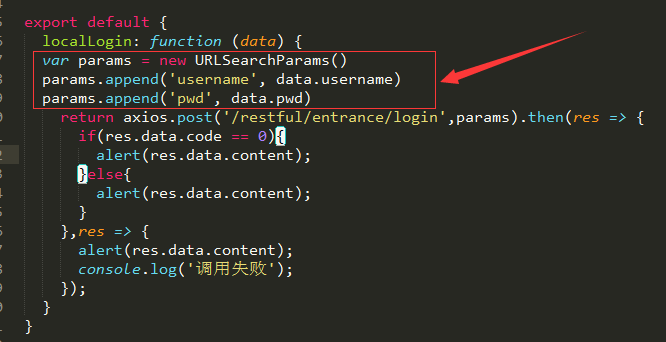
第二種:

這個圖是我另一個項目和之前的圖不是同一個,這種方法也可以解決。其實都是把傳遞的數據改為一種字元串,本來是數組
基本就是這兩個問題不對
等我有時間把github弄好之後會把源碼傳上去,把地址分享到這裡來
以下是我的微信,大家有問題的話可以一起交流學習




