一、變數 二、sass命名時橫杠和下劃線不區分 三、變數中可以套用變數 四、嵌套規則 五·、偽類和直接調用父級符號& 六、sass的導入 七、嵌套導入 八、關於註釋 九、預設變數 十、混合器的使用mixin 十一、混合器mixin傳參數 十二:繼承 十三:占位符 註意:占位符和繼承的區別:以上占位符 ...
一、變數
$global-color:red; .nav{ background:$global-color; }
二、sass命名時橫杠和下劃線不區分
$global-color:yellow; .nav{ background-color:$global_color } .footer{ background-color:$global-color }
三、變數中可以套用變數
$global-color:red; $global-border:1px solid $global-color; .nav{ backhround:$global-color; border:$global-border; }
四、嵌套規則
#head{ .nav{ background:red; .logo{ float:left; } } p{ color:red } }
五·、偽類和直接調用父級符號&
#head{ a{ color:biue; &:hover{ color:red } } }
六、sass的導入
@import "header"; .main{ color:red; } @import "fotter";
七、嵌套導入
@import "header"; .main{ color:red; @import "main"; } @import "fotter";
八、關於註釋
以下註釋會被編譯 /* *時間:2017-11-18 *auther:liumingwang * */ 以下註釋不會被編譯 //color 靜默註釋
九、預設變數
@import "header"; $color:red!default; //這裡是預設變數,“header”裡面有個這個變數就用header裡面的,header裡面沒有,就用此頁面的預設變數 .head{ color:$color; }
十、混合器的使用mixin
@mixin border-radius{
-moz-border-radius:5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
border-radius:5px;
}
.header{
&-nav{
@include border-radius;
}
}
十一、混合器mixin傳參數
@mixin links-color($nomal,$hover,$visited,$active){
color:$nomal;
&:hover{
color:$hover;
}
&:visited{
color:$visited
}
&:active{
color:$active
}
}
.header{
@include links-color(red,blue,green,yellow)
}
十二:繼承
.center{ margin:0 auto; } .main{ @extend .center }
十三:占位符
%center{
margin: 0 auto;
}
.main{
@extend %center;
}
註意:占位符和繼承的區別:以上占位符的%center不會被編譯,只有.main中會編譯,然後繼承的.center和.main都會被編譯
十四、註意事項
1、所有引用或者用到sass語句的最後都要加上封號(“;”)否則會報錯
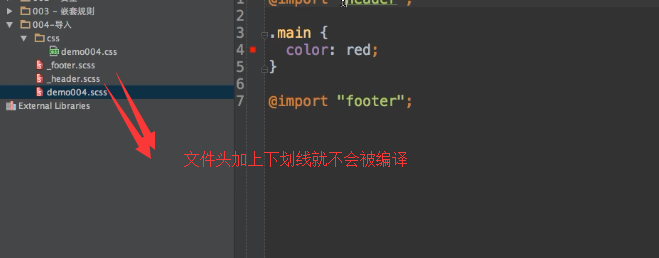
2、sass文件頭加上下劃線就不會被編譯(可以用一個主文件來引用這些下劃線的sass,然後最後編譯主文件)