上傳頭都是比較複雜的一件事,最近幫朋友找了一款插件給大家分享一下。 ps:這個可以根據你的設計稿自由發揮 可以寫成各種樣式,不會再有固定插件的樣式; 演示地址:http://durenlong.gitee.io/uploading 碼雲地址:https://gitee.com/durenlong/u ...
上傳頭都是比較複雜的一件事,最近幫朋友找了一款插件給大家分享一下。

ps:這個可以根據你的設計稿自由發揮 可以寫成各種樣式,不會再有固定插件的樣式;
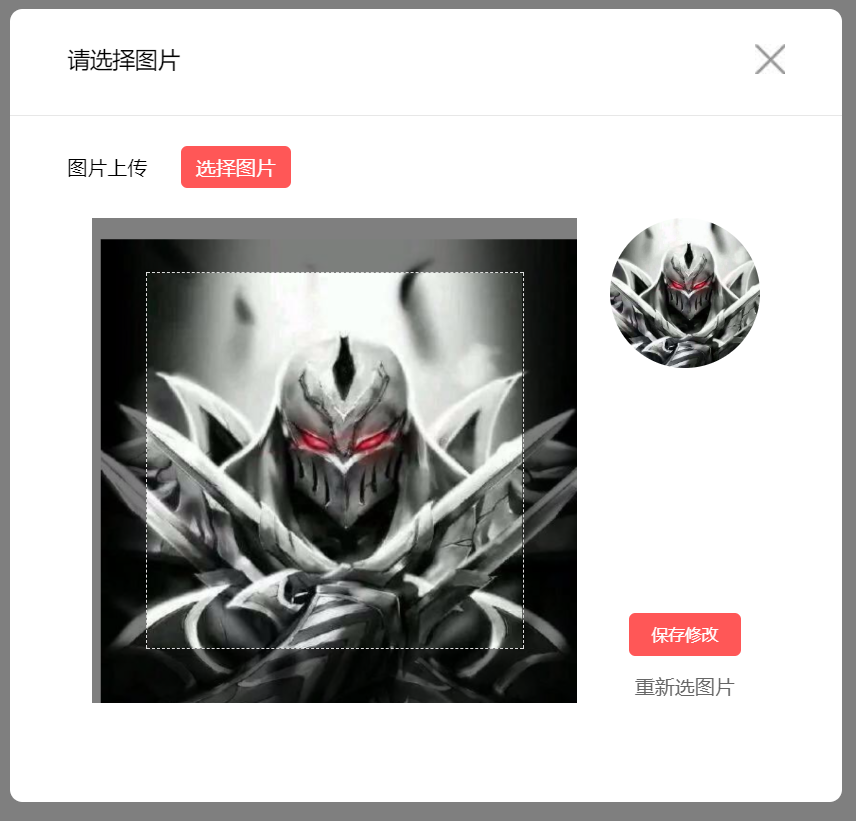
演示地址:http://durenlong.gitee.io/uploading
碼雲地址:https://gitee.com/durenlong/uploading


ps:關鍵標簽只有四個只要四個對應就ok,然後你就可以隨意做出你想要的樣子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#upload_D{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
display: none;
}
#upload_D > .upload_frame{
width: 666px;
height: 634px;
background: #FFFFFF;
border-radius: 10px;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
overflow: hidden;
}
#upload_D > .upload_frame > .upload_title{
padding: 28px 46px 28px 46px;
border-bottom: 1px solid #e7e7e7;
overflow: hidden;
}
#upload_D > .upload_frame > .upload_title >.upload_title_left{
float: left;
line-height: 24px;
font-size: 18px;
}
#upload_D > .upload_frame > .upload_title >.upload_title_right{
float: right;
cursor: pointer;
}
#upload_D > .upload_frame > .upload_fileBtn{
padding: 24px 46px;
line-height: 34px;
font-size: 16px;
}
#upload_D > .upload_frame > .upload_fileBtn >input{
display: none;
}
#upload_D > .upload_frame > .upload_fileBtn >label{
display: inline-block;
width: 88px;
height: 34px;
text-align: center;
border-radius: 5px;
background: #ff5757;
margin-left: 22px;
color: #FFFFFF;
}
#upload_D > .upload_frame > .upload_content{
padding: 0 46px;
}
#upload_D > .upload_frame > .upload_content >#clipArea{
width: 388px;
height: 388px;
float: left;
margin-left: 20px;
}
#upload_D > .upload_frame > .upload_content .upload_content_right{
float: right;
width: 120px;
margin-right: 20px;
text-align: center;
}
#upload_D > .upload_frame > .upload_content .upload_content_right .upload_view{
width: 120px;
height: 120px;
border-radius: 50%;
}
#upload_D > .upload_frame > .upload_content .upload_content_right #clipBtn{
width: 90px;
height: 34px;
border: none;
outline: none;
border-radius: 5px;
background: #FF5757;
color: #FFFFFF;
margin-top: 196px;
}
#upload_D > .upload_frame > .upload_content .upload_content_right label{
display: block;
margin-top: 14px;
font-size: 16px;
color: #666666;
}
#view{
width: 60px;
height: 60px;
border-radius: 50%;
}
</style>
</head>
<body >
<p class="upload_view" id="view"></p>
<button class="open">修改頭像</button>
<div id="upload_D">
<div class="upload_frame">
<div class="upload_title">
<span class="upload_title_left">請選擇圖片</span>
<span class="upload_title_right"><img src="img/x.jpg"></span>
</div>
<div class="upload_fileBtn">
圖片上傳
<input type="file" id="file"/>
<label for="file">選擇圖片</label>
</div>
<div class="upload_content">
<div id="clipArea"></div>
<div class="upload_content_right">
<p class="upload_view"></p>
<button id="clipBtn">保存修改</button>
<label for="file">重新選圖片</label>
</div>
</div>
</div>
</div>
<script src="http://www.jq22.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/iScroll/5.2.0/iscroll-zoom.min.js"></script>
<script src="https://cdn.bootcss.com/hammer.js/2.0.8/hammer.js"></script>
<script src="js/lrz.all.bundle.js"></script>
<script src="js/jquery.photoClip.min.js"></script>
<script>
$(function(){
//document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
var clipArea = new bjj.PhotoClip("#clipArea", {
size: [300, 300],// 截取框的寬和高組成的數組。預設值為[260,260]
outputSize: [300, 300], // 輸出圖像的寬和高組成的數組。預設值為[0,0],表示輸出圖像原始大小
//outputType: "jpg", // 指定輸出圖片的類型,可選 "jpg" 和 "png" 兩種種類型,預設為 "jpg"
file: "#file", // 上傳圖片的<input type="file">控制項的選擇器或者DOM對象
view: ".upload_view", // 顯示截取後圖像的容器的選擇器或者DOM對象
ok: "#clipBtn", // 確認截圖按鈕的選擇器或者DOM對象
loadStart: function() {
// 開始載入的回調函數。this指向 fileReader 對象,並將正在載入的 file 對象作為參數傳入
$('.cover-wrap').fadeIn();
console.log("照片讀取中");
},
loadComplete: function() {
// 載入完成的回調函數。this指向圖片對象,並將圖片地址作為參數傳入
console.log("照片讀取完成");
},
//loadError: function(event) {}, // 載入失敗的回調函數。this指向 fileReader 對象,並將錯誤事件的 event 對象作為參數傳入
clipFinish: function(dataURL) {
// 裁剪完成的回調函數。this指向圖片對象,會將裁剪出的圖像數據DataURL作為參數傳入
console.log(dataURL);
}
});
$(".upload_title_right").click(function(){
$("#upload_D").fadeOut();
});
$(".open").click(function(){
$("#upload_D").fadeIn();
});
})
</script>
</body>
</html>


