學了一段時間的HTML、CSS和JS後,給大家做一款漂亮的不像實力派的HTML時鐘,先看圖:涉及到的知識點有: CSS3動畫、DOM操作、定時器、圓點坐標的計算(好多人是不是已經還給自己的老師了~) 接下來,我們用5步來製作它 step1、準備HTML 首先,我們需要準備HTML結構,背景、表盤、指 ...
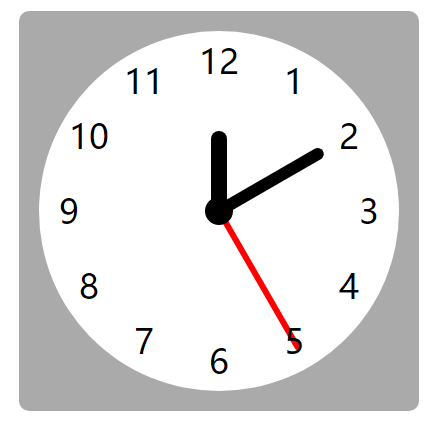
學了一段時間的HTML、CSS和JS後,給大家做一款漂亮的不像實力派的HTML時鐘,先看圖:
涉及到的知識點有: CSS3動畫、DOM操作、定時器、圓點坐標的計算(好多人是不是已經還給自己的老師了~)
接下來,我們用5步來製作它
step1、準備HTML
首先,我們需要準備HTML結構,背景、表盤、指針(時針、分針、秒針)、數字。
<div id="clock">
<div class="bg">
<div class="point">
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
<div class="circle"></div>
</div>
</div>
< /div>
step2、準備CSS
定義好指針的顏色和大小,需要說明的是transform: rotate(-90deg); 用來旋轉指針,transform-origin:0 6px; 用來設置旋轉中心點。
<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
width: 120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
width: 160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
width: 28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>
step3、計算時針位置
JS通過Date對象獲取當前時間,getHours獲取小時、getMinutes獲取分鐘、getSeconds獲取秒。時針轉動一周是12格,每格角度就是360°/12,分鐘和秒都是60格,每格角度360°/60。
function clock(){
var date = new Date();//獲取當前時間
//時(0-23) 分(0-59)秒(0-59)
//計算轉動角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//設置指針
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
step4、時鐘轉動
通過setInterval設置定時器,每秒刷新一次。註意,需要初始化執行一次,否則會在1s後才能看到效果。
//初始化執行一次
clock();
setInterval(clock,1000);
step5、繪製數字時間
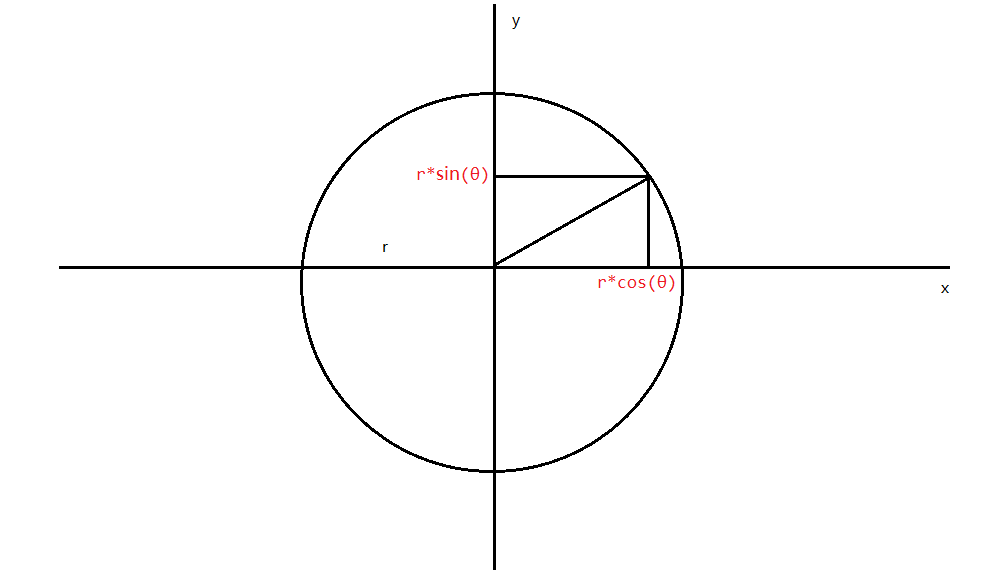
數字時間也是在一個圓周上,我們只用確定好半徑,然後得到半徑上的坐標。通過左邊來定位每個數字就好了。看一下圓坐標系的計算規則:
* 圓半徑坐標計算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
但是註意,我們計算的坐標是圓弧上點的坐標,當定位每個數字時,都是以元素的左上角點進行定位,這樣我們的數字就會存在偏移。也就是說數字的中心點不在圓弧上,解決辦法就是把坐標點(x,y)平移自身的一半(x-w/2, y-h/2)
,這樣數字的中心點就在圓弧上了。
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//計算每格的角度
var angle = deg*i;
//計算圓上的坐標
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//創建div,寫入數字
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
//減去自身的一半, 讓div的中心點在圓弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到頁面
myClock.appendChild(number);
}
}
完整JS代碼:
<script>
/***
* 時鐘:
* 1> 旋轉: rotate(90deg)
* 2> 旋轉中心點: transform-origin
* */
//TODO step1: 獲取時鐘的指針
var hour = document.getElementById('hour');//時針
var minute = document.getElementById('minute');//分針
var second = document.getElementById('second');//秒針
var myClock = document.getElementById('clock');//時鐘
//TODO step2: 獲取當前時間,把指針放在正確的位置
function clock(){
var date = new Date();//獲取當前時間
//時(0-23) 分(0-59)秒(0-59)
//計算轉動角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//設置指針
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化執行一次
clock();
//TODO step3: 設置定時器
setInterval(clock,1000);
/***
* 圓半徑坐標計算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 畫時鐘數字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//計算每格的角度
var angle = deg*i;
//計算圓上的坐標
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//創建div,寫入數字
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
//減去自身的一半, 讓div的中心點在圓弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到頁面
myClock.appendChild(number);
}
}
drawNumber();
< /script>
怎麼樣,會了嗎?


