一、函數的概念 日常生活中,我們要完成一件事,總是習慣先有一個計劃,後期按照計劃,一步一步執行,則能夠完成,並且達到一定效果實現一定的功能。在編程的世界里,“功能”可稱呼為“函數”,因此“函數”即一段實現了某種功能的代碼,並且可以供其他代碼調用。 在JavaScript中,函數是由事件驅動的,或者當 ...
一、函數的概念
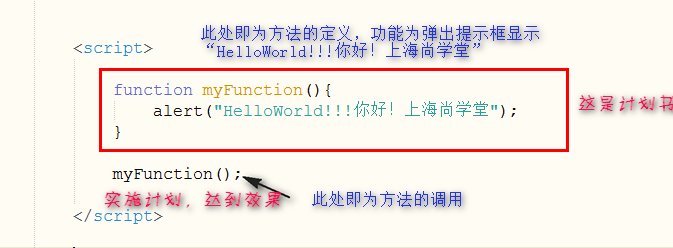
日常生活中,我們要完成一件事,總是習慣先有一個計劃,後期按照計劃,一步一步執行,則能夠完成,並且達到一定效果實現一定的功能。在編程的世界里,“功能”可稱呼為“函數”,因此“函數”即一段實現了某種功能的代碼,並且可以供其他代碼調用。
在JavaScript中,函數是由事件驅動的,或者當它們被調用時執行的可重覆使用的代碼塊。
有關JavaScript的工作原理,可以參考《javascript的工作原理》
例如:
二、JavaScript函數語法
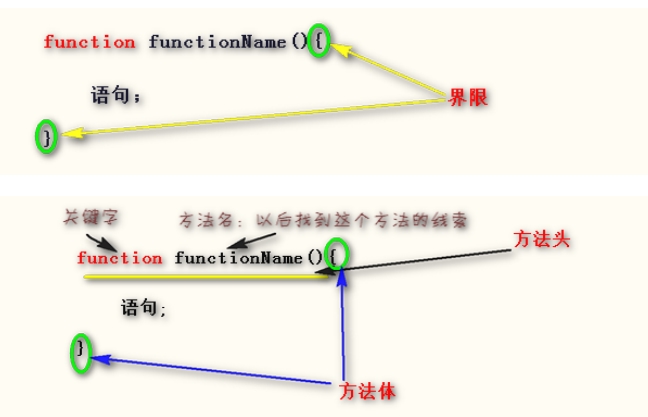
在JavaScript中,函數即使用關鍵字 “function” 修飾的一個帶名字的代碼塊。格式如下

類比之前的例子,找出成分;定義一個自己的方法,彈出顯示框,顯示自己的名字。
提示:JavaScript對大小寫敏感。關鍵字function必須是小寫的。
三、定義帶參數的函數

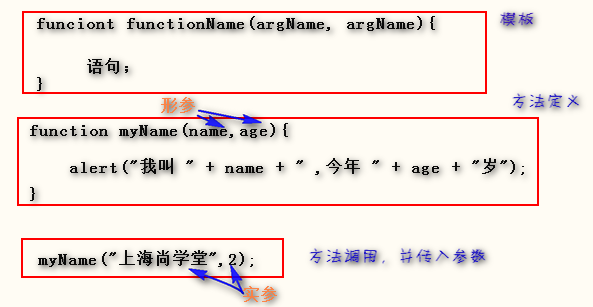
當我們執行方法時,需要外部提供一些數據作為原材料時,則需要在方法定義時,給一個名字(形參),作為參數的標識,在方法體中則可以通過名字使用這些數據。在調用時,按需傳入數據(實參),在方法的執行過程中,按照傳入的位置使用實際的數據。
形參:方法定義時傳入的數據,只是名字而已。在方法體中使用該名字即可。
實參:方法調用時出啊怒的數據,真實的數據,在方法執行時操作的即該數據。
提示:無論是形參還是實參,可以有任意的個數,如果有多個參數,則參數與參數之間用 ”,”分割,最後一個參數後沒有 ”,”。
四、帶有返回值的函數

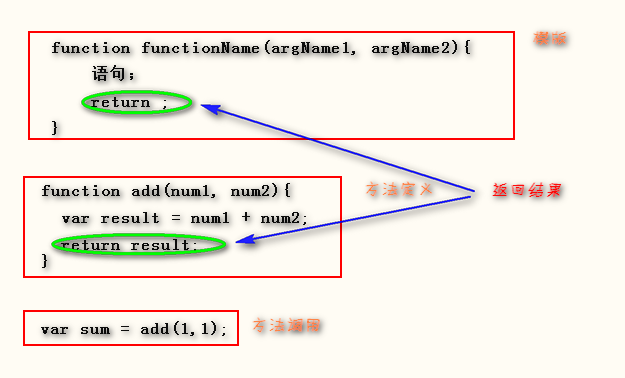
當遇到有些方法執行完以後,我們需要得到一個結果時,則這個方法應該具有返回值。在方法體中使用”return”關鍵字送出最終的結果。
提示:當方法體中有”return”語句並返回了數據時,在調用方法除可以使用變數接收結果;當方法體中沒有”return”語句時,在方法調用出,不能使用變數接收結果。
五、總結
方法的出現是為了提高代碼的重用性。當需要完成特定的功能時,我們可以將完成該功能的代碼組合在一起,給這塊代碼塊取個名字,並用function關鍵字修飾,此時代碼塊就成了一個方法。該方法在其他需要的地方都可以通過方法的名字進行調用。方法必須要被調用才會被執行。
return的作用:1、送出結果;2、提前結束方法
學習完後應該達到以下3個效果,就算大功告成!
第一:能定義一個方法;
第二:能調用方法;
第三:能在方法體中返回結果;



