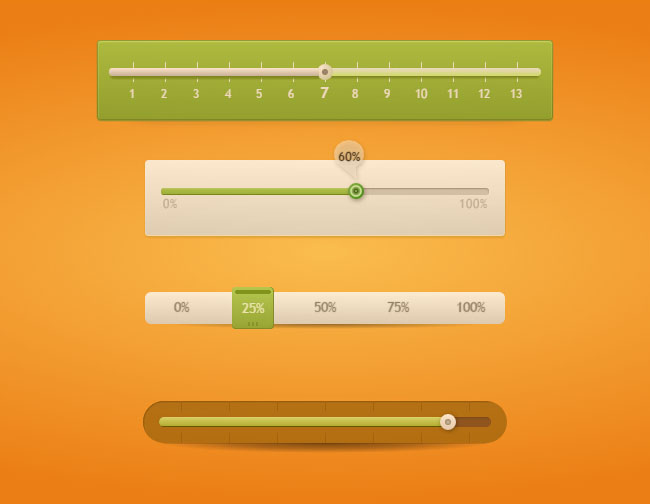
分享4種input元素滑塊UI樣式是一款使用CSS3來渲染樣式,使用JavaScript來處理滑塊的滑鼠拖動事件。效果圖如下: 線上預覽 源碼下載 實現的代碼。 js代碼: var range_els = document.querySelectorAll('input[type=range]'),
分享4種input元素滑塊UI樣式是一款使用CSS3來渲染樣式,使用JavaScript來處理滑塊的滑鼠拖動事件。效果圖如下:

實現的代碼。
js代碼:
var range_els = document.querySelectorAll('input[type=range]'), n = range_els.length, style_el = document.createElement('style'), styles = [], track_sel = [ '::-moz-range-track', '::-webkit-slider-runnable-track', ' /deep/ #track' ], thumb_sel = [ '::-webkit-slider-thumb', ' /deep/ #thumb' ], a = ':after', b = ':before', s = [ '', '%', '%' ]; document.body.appendChild(style_el); for (var i = 0; i < n; i++) { if (window.CP.shouldStopExecution(1)) { break; } styles.push(''); range_els[i].addEventListener('input', function () { var idx = this.id.split('r')[1] - 1, base_sel = '.js #' + this.id, str = '', min = this.min || 0, max = this.max || 100, c_style, u, edge_w, val; this.setAttribute('value', this.value); if (this.classList.contains('tip')) { str += base_sel + thumb_sel[0] + a + ',' + base_sel + thumb_sel[1] + a + '{content:"' + this.value + s[idx] + '"}'; } if (this.classList.contains('fill')) { if (idx == 0) { c_style = getComputedStyle(this); u = c_style.backgroundSize.split(' ')[0].split('px')[0]; edge_w = (c_style.width.split('px')[0] - u * (max - min)) / 2; val = (this.value - min) * u + edge_w + 'px'; } else { val = this.value + '%'; } if (this.classList.contains('fill-replace')) { str += base_sel + track_sel[0] + '{background-size:' + val + '}'; } str += base_sel + track_sel[1] + a + ',' + base_sel + track_sel[2] + a + '{width:' + val + '}'; } styles[idx] = str; style_el.textContent = styles.join(''); }, false); } window.CP.exitedLoop(1);
via:http://www.w2bc.com/article/2015-12-22-four-input-ui


