前段時間在利用工作之餘開發了tomato timer這個蕃茄鐘,然後部署到github.io上,由於greatway太厲害,偶爾會有打不開的情況。上周末對比做了擴展和改進,使其成為chrome的插件,或者成為桌面app。 chrome插件的使用與開發 一、如何安裝與使用: 1、下載tomato ti ...
前段時間在利用工作之餘開發了tomato timer這個蕃茄鐘,然後部署到github.io上,由於greatway太厲害,偶爾會有打不開的情況。上周末對比做了擴展和改進,使其成為chrome的插件,或者成為桌面app。
chrome插件的使用與開發
一、如何安裝與使用:
1、下載tomato timer項目,github地址 https://github.com/cqhaibin/tomato-timer.git
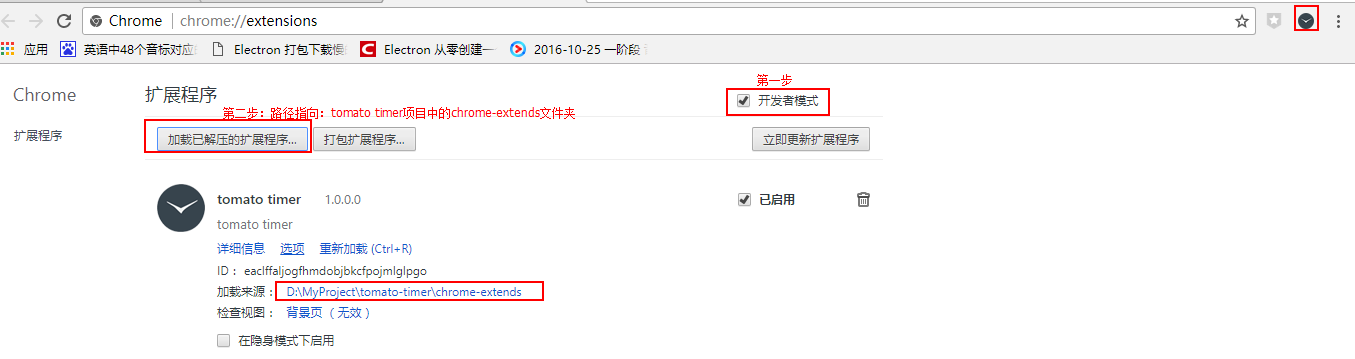
2、切換到V2.0.0.0的tag,然後如下圖所配置:

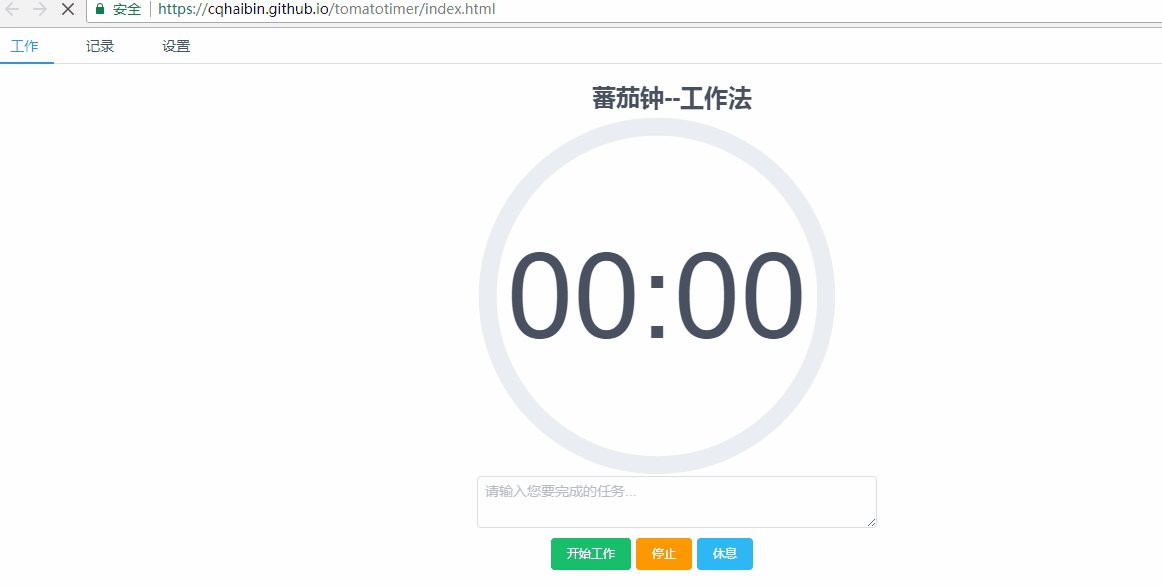
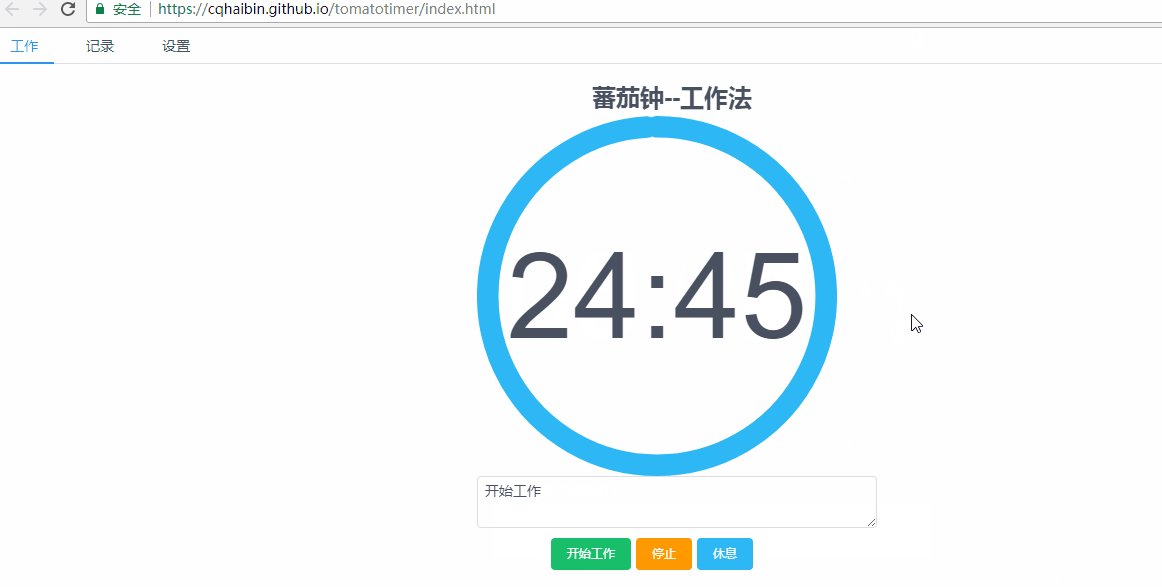
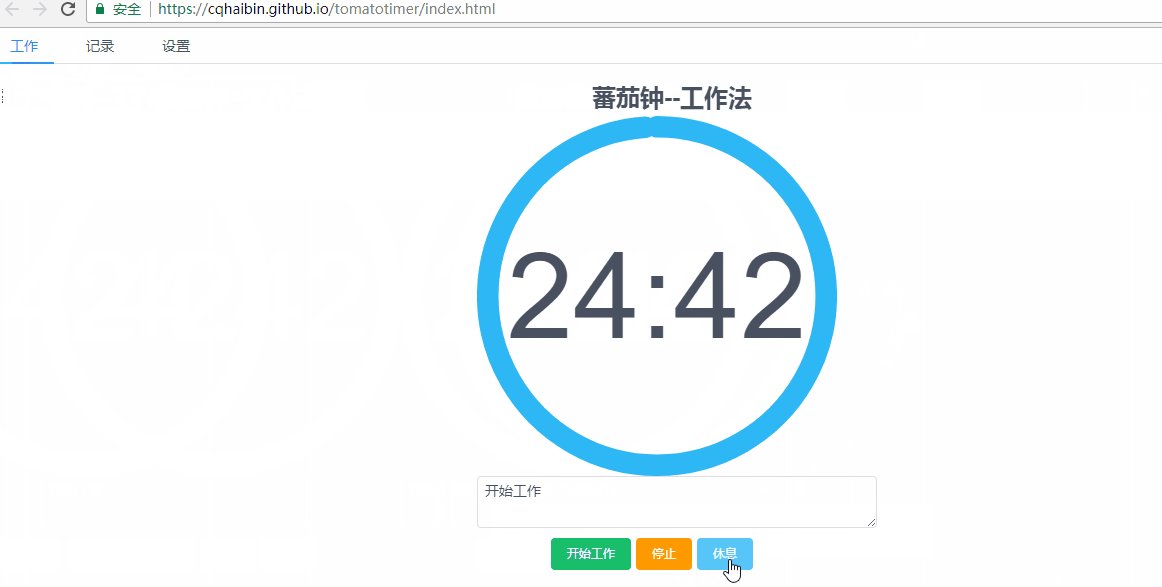
3、然後單擊 “小飛”圖標即可使用,界面如下圖:

二、打包源碼簡單介紹
本chrome插件的實現思路:插件開發是通過vue、vuex等實現的;然後通過rollup打包成為一個獨立的js文件(tomatoTimer.js);最後配置chrome插件的manifest.json文件即可。
1、如何通過rollup把vue項目獨立打包成一個js文件,代碼片段如下:
var VueLoader = require('rollup-plugin-vue'); var Resolve = require('rollup-plugin-node-resolve'); var Commonjs = require("rollup-plugin-commonjs"); var replace = require('rollup-plugin-replace'); var path = require('path'); var babel = require('rollup-plugin-babel'); var paths = require("./paths"); var rollup = require('rollup'); var type = process.env.TYPE; let config = { entry: path.resolve(__dirname, paths[type].source), plugins: [VueLoader(), babel({ exclude: 'node_modules/**' // only transpile our source code }), Resolve({ // pass custom options to the resolve plugin customResolveOptions: { moduleDirectory: 'node_modules' }, jsnext: true, main: true, browser:true }), Commonjs(), replace({ 'process.env.NODE_ENV': JSON.stringify('development'), 'process.env.VUE_ENV': JSON.stringify('browser') })] }; rollup.rollup(config).then(function(bundle){ bundle.write({ format: 'iife', moduleName: "tomato", sourceMap: true, dest: path.resolve(__dirname, paths[type].dest) }); });
這裡利用了rollup-plugin-replace插件替換vue中的一些配置,不加此插件在browser中運行時會報錯。
2、對vue的引用需要註意,由於vue2.0開始,vue提供的文件分為runtime、compile等類型,所以要直接指定,如下代碼所示:
import Vue from 'vue/dist/vue.js';
此代碼在項目的aloneindex.js文件中。
3. chrome插件的配置
{ "manifest_version": 2, "name": "tomato timer", "version": "1.0.0.0", "description": "tomato timer", "icons": { "16": "icons/tomatotimer-16.png", "48": "icons/tomatotimer-48.png", "64": "icons/tomatotimer-64.png", "128": "icons/tomatotimer-128.png" }, "author": "sam long", "permissions": [ "tabs", //可訪問tab "storage" //可以訪問本地存儲 ], //右鍵單擊右上角插件logo時,彈出的視窗 "options_page": "view/options.html", //左鍵單擊右上角插件logo時,彈出的視窗 "browser_action": { "default_icon": { "38": "icons/tomatotimer-48.png" }, //"default_popup": "view/popup.html", "default_title": "tomato timer" }, //後臺運行的js進程對象 "background": { "scripts": ["background.js"], "persistent": false }, "content_security_policy": "script-src 'unsafe-eval'; object-src 'unsafe-eval'" }
此配置只是實現一個chrome插件的簡單配置,更多配置可以參考baidu。其中較為重要為background節點的配置,因為他能響應chrome插件上的行為,如你單擊瀏覽器地址欄旁邊的圖標事件就需在此文件中捕獲。background.js代碼如下:
chrome.browserAction.onClicked.addListener(function(tab) { var destUrl = './index.html'; chrome.tabs.create({ url: destUrl }); });
然後則是content_security_policy節點,他簡稱csp策略,預設chrome插件只會加同域下的安全文件夾下的js。所以此處要設置unsafe-eval。更多配置如下:
| 值 | 說明 |
| self | 同域(預設) |
| unsafe-inline | 行內js可以執行 |
| unsafe-eval | 本地js文件可以執行 |
| none |
4. 註意
1. browser_action中的default_popup有配置值時,chrome.browserAction.onClicked.addListener事件不會被觸發
桌面App打包
一、此打包需要安裝如下兩個npm包:
electron:可將前端項目包裝成為一個桌面app,並且他還提供了一系統的對操作系統的訪問
electron-packager:發佈桌面app
二、安裝好後,對package.json文件進行如下配置
"name": "simple", "version": "1.0.0", "main": "electron/main.js",
這三個節點是必須的,且main會作為electron的入口文件。
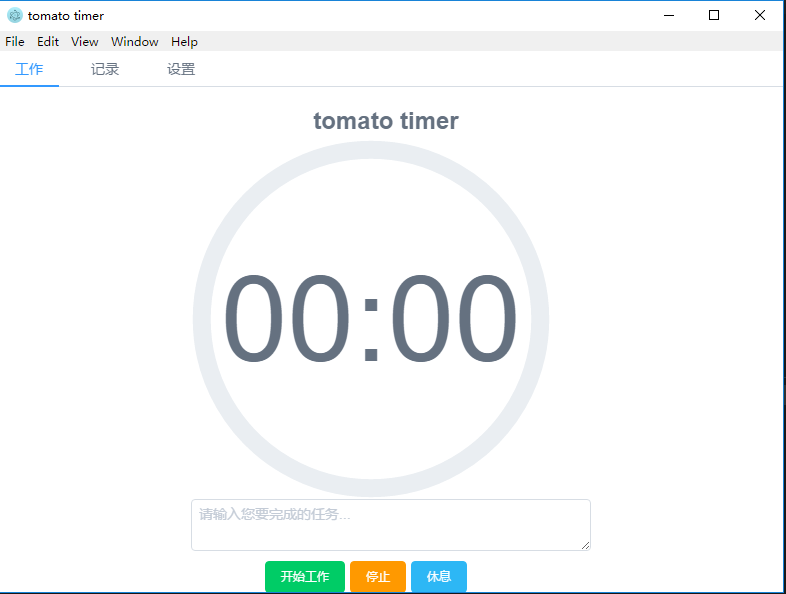
三、運行.\node_modules\.bin\electron . 即可看到如下界面:
四、利用electron-packager打包,輸入如下命令後,就等待他的完成吧。
.\node_modules\.bin\electron-packager . tomatoTimer --out ./outApp
補充:
如果打包時間過長,或者直接打包失敗(尤其是在windows平臺),有如下兩種情況:
- 使用的是cnpm進行的包安裝,由於cnpm安裝是扁平的,一下子展開node_modules文件夾太多,很有可能時間過長或者失敗
- 沒有忽略掉node_moduels中的包,使用如下命令忽略掉node_moduels包:
electron-packager ./ tomatoTimer --out ./outApp --overwrite --ignore=node_modules



