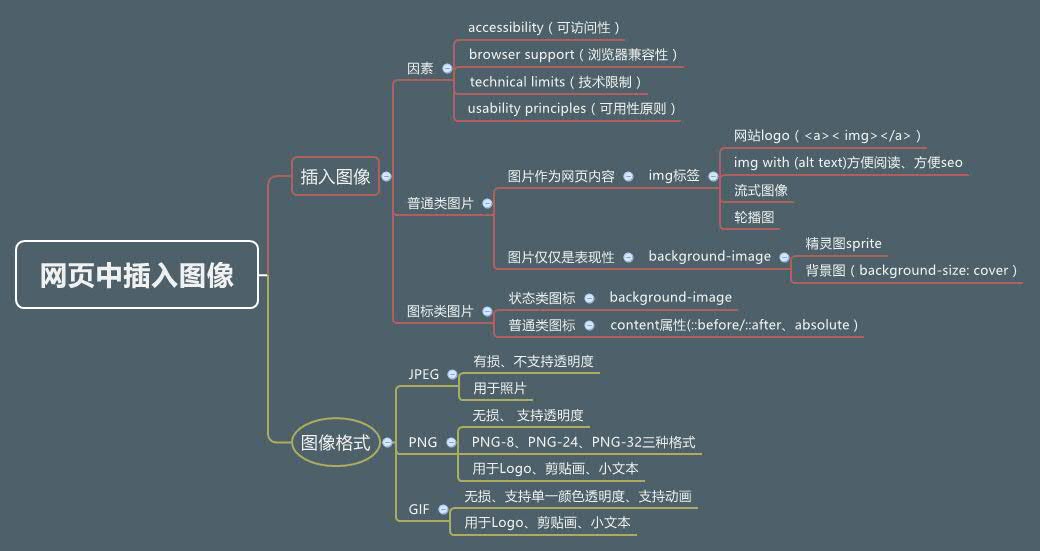
網頁中插入圖像 ================== 針對普通類圖片 IMG vs CSS background image 使用IMG 圖像是內容的一部分 網站logo如 "支付寶註冊頁面" 、圖表、照片人物等與上下文有關的,需要使用atl屬性 利於搜索引擎、屏幕閱讀器 對於輪播圖等需要JavaS ...
網頁中插入圖像

針對普通類圖片
IMG vs CSS background-image
- 使用IMG
- 圖像是內容的一部分
- 網站logo如支付寶註冊頁面、圖表、照片人物等與上下文有關的,需要使用atl屬性
- 利於搜索引擎、屏幕閱讀器
- 對於輪播圖等需要JavaScript來控制的圖像
- 流式圖像,寬高設為百分比,隨著瀏覽器視窗的變化而變化
- 圖像是內容的一部分
- 使用background-image
- 圖像不是內容的一部分
- 拉伸圖像覆蓋整個瀏覽器視窗
background-size: cover - 精靈圖
- 減少下載次數
- 只需要展示一部分的圖像
可以使用背景圖片替換標題標簽如h1的文字,這樣既可以使用h1標簽對搜索引擎和屏幕閱讀器友好,又可以定製自己的圖片。
<h1 class="headerReplacement">Section Header</h1> .headerReplacement { text-indent: -9999px; width: 600px; height: 100px; background: url(/path/to/your/image.jpg) #cccccc no-repeat; }
針對圖標類圖片
CSS background-image vs CSS content
前提:如果使用sprites作為圖標的話,則沒有content什麼事了。以下考慮是一張圖像只有單個圖標情況下
- 使用content的情況
- 普通類圖標
- 能夠用CSS畫出的形狀圖像,則用content元素。
- 定位:用絕對定位position:absolute實現圖片放置在任意位置
- 使用backgroung-image的情況
- 狀態類圖標,如error(QQ註冊頁面)表單、滑鼠hover或者選中之後,圖標變換等,同樣在QQ註冊頁面下

- 對於一些元素如input、select、img無法使用偽元素添加圖標,如網站頂部搜索欄,則用background-image
- 與content同等條件下,要求相容性更好的(IE8下)
- 定位:使用padding為圖標留位置,並結合使用background-position定位
總結
- 對於圖片類,則按照以上分析選擇background或IMG。
- 對於圖標類,優先使用background,因為以後這個圖標一般為狀態類居多,此時只需要添加一個激活的類添加另一張背景圖即可覆蓋。
參考資料
- When to use IMG vs. CSS background-image?
- 網站的 logo 圖片用 img 標簽還是背景圖片合適?
- content
- :before;:after偽元素妙用
- Header Text Image Replacement
- 《Head First HTML與CSS 第2版》


