什麼是雪碧圖雪碧圖就是CSS Sprite,也有人叫它CSS精靈,是一種CSS圖像合併技術,就是把多張小圖標合併到一張圖片上,然後用css的background-position來顯示需要顯示的部分。 為什麼要用雪碧圖 可以減少載入網頁圖片時對伺服器的請求次數,提高頁面的載入速度,解決IE6滑鼠滑過 ...
什麼是雪碧圖雪碧圖就是CSS Sprite,也有人叫它CSS精靈,是一種CSS圖像合併技術,就是把多張小圖標合併到一張圖片上,然後用css的background-position來顯示需要顯示的部分。
為什麼要用雪碧圖
可以減少載入網頁圖片時對伺服器的請求次數,提高頁面的載入速度,解決IE6滑鼠滑過時出現閃白的現象。
用雪碧圖有什麼弊端
個人認為如果你的雪碧圖不是很大,也不是很複雜基本沒什麼弊端。如果你的雪碧圖很大又複雜的話就有出現css代碼複查,網頁占記憶體大等各種問題。
實例


上面是一個按鈕第二個是它滑鼠經過時的樣子
 這是兩個小圖標變合成的一個雪碧圖
這是兩個小圖標變合成的一個雪碧圖
<div class="user"><span></span>個人中心</div>
.user {
width: 108px;
height: 34px;
border:1px #ddd solid;
float: right;
margin-top: 36px;
line-height: 34px;
border-radius: 3px;
transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
-ms-transition: all 0.3s;
}
.user span{
display: inline-block;
width: 20px;
height: 22px;
overflow:hidden;
margin:5px 10px 5px 10px;
float:left;
background-image:url(../img/user.png);
background-repeat: no-repeat;
background-position: 0px -22px;
transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
-ms-transition: all 0.3s;
}
.user:hover {
border:1px #ff9600 solid;
color:#f00;
}
.user:hover span{
background-position: 0px 0px;
}
以上就是實現的代碼,請自行忽略這個過度效果(transition)。
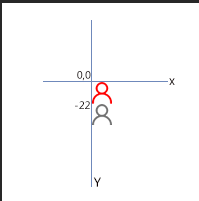
可能剛開始有人還不會確定圖片位置。其實很簡單,你只要記住圖片是從左上角(0,0)開始的。
 不知道這樣能否看的懂
不知道這樣能否看的懂


