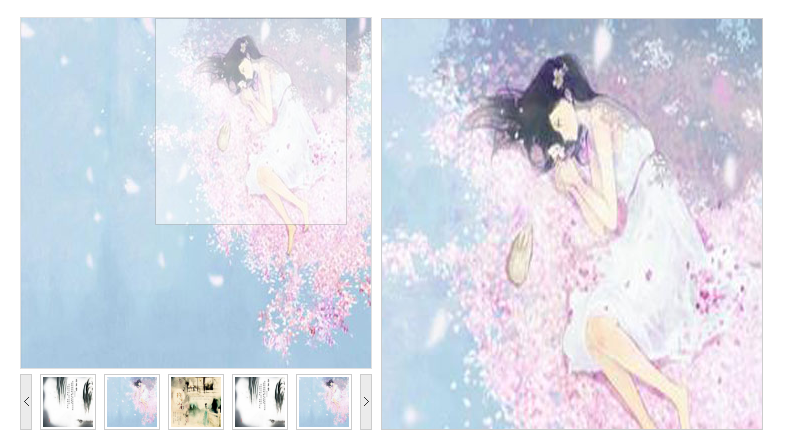
效果圖如下: HTML 文本源碼: base.js 源碼 1 /*! jQuery v1.9.1 | (c) 2005, 2012 jQuery Foundation, Inc. | jquery.org/license 2 //@ sourceMappingURL=jquery.min.map 3 ...
效果圖如下:

HTML 文本源碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jqzoom仿京東商品詳細頁產品圖片放大鏡特效</title> 6 <link href="base.css" rel="stylesheet" type="text/css" /> 7 <script src="jquery-1.9.1.min.js" type="text/javascript"></script> 8 <script src="jquery.jqzoom.js" type="text/javascript"></script> 9 <script type="text/javascript" src="base.js"></script> 10 </head> 11 <body> 12 <br/><br/><br/><br/><br/> 13 <center> 14 <div id="preview" class="spec-preview"> <span class="jqzoom"><img jqimg="img1-1.jpg" src="img1-3.jpg" /></span> </div> 15 <!--縮圖開始--> 16 <div class="spec-scroll"> <a class="prev"><</a> <a class="next">></a> 17 <div class="items"> 18 <ul> 19 <li><img alt="pic" bimg="img1-1.jpg" src="img1-3.jpg" onmousemove="preview(this);"></li> 20 <li><img alt="pic" bimg="img2-1.jpg" src="img2-3.jpg" onmousemove="preview(this);"></li> 21 <li><img alt="pic" bimg="img3-1.jpg" src="img3-3.jpg" onmousemove="preview(this);"></li> 22 <li><img alt="pic" bimg="img1-1.jpg" src="img1-3.jpg" onmousemove="preview(this);"></li> 23 <li><img alt="pic" bimg="img2-1.jpg" src="img2-3.jpg" onmousemove="preview(this);"></li> 24 <li><img alt="pic" bimg="img3-1.jpg" src="img3-3.jpg" onmousemove="preview(this);"></li> 25 <li><img alt="pic" bimg="img1-1.jpg" src="img1-3.jpg" onmousemove="preview(this);"></li> 26 <li><img alt="pic" bimg="img2-1.jpg" src="img2-3.jpg" onmousemove="preview(this);"></li> 27 <li><img alt="pic" bimg="img3-1.jpg" src="img3-3.jpg" onmousemove="preview(this);"></li> 28 <li><img alt="pic" bimg="img1-1.jpg" src="img1-3.jpg" onmousemove="preview(this);"></li> 29 <li><img alt="pic" bimg="img2-1.jpg" src="img2-3.jpg" onmousemove="preview(this);"></li> 30 <li><img alt="pic" bimg="img3-1.jpg" src="img3-3.jpg" onmousemove="preview(this);"></li> 31 </ul> 32 </div> 33 </div> 34 <!--縮圖結束--> 35 </center> 36 </body> 37 </html>
base.css 樣式源碼:
1 @charset "utf-8"; 2 /* CSS Document */ 3 html,body,div,span,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,address,big,cite,code,del,em,font,img,ins,small,strong,var,b,u, i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend{margin:0;padding:0;} 4 body{ background:#FFFFFF; color:#333333; font-family:"宋體",Arial,Lucida,Verdana,Helvetica,sans-serif; font-size:12px; line-height:150%; } 5 a:link, a:visited{ color:#333333; text-decoration:none; } 6 a:hover{ color:#CC0000; text-decoration:underline; } 7 a:active{ color:#990000; } 8 ol, ul{ list-style: none outside none;} 9 /* Clear Fix */ 10 .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;} 11 .clearfix{display:inline-block;} 12 /* Hide from IE Mac */ 13 .clearfix{display:block;} 14 /*圖片放大鏡樣式*/ 15 .jqzoom{float:left;border:none;position:relative;padding:0px;cursor:pointer;margin:0px;display:block;} 16 .zoomdiv{z-index:100;position:absolute;top:0px;left:0px;width:350px;height:350px;background:#ffffff;border:1px solid #CCCCCC;display:none;text-align:center;overflow:hidden;} 17 .jqZoomPup{z-index:10;visibility:hidden;position:absolute;top:0px;left:0px;width:20px;height:20px;border:1px solid #aaa;background:#ffffff /*url(../images/zoom.png) 50% center no-repeat*/;opacity: 0.5;-moz-opacity: 0.5;-khtml-opacity: 0.5;filter: alpha(Opacity=50);} 18 /*圖片小圖預覽列表*/ 19 .spec-preview{width:350px;height:350px;border:1px solid #DFDFDF;} 20 .spec-scroll{clear:both;margin-top:5px;width:352px;} 21 .spec-scroll .prev{float:left;margin-right:4px;} 22 .spec-scroll .next{float:right;} 23 .spec-scroll .prev,.spec-scroll .next{display:block;font-family:"宋體";text-align:center;width:10px;height:54px; line-height:54px;border:1px solid #CCC;background:#EBEBEB;cursor:pointer;text-decoration:none;} 24 .spec-scroll .items{float:left;position:relative;width:322px;height:56px;overflow:hidden;} 25 .spec-scroll .items ul{position:absolute;width:999999px;height:56px;} 26 .spec-scroll .items ul li{float:left;width:64px;text-align:center;} 27 .spec-scroll .items ul li img{border:1px solid #CCC;padding:2px;width:50px;height:50px;} 28 .spec-scroll .items ul li img:hover{border:2px solid #FF6600;padding:1px;}
base.js 源碼
1 //滑鼠經過預覽圖片函數 2 function preview(img){ 3 $("#preview .jqzoom img").attr("src",$(img).attr("src")); 4 $("#preview .jqzoom img").attr("jqimg",$(img).attr("bimg")); 5 } 6 //圖片放大鏡效果 7 $(function(){ 8 $(".jqzoom").jqueryzoom({xzoom:380,yzoom:410}); 9 }); 10 11 //圖片預覽小圖移動效果,頁面載入時觸發 12 $(function(){ 13 var tempLength = 0; //臨時變數,當前移動的長度 14 var viewNum = 5; //設置每次顯示圖片的個數量 15 var moveNum = 2; //每次移動的數量 16 var moveTime = 300; //移動速度,毫秒 17 var scrollDiv = $(".spec-scroll .items ul"); //進行移動動畫的容器 18 var scrollItems = $(".spec-scroll .items ul li"); //移動容器里的集合 19 var moveLength = scrollItems.eq(0).width() * moveNum; //計算每次移動的長度 20 var countLength = (scrollItems.length - viewNum) * scrollItems.eq(0).width(); //計算總長度,總個數*單個長度 21 22 //下一張 23 $(".spec-scroll .next").bind("click",function(){ 24 if(tempLength < countLength){ 25 if((countLength - tempLength) > moveLength){ 26 scrollDiv.animate({left:"-=" + moveLength + "px"}, moveTime); 27 tempLength += moveLength; 28 }else{ 29 scrollDiv.animate({left:"-=" + (countLength - tempLength) + "px"}, moveTime); 30 tempLength += (countLength - tempLength); 31 } 32 } 33 }); 34 //上一張 35 $(".spec-scroll .prev").bind("click",function(){ 36 if(tempLength > 0){ 37 if(tempLength > moveLength){ 38 scrollDiv.animate({left: "+=" + moveLength + "px"}, moveTime); 39 tempLength -= moveLength; 40 }else{ 41 scrollDiv.animate({left: "+=" + tempLength + "px"}, moveTime); 42 tempLength = 0; 43 } 44 } 45 }); 46 });
jquery.jqzoom.js 源碼:(可從網上下載)
1 /** 2 * Created by Administrator on 2017/5/22 0022. 3 */ 4 //************************************************************** 5 // jQZoom allows you to realize a small magnifier window,close 6 // to the image or images on your web page easily. 7 // 8 // jqZoom version 2.2 9 // Author Doc. Ing. Renzi Marco(www.mind-projects.it) 10 // First Release on Dec 05 2007 11 // i'm looking for a job,pick me up!!! 12 // mail: [email protected] 13 //************************************************************** 14 (function ($) { 15 $.fn.jqueryzoom = function (options) { 16 var settings = { 17 xzoom: 200, //zoomed width default width 18 yzoom: 200, //zoomed div default width 19 offset: 10, //zoomed div default offset 20 position: "right",//zoomed div default position,offset position is to the right of the image 21 lens: 1, //zooming lens over the image,by default is 1; 22 preload: 1 23 }; 24 if (options) 25 { 26 $.extend(settings, options); 27 } 28 var noalt = ''; 29 $(this).hover(function () { 30 var imageLeft = $(this).offset().left; 31 var imageTop = $(this).offset().top; 32 var imageWidth = $(this).children('img').get(0).offsetWidth; 33 var imageHeight = $(this).children('img').get(0).offsetHeight; 34 noalt = $(this).children("img").attr("alt"); 35 var bigimage = $(this).children("img").attr("jqimg"); 36 $(this).children("img").attr("alt", ''); 37 if ($("div.zoomdiv").get().length == 0) 38 { 39 $(this).after("<div class='zoomdiv'><img class='bigimg' src='" + bigimage + "'/></div>"); 40 $(this).append("<div class='jqZoomPup'> </div>"); 41 } 42 if (settings.position == "right") 43 { 44 if (imageLeft + imageWidth + settings.offset + settings.xzoom > screen.width) 45 { 46 leftpos = imageLeft - settings.offset - settings.xzoom; 47 } else 48 { 49 leftpos = imageLeft + imageWidth + settings.offset; 50 } 51 } else 52 { 53 leftpos = imageLeft - settings.xzoom - settings.offset; 54 if (leftpos < 0) 55 { 56 leftpos = imageLeft + imageWidth + settings.offset; 57 } 58 } 59 $("div.zoomdiv").css({ top: imageTop, left: leftpos }); 60 $("div.zoomdiv").width(settings.xzoom); 61 $("div.zoomdiv").height(settings.yzoom); 62 $("div.zoomdiv").show(); 63 if (!settings.lens) 64 { 65 $(this).css('cursor', 'crosshair'); 66 } 67 $(document.body).mousemove(function (e) { 68 mouse = new MouseEvent(e); 69 /*$("div.jqZoomPup").hide();*/ 70 var bigwidth = $(".bigimg").get(0).offsetWidth; 71 var bigheight = $(".bigimg").get(0).offsetHeight; 72 var scaley = 'x'; 73 var scalex = 'y'; 74 if (isNaN(scalex) | isNaN(scaley)) 75 { 76 var scalex = (bigwidth / imageWidth); 77 var scaley = (bigheight / imageHeight); 78 $("div.jqZoomPup").width((settings.xzoom) / scalex); 79 $("div.jqZoomPup").height((settings.yzoom) / scaley); 80 if (settings.lens) 81 { 82 $("div.jqZoomPup").css('visibility', 'visible'); 83 } 84 } 85 xpos = mouse.x - $("div.jqZoomPup").width() / 2 - imageLeft; 86 ypos = mouse.y - $("div.jqZoomPup").height() / 2 - imageTop; 87 if (settings.lens) 88 { 89 xpos = (mouse.x - $("div.jqZoomPup").width() / 2 < imageLeft) ? 0 : (mouse.x + $("div.jqZoomPup").width() / 2 > imageWidth + imageLeft) ? (imageWidth - $("div.jqZoomPup").width() - 2) : xpos; 90 ypos = (mouse.y - $("div.jqZoomPup").height() / 2 < imageTop) ? 0 : (mouse.y + $("div.jqZoomPup").height() / 2 > imageHeight + imageTop) ? (imageHeight - $("div.jqZoomPup").height() - 2) : ypos; 91 } 92 if (settings.lens) 93 { 94 $("div.jqZoomPup").css({ top: ypos, left: xpos }); 95 } 96 scrolly = ypos; 97 $("div.zoomdiv").get(0).scrollTop = scrolly * scaley; 98 scrollx = xpos; 99 $("div.zoomdiv").get(0).scrollLeft = (scrollx) * scalex; 100 }); 101 }, function () { 102 $(this).children("img").attr("alt", noalt); 103 $(document.body).unbind("mousemove"); 104 if (settings.lens) 105 { 106 $("div.jqZoomPup").remove(); 107 } 108 $("div.zoomdiv").remove(); 109 }); 110 count = 0; 111 if (settings.preload) 112 { 113 $('body').append("<div style='display:none;' class='jqPreload" + count + "'>sdsdssdsd</div>"); 114 $(this).each(function () { 115 var imagetopreload = $(this).children("img").attr("jqimg"); 116 var content = jQuery('div.jqPreload' + count + '').html(); 117 jQuery('div.jqPreload' + count + '').html(content + '<img src=\"' + imagetopreload + '\">'); 118 }); 119 } 120 } 121 })(jQuery); 122 function MouseEvent(e) { 123 this.x = e.pageX; 124 this.y = e.pageY; 125 }
jquery-1.9.1.min.js 源碼:(可從網上下載)

1 /*! jQuery v1.9.1 | (c) 2005, 2012 jQuery Foundation, Inc. | jquery.org/license 2 //@ sourceMappingURL=jquery.min.map 3 */(function(e,t){var n,r,i=typeof t,o=e.document,a=e.location,s=e.jQuery,u=e.$,l={},c=[],p="1.9.1",f=c.concat,d=c.push,h=c.slice,g=c.indexOf,m=l.toString,y=l.hasOwnProperty,v=p.trim,b=function(e,t){return new b.fn.init(e,t,r)},x=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,w=/\S+/g,T=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,N=/^(?:(<[\w\W]+>)[^>]*|#([\w-]*))$/,C=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,k=/^[\],:{}\s]*$/,E=/(?:^|:|,)(?:\s*\[)+/g,S=/\\(?:["\\\/bfnrt]|u[\da-fA-F]{4})/g,A=/"[^"\\\r\n]*"|true|false|null|-?(?:\d+\.|)\d+(?:[eE][+-]?\d+|)/g,j=/^-ms-/,D=/-([\da-z])/gi,L=function(e,t){return t.toUpperCase()},H=function(e){(o.addEventListener||"load"===e.type||"complete"===o.readyState)&&(q(),b.ready())},q=function(){o.addEventListener?(o.removeEventListener("DOMContentLoaded",H,!1),e.removeEventListener("load",H,!1)):(o.detachEvent("onreadystatechange",H),e.detachEvent("onload",H))};b.fn=b.prototype={jquery:p,constructor:b,init:function(e,n,r){var i,a;if(!e)return this;if("string"==typeof e){if(i="<"===e.charAt(0)&&">"===e.charAt(e.length-1)&&e.length>=3?[null,e,null]:N.exec(e),!i||!i[1]&&n)return!n||n.jquery?(n||r).find(e):this.constructor(n).find(e);if(i[1]){if(n=n instanceof b?n[0]:n,b.merge(this,b.parseHTML(i[1],n&&n.nodeType?n.ownerDocument||n:o,!0)),C.test(i[1])&&b.isPlainObject(n))for(i in n)b.isFunction(this[i])?this[i](n[i]):this.attr(i,n[i]);return this}if(a=o.getElementById(i[2]),a&&a.parentNode){if(a.id!==i[2])return r.find(e);this.length=1,this[0]=a}return this.context=o,this.selector=e,this}return e.nodeType?(this.context=this[0]=e,this.length=1,this):b.isFunction(e)?r.ready(e):(e.selector!==t&&(this.selector=e.selector,this.context=e.context),b.makeArray(e,this))},selector:"",length:0,size:function(){return this.length},toArray:function(){return h.call(this)},get:function(e){return null==e?this.toArray():0>e?this[this.length+e]:this[e]},pushStack:function(e){var t=b.merge(this.constructor(),e);return t.prevObject=this,t.context=this.context,t},each:function(e,t){return b.each(this,e,t)},ready:function(e){return b.ready.promise().done(e),this},slice:function(){return this.pushStack(h.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(0>e?t:0);return this.pushStack(n>=0&&t>n?[this[n]]:[])},map:function(e){return this.pushStack(b.map(this,function(t,n){return e.call(t,n,t)}))},end:function(){return this.prevObject||this.constructor(null)},push:d,sort:[].sort,splice:[].splice},b.fn.init.prototype=b.fn,b.extend=b.fn.extend=function(){var e,n,r,i,o,a,s=arguments[0]||{},u=1,l=arguments.length,c=!1;for("boolean"==typeof s&&(c=s,s=arguments[1]||{},u=2),"object"==typeof s||b.isFunction(s)||(s={}),l===u&&(s=this,--u);l>u;u++)if(null!=(o=arguments[u]))for(i in o)e=s[i],r=o[i],s!==r&&(c&&r&&(b.isPlainObject(r)||(n=b.isArray(r)))?(n?(n=!1,a=e&&b.isArray(e)?e:[]):a=e&&b.isPlainObject(e)?e:{},s[i]=b.extend(c,a,r)):r!==t&&(s[i]=r));return s},b.extend({noConflict:function(t){return e.$===b&&(e.$=u),t&&e.jQuery===b&&(e.jQuery=s),b},isReady:!1,readyWait:1,holdReady:function(e){e?b.readyWait++:b.ready(!0)},ready:function(e){if(e===!0?!--b.readyWait:!b.isReady){if(!o.body)return setTimeout(b.ready);b.isReady=!0,e!==!0&&--b.readyWait>0||(n.resolveWith(o,[b]),b.fn.trigger&&b(o).trigger("ready").off("ready"))}},isFunction:function(e){return"function"===b.type(e)},isArray:Array.isArray||function(e){return"array"===b.type(e)},isWindow:function(e){return null!=e&&e==e.window},isNumeric:function(e){return!isNaN(parseFloat(e))&&isFinite(e)},type:function(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?l[m.call(e)]||"object":typeof e},isPlainObject:function(e){if(!e||"object"!==b.type(e)||e.nodeType||b.isWindow(e))return!1;try{if(e.constructor&&!y.call(e,"constructor")&&!y.call(e.constructor.prototype,"isPrototypeOf"))return!1}catch(n){return!1}var r;for(r in e);return r===t||y.call(e,r)},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},error:function(e){throw Error(e)},parseHTML:function(e,t,n){if(!e||"string"!=typeof e)return null;"boolean"==typeof t&&(n=t,t=!1),t=t||o;var r=C.exec(e),i=!n&&[];return r?[t.createElement(r[1])]:(r=b.buildFragment([e],t,i),i&&b(i).remove(),b.merge([],r.childNodes))},parseJSON:function(n){return e.JSON&&e.JSON.parse?e.JSON.parse(n):null===n?n:"string"==typeof n&&(n=b.trim(n),n&&k.test(n.replace(S,"@").replace(A,"]").replace(E,"")))?Function("return "+n)():(b.error("Invalid JSON: "+n),t)},parseXML:function(n){var r,i;if(!n||"string"!=typeof n)return null;try{e.DOMParser?(i=new DOMParser,r=i.parseFromString(n,"text/xml")):(r=new ActiveXObject("Microsoft.XMLDOM"),r.async="false",r.loadXML(n))}catch(o){r=t}return r&&r.documentElement&&!r.getElementsByTagName("parsererror").length||b.error("Invalid XML: "+n),r},noop:function(){},globalEval:function(t){t&&b.trim(t)&&(e.execScript||function(t){e.eval.call(e,t)})(t)},camelCase:function(e){return e.replace(j,"ms-").replace(D,L)},nodeName:function(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()},each:function(e,t,n){var r,i=0,o=e.length,a=M(e);if(n){if(a){for(;o>i;i++)if(r=t.apply(e[i],n),r===!1)break}else for(i in e)if(r=t.apply(e[i],n),r===!1)break}else if(a){for(;o>i;i++)if(r=t.call(e[i],i,e[i]),r===!1)break



