|
Ajax-jqueryAjax
|
|
|
|
今天內容:
|
|
1、json數據結構(重點)
|
|
2、jquery的ajax操作(重點)
|
|
3、jquery的插件使用
|
| |
|
一、json數據結構
|
|
1、什麼是json
|
|
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。它基於ECMAScript的一個子集。
JSON採用完全獨立於語言的文本格式,但是也使用了類似於C語言家族的習慣。這些特性使JSON成
為理想的數據交換語言。易於人閱讀和編寫,同時也易於機器解析和生成(一般用於提升網路傳輸速率)。
|
|
2、json的數據格式
|
|
json的結構有兩種結構
|
|
第一種:對象結構:
|
|
對象在js中表示為“{}”括起來的內容,數據結構為 {key:value,key:value,...}的鍵值對的結構,
在面向對象的語言中,key為對象的屬性,value為對應的屬性值,key的類型為字元串,value的
類型可以是 數字、字元串、數組、對象幾種。
|
|
示例:描述一個用戶
|
|
{"id":100,"username":"張三","age":28,"addr":"天津"}
|
|
第二種:數組結構:
|
|
數組在js中是中括弧“[]”括起來的內容,數據結構為 ["java","javascript","vb",...],取值方式和
所有語言中一樣,使用索引獲取,欄位值的類型可以是 數字、字元串、數組、對象幾種。
|
| |
|
註意:在實際開發中,對象結構和數組結構會相互嵌套,相互包含
|
| |
|
3、json的轉換工具
|
|
在實際的開發中,我j們經常會使用json串作為數據傳輸的載體,例如瀏覽器端頁面中的js與服務
端的數據交互,android/ios移動端與服務端的數據交互都大量使用json,但發現使用java代碼
手動拼接json串是一個很耗時很繁瑣的事情,所以一批json的自動轉換的工具出現了。即可以自
動的將對象、數組、集合等轉換成json串,也可以將一個json串轉成對象、數組和集合。
|
| |
|
常用的轉換工具:
|
|
jsonlib:是一個java類庫,開發時需要導入6個jar包
|
|
commons-beanutils-1.8.3.jar
commons-collections-3.2.1.jar
commons-lang-2.6.jar
commons-logging-1.1.1.jar
ezmorph-1.0.6.jar
json-lib-2.4-jdk15.jar
|
|
Gson:google的產品 很多企業都在使用
|
|
FastJson:阿裡巴巴技術團隊的產品 號稱是最快的json轉換工具
|
| |
|
二、jquery的ajax操作
|
|
查詢jquery的官方文檔發現與ajax相關的jquey方法如下:
|
|
$.ajax([options])
load(url, [data], [callback])
$.get(url, [data], [fn], [type])
$.getJSON(url, [data], [fn])
$.getScript(url, [callback])
$.post(url, [data], [fn], [type])
|
| |
|
1、jquery的ajax方法的分類
|
|
一般我們會將jquery的ajax方法習慣性的分為三種:
|
|
第一種:原始方法
|
|
$.ajax([options]) :jquery的ajax最底層的方法,可以認為其他的ajax的操作都是基於此方法的。
|
|
第二種:常用方法
|
|
load(url, [data], [callback]) :對象調用的方法,可以是get請求也可以是post請求
|
|
$.get(url, [data], [fn], [type]) :get提交方式
|
|
$.post(url, [data], [fn], [type]) :post提交方式
|
|
第三種:高級方法
|
|
$.getJSON(url, [data], [fn])
|
|
$.getScript(url, [callback])
|
| |
|
2、jquery的ajax方法的參數
|
|
以上的方法的參數大都是重覆的,分為如下幾個:
|
|
url:請求提交的伺服器路徑 ----
xmlhttp.open("post","url")
|
|
data:向伺服器端提交的數據 ----xmlhttp.send(data);
|
|
callback/fn:ajax請求返回後的回調函數 ---
xmlhttp.onreadystatechenge = function(){}
|
|
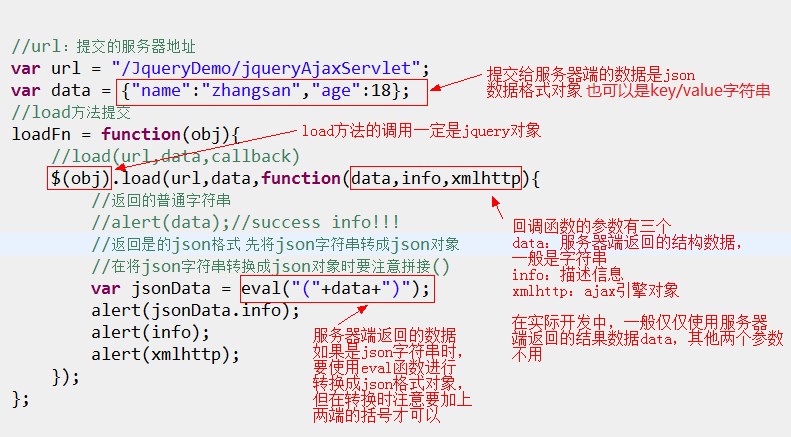
回調函數的參數有三個:
|
|
data:返回值
|
|
info:執行信息(成功或失敗的信息)
|
|
xmlhttprequest:ajax引擎對象
|
|
type:返回的數據類型 xml, html, script, json, text, _default -----
xmlhttp.responsTest;
xmlhttp.responseXML;
|
|
options:是一個json格式的參數集合
|
| |
|
3、load方法
|
|
load(url, [data], [callback])
|
|
註意點:(1) 此方法是所有ajax操作方法中唯一對象調用的方法,其他都是全局方法
|
|
(2) 如果提交時攜帶了請求參數(json數據格式或key/value字元串),即data部分存在
即為post提交,data部分不存在即為get提交
|
|
(3) 在將json轉換成json格式對象時的格式是 eval("("+json+")"); 原因是:eval本身
的問題。 由於json是以”{}”的方式來開始以及結束的,在JS中,它會被當成一個語
句塊來處理,所以必須強制性的將它轉換成一種表達式。
|
|

|
|
4、$.get方法
|
|
$.get(url, [data], [fn], [type]) :get提交方式
|

|
|
5、$.post方法
|
|
$.post(url, [data], [fn], [type])
|
|
與get提交方法相同 只不過的提交方式是post
|
| |
|
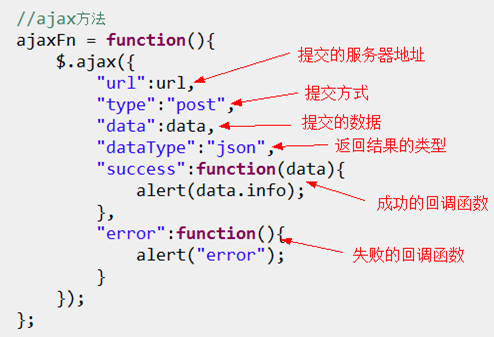
6、$.ajax方法
|
|
$.ajax([options])
|
|
options是一個json格式的對象,參數是通過鍵值對的形式存在的
|
|
常用的參數如下:
|
|
async:(預設: true) 預設設置下,所有請求均為非同步請求。如果需要發送同步請求,請將此
選項設置為 false。註意,同步請求將鎖住瀏覽器,用戶其它操作必須等待請求完成才可以執行。
|
|
data:發送到伺服器的數據。將自動轉換為請求字元串格式。GET 請求中將附加在 URL 後。
|
|
dataType:預期伺服器返回的數據類型。如果不指定,jQuery 將自動根據 HTTP 包 MIME
信息來智能判斷,比如application/json 會自動認為是json類型
|
|
type:提交方式,get提交或post提交
|
|
url:提交伺服器路徑
|
|
success:成功後的回調函數
|
|
error:失敗後的回調函數
|

|
|
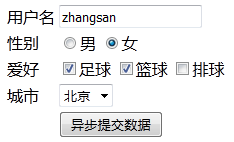
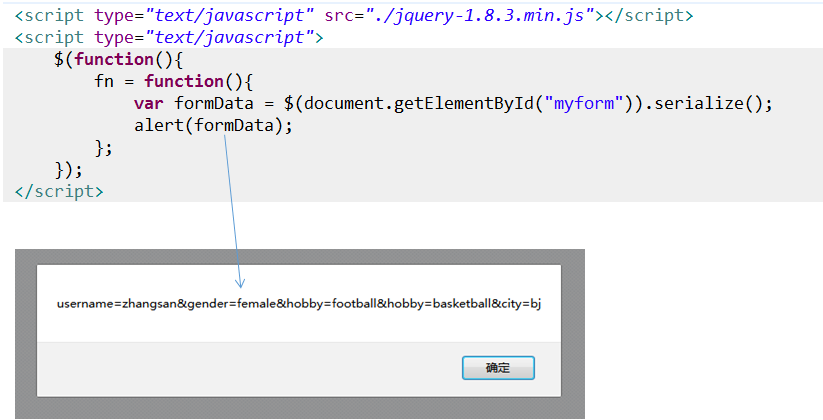
7、表單序列化
|
|
如果想讓表單通過ajax非同步提交,那麼首先我們要通過js獲取到每個表單中輸入的值,如果表單項
比較多的話,想必又是一件很麻煩,很痛苦的事情,那麼我們可以通過jquery的表單序列化的操作
將表單的數據拼接成提交的參數格式
即:name=value&name=value&name=value 或者 json格式對象
|
|
例如:表單如下:
|

|
|
使用serialize方法
|
|
js代碼:
|

|
|
列印結果↑↑↑↑↑
|
|
三、jquery的插件
|
|
網路上有許多成熟的插件共使用者參考,插件就是將jquery實現的常用操作進行封裝,封裝後的
小框架就可以叫做插件,按照插件的語法去操作可以實現很多複雜的功能,而這些複雜功能的背
後實現我們可以不必懂。
|
| |
|
表單校驗插件
|
| |
|
導入插件的步驟:
|
|
(1) 將jquery的原始文件和插件文件jquery.validate.js導入到工程中
|
|
(2) 編寫js代碼對錶單進行驗證
|
| |
|
表單驗證的格式:
|
|
$("form表單的選擇器").validate(json數據格式); //鍵值對 鍵:值({})
|
|
json數據格式:
|
|
{
rules:{
表單項name值:校驗規則,
表單項name值:校驗規則... ...
},
messages:{
表單項name值:錯誤提示信息,
表單項name值:錯誤提示信息... ...
}
}
|
|
其中:校驗規則,可以是一個也可以是多個,如果是多個使用json格式
|
|
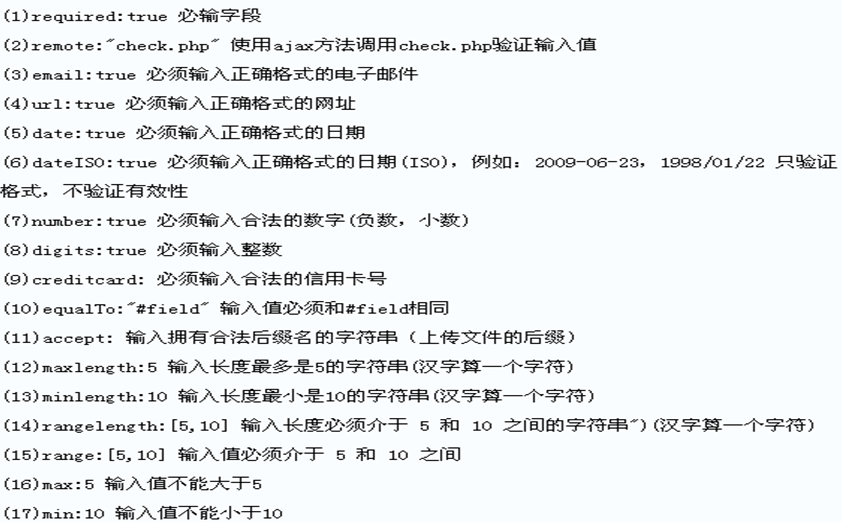
常用校驗規則如下:
|

|
|
註意:當錯誤提示信息不按照我們預想的位置顯示時,我們可以按照如下方式進行設置
|
|
自定義錯誤顯示標簽放在我們需要顯示的位置,當此表單項驗證不通過時會將此
信息自動顯示出來,jquery驗證插件會自動幫助我們控制它的顯示與隱藏
|
|
<lable for="html元素name值" class="error" style="display:none">錯誤信息</lable>
|
|
如果設置了錯誤
您的分享是我們最大的動力!

-Advertisement-

更多相關文章
-
★★ 輸入文件:roads.in 輸出文件:roads.out 簡單對比 時間限制:1 s 記憶體限制:128 MB 譯 by CmYkRgB123 描述 Farmer John 剛剛得到了幾個新農場!他想把這幾個農場用路連接起來,這樣他就可以通過筆直的公路從一個農場到另一個農場了。現在已經有了幾條連 ...
-
目標:用Python抓取實習僧網站上數據分析相關崗位信息,並用Python做可視化分析 軟體:Python 3.0 版本 一、 實習僧網站爬蟲介紹 實習僧網址:http://www.shixiseng.com/ 在搜索框輸入 數據 然後跳轉到一下頁面,Fn + f12 就能看到網頁調試工具。 刷新頁 ...
-
轉載請出自出處:http://www.cnblogs.com/hd3013779515/ 1.安裝JAVA、Git、Maven 安裝過程省略,請自行百度。 2.編譯dubbo (1)從https://github.com/alibaba/dubbo/releases下載dubbo-dubbo-2.5 ...
-
設計模式四--建造者模式 一、定義 將一個複雜對象呢的構建與它的表示分離,使得同樣的構建過程可以創建不同的表示。 二、優點 封裝性 建造者獨立,容易擴展 三、原理圖 Product代表具體的產品 ConcreteBuilder是這些產品建造過程的一個介面 Builder是這些產品的具體建造實例,實現 ...
-
開閉原則是面向對象設計的一個重要原則,其定義如下: 開閉原則(Open-Closed Principle, OCP):一個軟體實體應當對擴展開放,對修改關閉。即軟體實體應儘量在不修改原有代碼的情況下進行擴展。 在軟體的生命周期內,因為變化、升級和維護等原因需要對軟體原有代碼進行修改時,可能會給舊代碼 ...
-
單例模式要求類能夠有返回對象一個引用(永遠是同一個)和一個獲得該實例的方法,比如在某個伺服器程式中,該伺服器的配置信息存放在一個文件中,這些配置數據由一個單例對象統一讀取,然後服務進程中的其他對象再通過這個單例對象獲取這些配置信息。這種方式簡化了在複雜環境下的配置管理。 ...
-
前言: 目前比較流行的緩存技術無疑是Memcached和Redis,兩套緩存技術有著諸多的相似之處,但又具備大量的顯著差異,作為新生的方案,Redis被視為首選,但是有些場景Memcached發揮的作用是不容忽視的。 相似點: 1. Memcached和Redis都屬於In-Memory、Key-V ...
-
實現思路 1.在一定的頻率下在頁面中生成一定數目的雪花從上往下飄落; 2.在指定的時間內飄落後移除頁面; 3.可設置雪花的大小,在一定範圍內隨機雪花大小; 4.什麼時間後清除生成雪花,停止函數。 js代碼 調用方式: 參數解釋: ...
一周排行
-Advertisement-

-
移動開發(一):使用.NET MAUI開發第一個安卓APP 對於工作多年的C#程式員來說,近來想嘗試開發一款安卓APP,考慮了很久最終選擇使用.NET MAUI這個微軟官方的框架來嘗試體驗開發安卓APP,畢竟是使用Visual Studio開發工具,使用起來也比較的順手,結合微軟官方的教程進行了安卓 ...
-
前言 QuestPDF 是一個開源 .NET 庫,用於生成 PDF 文檔。使用了C# Fluent API方式可簡化開發、減少錯誤並提高工作效率。利用它可以輕鬆生成 PDF 報告、發票、導出文件等。 項目介紹 QuestPDF 是一個革命性的開源 .NET 庫,它徹底改變了我們生成 PDF 文檔的方 ...
-
項目地址 項目後端地址: https://github.com/ZyPLJ/ZYTteeHole 項目前端頁面地址: ZyPLJ/TreeHoleVue (github.com) https://github.com/ZyPLJ/TreeHoleVue 目前項目測試訪問地址: http://tree ...
-
話不多說,直接開乾 一.下載 1.官方鏈接下載: https://www.microsoft.com/zh-cn/sql-server/sql-server-downloads 2.在下載目錄中找到下麵這個小的安裝包 SQL2022-SSEI-Dev.exe,運行開始下載SQL server; 二. ...
-
前言 隨著物聯網(IoT)技術的迅猛發展,MQTT(消息隊列遙測傳輸)協議憑藉其輕量級和高效性,已成為眾多物聯網應用的首選通信標準。 MQTTnet 作為一個高性能的 .NET 開源庫,為 .NET 平臺上的 MQTT 客戶端與伺服器開發提供了強大的支持。 本文將全面介紹 MQTTnet 的核心功能 ...
-
Serilog支持多種接收器用於日誌存儲,增強器用於添加屬性,LogContext管理動態屬性,支持多種輸出格式包括純文本、JSON及ExpressionTemplate。還提供了自定義格式化選項,適用於不同需求。 ...
-
目錄簡介獲取 HTML 文檔解析 HTML 文檔測試參考文章 簡介 動態內容網站使用 JavaScript 腳本動態檢索和渲染數據,爬取信息時需要模擬瀏覽器行為,否則獲取到的源碼基本是空的。 本文使用的爬取步驟如下: 使用 Selenium 獲取渲染後的 HTML 文檔 使用 HtmlAgility ...
-
1.前言 什麼是熱更新 游戲或者軟體更新時,無需重新下載客戶端進行安裝,而是在應用程式啟動的情況下,在內部進行資源或者代碼更新 Unity目前常用熱更新解決方案 HybridCLR,Xlua,ILRuntime等 Unity目前常用資源管理解決方案 AssetBundles,Addressable, ...
-
本文章主要是在C# ASP.NET Core Web API框架實現向手機發送驗證碼簡訊功能。這裡我選擇是一個互億無線簡訊驗證碼平臺,其實像阿裡雲,騰訊雲上面也可以。 首先我們先去 互億無線 https://www.ihuyi.com/api/sms.html 去註冊一個賬號 註冊完成賬號後,它會送 ...
-
通過以下方式可以高效,並保證數據同步的可靠性 1.API設計 使用RESTful設計,確保API端點明確,並使用適當的HTTP方法(如POST用於創建,PUT用於更新)。 設計清晰的請求和響應模型,以確保客戶端能夠理解預期格式。 2.數據驗證 在伺服器端進行嚴格的數據驗證,確保接收到的數據符合預期格 ...
|
