1.<q>標簽,短文本引用 <q>引用文本</q> <q>標簽的真正關鍵點不是它的預設樣式雙引號(如果這樣我們不如自己在鍵盤上輸入雙引號就行了),而是它的語義:引用別人的話。 2.使用<span>標簽為文字設置單獨樣式 <span>標簽是沒有語義的,它的作用就是為了設置單獨的樣式用的。 語法:<sp ...
1.<q>標簽,短文本引用<q>引用文本</q> <q>標簽的真正關鍵點不是它的預設樣式雙引號(如果這樣我們不如自己在鍵盤上輸入雙引號就行了),而是它的語義:引用別人的話。
2.使用<span>標簽為文字設置單獨樣式<span>標簽是沒有語義的,它的作用就是為了設置單獨的樣式用的。 語法:<span>文本</span>
3.<address>標簽,為網頁加入地址信息<address>聯繫地址信息</address> 不但斜體,且另起一段
4.<code>標簽 ,加入一行代碼<code>代碼語言</code> 、<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code> 作用是 防止瀏覽器誤認為是要執行代碼,而沒顯示代碼。加了標簽瀏覽器就不會執行了,而是像文本一樣顯示出來
5.<pre>標簽,加入一段代碼(<code>標簽是一行)<pre>語言代碼段</pre> 定義預格式化的文本
6.<ol>和<ul>ol = ordered list 有序列表 ul = unordered list 無序列表 <ol>
<li>我的第一個列表信息。</li>
<li>我的第一個列表信息。</li> </ol>
7.在新建瀏覽器視窗中打開鏈接<a href="目標網址" target="_blank">click here!</a> 註意:target之前一定要加空格 _blank -- 在新視窗中打開鏈接 _parent -- 在父窗體中打開鏈接 _self -- 在當前窗體打開鏈接,此為預設值 _top -- 在當前窗體打開鏈接,並替換當前的整個窗體(框架頁) 一個對應的框架頁的名稱 -- 在對應框架頁中打開
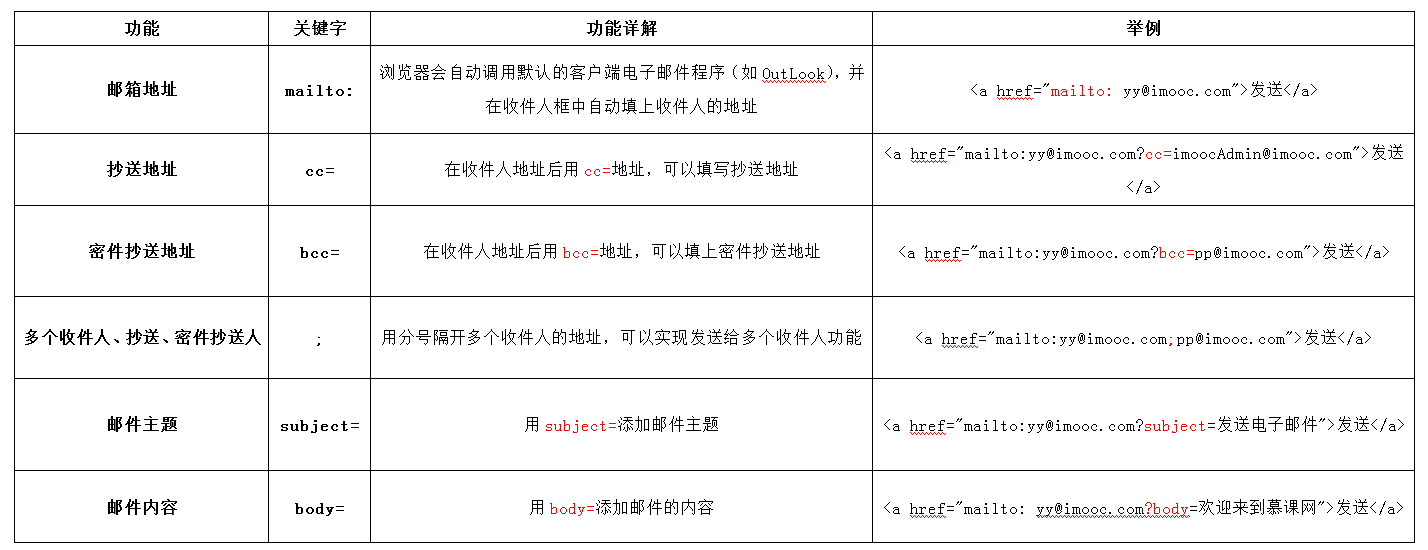
8.使用mailto在網頁中鏈接Email地址<a>標簽還有一個作用是可以鏈接Email地址,使用mailto能讓訪問者便捷向網站管理者發送電子郵件。我們還可以利用mailto做許多其它事情。下麵一一進行講解,請看詳細圖示: 註意:如果mailto後面同時有多個參數的話,第一個參數必須以“?”開頭,後面的參數每一個都以“&”分隔。

下麵是一個完整的實例:
 在瀏覽器中顯示的結果: 發送
點擊鏈接會打開電子郵件應用,並自動填寫收件人等設置好的信息
在瀏覽器中顯示的結果: 發送
點擊鏈接會打開電子郵件應用,並自動填寫收件人等設置好的信息
9.使用表單標簽,與用戶交互<form method="post" action="save.php">
<label for="username">用戶名:</label>
<input type="text" name="username" />
<label for="pass">密碼:</label>
<input type="password" name="pass" /> </form> <form method="傳送方式" action="伺服器文件"> 所有表單控制項(文本框、文本域、按鈕、單選框、覆選框等)都必須放在 <form></form> 標簽之間(否則用戶輸入的信息可提交不到伺服器上哦!)。
10.CSS表示的三種方法的 優先順序 (權值)內聯式 > 嵌入式 > 外部式 ( 前提:內聯式、嵌入式、外部式樣式表中css樣式是在的相同權值的情況下) 就近原則(離被設置元素越近優先順序別越高)
11.類和ID選擇器的區別ID選擇器只能在文檔中使用一次 可以使用類選擇器詞列表方法為一個元素同時設置多個樣式
12.1.子選擇器大於符號(>),用於選擇指定標簽元素的第一代子元素 .food>li{border:1px solid red;}
12.2.包含(後代)選擇器包含選擇器,即加入空格,用於選擇指定標簽元素下的後輩元素。 >作用於元素的第一代後代,空格作用於元素的所有後代。
13.CSS的特特殊性:權值有的時候我們為同一個元素設置了不同的CSS樣式代碼,那麼元素會啟用哪一個CSS樣式呢? 標簽的權值為1,類選擇符的權值為10,ID選擇符的權值最高為100。 (還有一個權值比較特殊--繼承也有權值但很低,有的文獻提出它只有0.1,所以可以理解為繼承的權值最低。)
14.重要性 !importantp{color:red!important;} 瀏覽器預設的樣式 < 網頁製作者樣式 < 用戶自己設置的樣式,但記住!important優先順序樣式是個例外,權值高於用戶自己設置的樣式。
15.元素分類 塊狀元素、內聯元素(又叫行內元素)和內聯塊狀元素。常用的塊狀元素有: <div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form> 常用的內聯元素有: <a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code> 常用的內聯塊狀元素有: <img>、<input> 塊級元素 設置display:block就是將元素顯示為塊級元素。如下代碼就是將內聯元素a轉換為塊狀元素,從而使a元素具有塊狀元素特點。 a{display:block;} 塊級元素特點: 1、每個塊級元素都從新的一行開始,並且其後的元素也另起一行。(真霸道,一個塊級元素獨占一行) 2、元素的高度、寬度、行高以及頂和底邊距都可設置。 3、元素寬度在不設置的情況下,是它本身父容器的100%(和父元素的寬度一致),除非設定一個寬度。 內聯元素 在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的內聯元素(行內元素)(inline)元素。當然塊狀元素也可以通過代碼display:inline將元素設置為內聯元素。如下代碼就是將塊狀元素div轉換為內聯元素,從而使 div 元素具有內聯元素特點。 div{
display:inline; } <div>我要變成內聯元素</div> 內聯元素特點: 1、和其他元素都在一行上; 2、元素的高度、寬度及頂部和底部邊距不可設置; 3、元素的寬度就是它包含的文字或圖片的寬度,不可改變。 內聯塊狀元素 內聯塊狀元素(inline-block)就是同時具備內聯元素、塊狀元素的特點,代碼display:inline-block就是將元素設置為內聯塊狀元素。(css2.1新增),<img>、<input>標簽就是這種內聯塊狀標簽。 inline-block 元素特點: 1、和其他元素都在一行上; 2、元素的高度、寬度、行高以及頂和底邊距都可設置。 提示:下一小節是用視頻動畫來講解css中的盒模型。
16.層模型:三種定位1、絕對定位(position: absolute) 2、相對定位(position: relative) 3、固定定位(position: fixed) 絕對定位 最接近的一個具有定位屬性的父包含塊進行絕對定位,如果不存在這樣的包含塊,則相對於body元素,即相對於瀏覽器視窗。 div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div> 固定定位 fixed:表示固定定位,與absolute定位類型類似,但它的相對移動的坐標是視圖(屏幕內的網頁視窗)本身。 Relative與Absolute組合使用 <div id="box1"> <!--參照定位的元素-->
<div id="box2">相對參照元素進行定位</div> <!--相對定位元素--> </div> #box1{
width:200px;
height:200px;
position:relative; } #box2{
position:absolute;
top:20px;
left:30px; }
16.CSS設置樣式小技巧行內元素:如果被設置元素為文本、圖片等行內元素時,水平居中是通過給父元素設置 text-align:center 來實現的 定寬塊狀元素:當被設置元素為 塊狀元素 時用 text-align:center 就不起作用了,這時也分兩種情況:定寬塊狀元素和不定寬塊狀元素。 這一小節我們先來講一講定寬塊狀元素。(定寬塊狀元素:塊狀元素的寬度width為固定值。) 滿足定寬和塊狀兩個條件的元素是可以通過設置“左右margin”值為“auto”來實現居中的。 不定寬:
在實際工作中我們會遇到需要為“不定寬度的塊狀元素”設置居中,比如網頁上的分頁導航,因為分頁的數量是不確定的,所以我們不能通過設置寬度來限制它的彈性。(不定寬塊狀元素:塊狀元素的寬度width不固定。)
不定寬度的塊狀元素有三種方法居中(這三種方法目前使用的都很多):
- 加入 table 標簽( 利用table標簽的長度自適應性---即不定義其長度也不預設父元素body的長度(table其長度根據其內文本長度決定),因此可以看做一個定寬度塊元素,然後再利用定寬度塊狀居中的margin的方法,使其水平居中。)
- 設置 display: inline 方法:與第一種類似,顯示類型設為 行內元素,進行不定寬元素的屬性設置
- 設置 position:relative 和 left:50%:利用 相對定位 的方式,將元素向左偏移 50% ,即達到居中的目的
父元素高度確定的多行文本、圖片等的豎直居中的方法有兩種:
方法一:使用插入 table (包括tbody、tr、td)標簽,同時設置 vertical-align:middle。
css 中有一個用於豎直居中的屬性 vertical-align,在父元素設置此樣式時,會對inline-block類型的子元素都有用。17.隱性改變display類型有一個有趣的現象就是當為元素(不論之前是什麼類型元素,display:none 除外)設置以下 2 個句之一: 1. position : absolute 2. float : left 或 float:right 簡單來說,只要html代碼中出現以上兩句之一,元素的display顯示類型就會自動變為以 display:inline-block(塊狀元素)的方式顯示,當然就可以設置元素的 width 和 height 了,且預設寬度不占滿父元素。 如下麵的代碼,小伙伴們都知道 a 標簽是 行內元素 ,所以設置它的 width 是 沒有效果的,但是設置為 position:absolute 以後,就可以了。 <div class="container"> <a href="#" title="">進入課程請單擊這裡</a> </div> css代碼 <style> .container a{ position:absolute; width:200px; background:#ccc; } </style>
18.iFrame 浮動框架<iframe src="http://www.baidu.com" width="100%" ></iframe>
19. <input> 標簽新屬性<input> 標簽規定用戶可輸入數據的輸入欄位。 新屬性: required 指示輸入欄位的值是必需的。 type - button - checkbox - date - datetime - datetime-local - email - file - hidden - image - month - number - password - radio - range 滾動控制項 - reset - submit - text - time - url - week
20.屬性 選擇器

21.結構偽類選擇器

23.font-variant 設置小型大寫字母的字體顯示文屬性設置小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字體的字母與其餘文本相比,其字體尺寸更小 normal 預設值。瀏覽器會顯示一個標準的字體。 small-caps 瀏覽器會顯示小型大寫字母的字體。 inherit 規定應該從父元素繼承 font-variant 屬性的值。
24.屬性向文本設置陰影text-shadow: 5px 5px 5px #FF0000; h-shadow必需。水平陰影的位置。允許負值。 v-shadow必需。垂直陰影的位置。允許負值。 blur可選。模糊的距離。 color可選。陰影的顏色。參閱 CSS 顏色值。
25.text-overflow 屬性規定當文本溢出包含元素時發生的事情強制在一行, white-space:nowrap 以及溢出隱藏 overflow:hidden clip修剪文本。 ellipsis顯示省略符號來代表被修剪的文本。 string使用給定的字元串來代表被修剪的文本。
26.word-spacing 屬性增加或減少單詞間的空白(即字間隔)normal預設。定義單詞間的標準空間。 length定義單詞間的固定空間。 inherit規定應該從父元素繼承 word-spacing 屬性的值。
27.text-transform 屬性控制文本的大小寫none 預設。定義帶有小寫字母和大寫字母的標準的文本。 capitalize 文本中的每個單詞以大寫字母開頭。 uppercase 定義僅有大寫字母。 lowercase 定義無大寫字母,僅有小寫字母。 inherit 規定應該從父元素繼承 text-transform 屬性的值。
28.white-space 屬性設置如何處理元素內的空白normal 預設。空白會被瀏覽器忽略。 pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。 nowrap 文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。 pre-wrap 保留空白符序列,但是正常地進行換行。 pre-line 合併空白符序列,但是保留換行符。 inherit 規定應該從父元素繼承 white-space 屬性的值。
29.文本反排 unicode-bidi和directiondirection屬性有三個值 - inherit 使用父元素的設置 - ltr 預設值,left to right,從左到右 - rtl right to left 從右到左 unicode-bidi 有三個廣泛支持的值 - normal 原來是什麼順序就使用什麼順序 - embed 作用於inline元素,direction屬性的值指定嵌入層,在對象內部進行隱式重排序 - bidi-override 嚴格按照direction屬性的值重排序。忽略隱式雙向運算規則
30.圖片對齊方式橫向對齊使用 繼承父級 <p text-align:left > <img></p> 縱向對齊:vertical-align 屬性設置元素的垂直對齊方式 baseline 預設。元素放置在父元素的基線上。 sub 垂直對齊文本的下標。 super 垂直對齊文本的上標 top 把元素的頂端與行中最高元素的頂端對齊 text-top 把元素的頂端與父元素字體的頂端對齊 middle 把此元素放置在父元素的中部。 bottom 把元素的頂端與行中最低的元素的頂端對齊。 text-bottom 把元素的底端與父元素字體的底端對齊。 length % 使用 "line-height" 屬性的百分比值來排列此元素。允許使用負值。 inherit 規定應該從父元素繼承 vertical-align 屬性的值。
30.背景圖片大小length 設置背景圖像的高度和寬度。 第一個值設置寬度,第二個值設置高度。 如果只設置一個值,則第二個值會被設置為 "auto"。 percentage 以父元素的百分比來設置背景圖像的寬度和高度 第一個值設置寬度,第二個值設置高度。 如果只設置一個值,則第二個值會被設置為 "auto"。 cover 把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域。 背景圖像的某些部分也許無法顯示在背景定位區域中。 contain 把圖像圖像擴展至最大尺寸,以使其寬度和高度完全適應內容區域。
31.邊框樣式border-style
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等於 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決於 border-color 的值。 |
| ridge | 定義 3D 壟狀邊框。其效果取決於 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決於 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決於 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
32.圖片邊框border-image
| 值 | 描述 | 測試 |
|---|---|---|
| border-image-source | 用在邊框的圖片的路徑。 | |
| border-image-slice | 圖片邊框向內偏移。 | |
| border-image-width | 圖片邊框的寬度。 | |
| border-image-outset | 邊框圖像區域超出邊框的量。 | |
| border-image-repeat | 圖像邊框是否應平鋪(repeated)、鋪滿(rounded)或拉伸(stretched)。 | 測試 |



