Sass 擴展了 CSS3,增加了規則、變數、混入、選擇器、繼承等等特性。Sass 生成良好格式化的 CSS 代碼,易於組織和維護。 SASS是對CSS3(層疊樣式表)的語法的一種擴充,它可以使用巢狀、混入、選擇子繼承等功能,可以更有效有彈性的寫出Stylesheet。Sass最後還是會編譯出合法的 ...
Sass 擴展了 CSS3,增加了規則、變數、混入、選擇器、繼承等等特性。Sass 生成良好格式化的 CSS 代碼,易於組織和維護。
SASS是對CSS3(層疊樣式表)的語法的一種擴充,它可以使用巢狀、混入、選擇子繼承等功能,可以更有效有彈性的寫出Stylesheet。Sass最後還是會編譯出合法的CSS讓瀏覽可以使用,也就是說它本身的語法並不太容易讓瀏覽器識別(雖然它和CSS的語法非常的像,幾乎一樣),因為它不是標準的CSS格式,在它的語法內部可以使用動態變數等,所以它更像一種極簡單的動態語言。 sass 入門 api語法1.[Sass]常見的編譯錯誤在編譯 Sass 代碼時常常會碰到一些錯誤,讓編譯失敗。這樣的錯誤有系統造成的也有人為造成的,但大部分都是人為過失引起編譯失敗。 而最為常見的一個錯誤就是字元編譯引起的。在Sass的編譯的過程中,是不是支持“GBK”編碼的。所以在創建 Sass 文件時,就需要將文件編碼設置為“utf-8”。 另外一個錯誤就是路徑中的中文字元引起的。建議在項目中文件命名或者文件目錄命名不要使用中文字元。而至於人為失誤造成的編譯失敗,在編譯過程中都會有具體的說明,大家可以根據編譯器提供的錯誤信息進行對應的修改。
2.[Sass]不同樣式風格的輸出方法- 嵌套輸出方式 nested - 展開輸出方式 expanded - 緊湊輸出方式 compact - 壓縮輸出方式 compressed
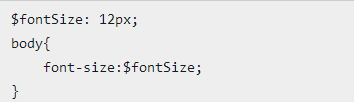
3.[Sass]聲明變數

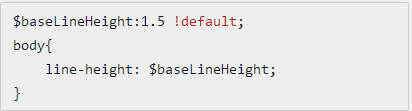
4.[Sass]普通變數與預設變數全局變數


預設變數
5.[Sass]變數的調用在 Sass 中聲明瞭變數之後,就可以在需要的地方調用變數。調用變數的方法也非常的簡單。 .btn-primary {
background-color: $btn-primary-bg;
color: $btn-primary-color;
border: 1px solid $btn-primary-border; }
6.[Sass]局部變數和全局變數$color:orange !default; 當在局部範圍(選擇器內、函數內、混合巨集內...)聲明一個已經存在於全局範圍內的變數時,局部變數就成為了全局變數的影子。基本上,局部變數只會在局部範圍內覆蓋全局變數。
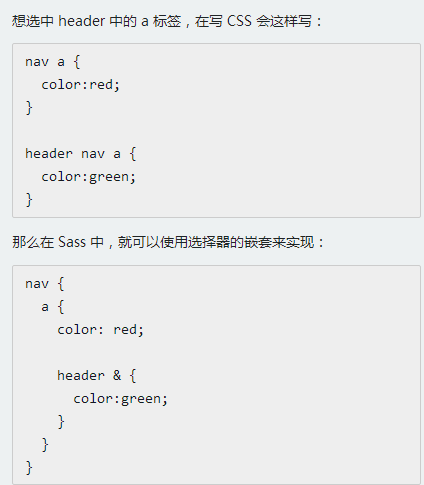
7.[Sass]嵌套-選擇器嵌套- 選擇器嵌套 - 屬性嵌套 - 偽類嵌套

8.[Sass]嵌套-屬性嵌套.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
} }
9.[Sass]嵌套-偽類嵌套


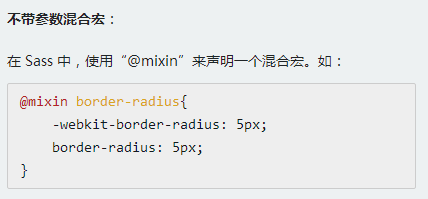
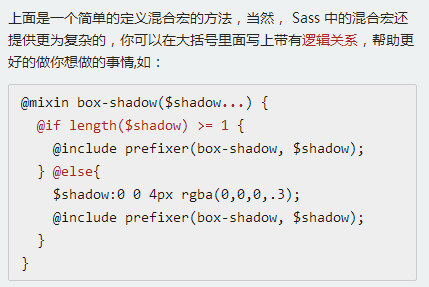
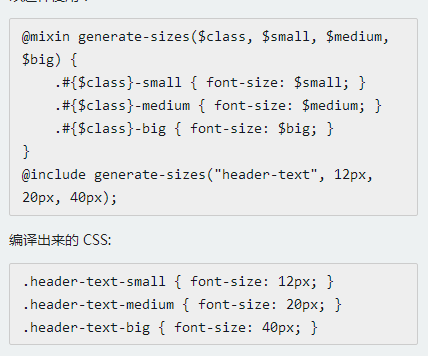
10.[Sass]混合巨集-聲明混合巨集



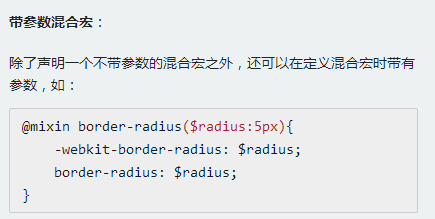
11.[Sass]混合巨集-調用混合巨集匹配了一個關鍵詞“@include”來調用聲明好的混合巨集 混合巨集的參數--傳一個帶值的參數 .box {
@include border-radius(50%); } 混合巨集的參數--傳多個參數 @mixin center($width,$height){ @include center(500px,300px);
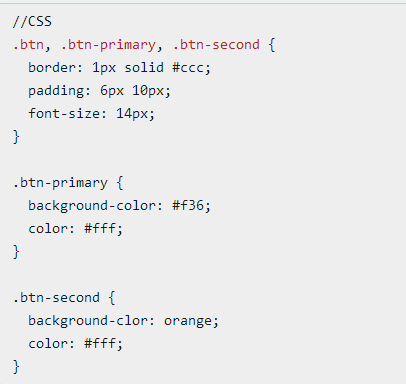
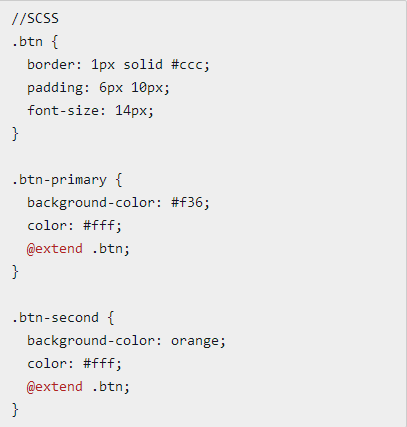
12.[Sass]擴展/繼承在 Sass 中也具有繼承一說,也是繼承類中的樣式代碼塊。在 Sass 中是通過關鍵詞 “@extend”來繼承已存在的類樣式塊,從而實現代碼的繼承。如下所示:


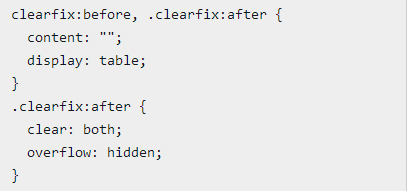
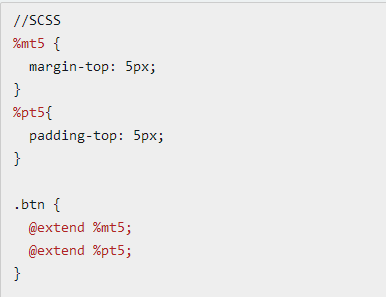
13.[Sass]占位符 %placeholderSass 中的占位符 %placeholder 功能是一個很強大,很實用的一個功能,這也是我非常喜歡的功能。他可以取代以前 CSS 中的基類造成的代碼冗餘的情形。因為 %placeholder 聲明的代碼,如果不被 @extend 調用的話,不會產生任何代碼。來看一個演示:

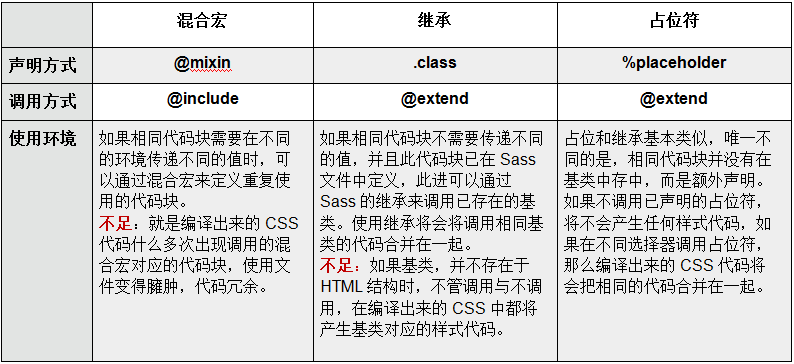
14.[Sass]混合巨集 VS 繼承 VS 占位符個人建議:如果你的代碼塊中涉及到變數,建議使用混合巨集來創建相同的代碼塊。 個人建議:如果你的代碼塊不需要專任何變數參數,而且有一個基類已在文件中存在,那麼建議使用 Sass 的繼承。

15.[Sass]插值#{}當你想設置屬性值的時候你可以使用字元串插入進來。 #{}語法並不是隨處可用,你也不能在 mixin 中調用

16.[Sass]註釋1、類似 CSS 的註釋方式,使用 ”/* ”開頭,結屬使用 ”*/ ” 2、類似 JavaScript 的註釋方式,使用“//” 兩者區別,前者會在編譯出來的 CSS 顯示,後者在編譯出來的 CSS 中不會顯示,
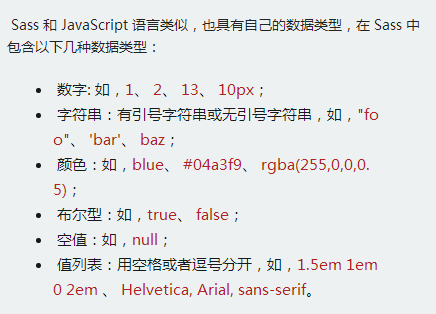
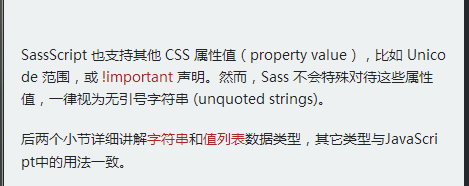
17.[Sass]數據類型


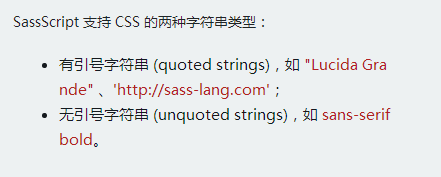
[Sass]字元串


[Sass]值列表


18.[Sass運算]加法-----------------Sass的基本特性-運算----------.box {
width: 20px + 8in; } 編譯的結果 .box {
width: 788px; } 不同類型的單位時,編譯也會報錯 [Sass運算]減法 .content {
width: $full-width - $sidebar-width; } [Sass運算]乘法 Sass 中的乘法運算和前面介紹的加法與減法運算還略有不同。雖然他也能夠支持多種單位(比如 em ,px , %),但當一個單位同時聲明兩個值時會有問題。 .box { width:10px * 2px; }錯誤 .box {
width: 10px * 2; } 正確 [Sass運算]除法 .box {
width: (100px / 2); } “/”不能單獨用 [Sass運算]數字運算 .box {
width: ((220px + 720px) - 11 * 20 ) / 12 ; } [Sass運算]顏色運算 color: #010203 * 2; color: #010203 + #040506; [Sass運算]字元運算


註意,如果有引號的字元串被添加了一個沒有引號的字元串 (也就是,帶引號的字元串在 + 符號左側), 結果會是一個有引號的字元串。 同樣的,如果一個沒有引號的字元串被添加了一個有引號的字元串 (沒有引號的字元串在 + 符號左側), 結果將是一個沒有引號的字元串。 例如:


