新公司已經呆了一個多月,目前著手一個數據可視化的項目,數據可視化肯定要用到圖形庫如 、 、 、 等,經決定我的這個項目用阿裡旗下螞蟻金服所開發的 圖表庫。 官方地址:https://antv.alipay.com/g2/doc/index.html Github:https://github.com ...
新公司已經呆了一個多月,目前著手一個數據可視化的項目,數據可視化肯定要用到圖形庫如
D3、Highcharts、ECharts、Chart等,經決定我的這個項目用阿裡旗下螞蟻金服所開發的G2圖表庫。
官方地址:https://antv.alipay.com/g2/doc/index.html
Github:https://github.com/antvis
2016年發佈的開源庫,時間雖短但庫功能齊全,唯一不足的是社區太少,對於我這類菜鳥來說是件非常難過的事情,沒辦法硬著頭皮終於找到思路……項目完成之際寫篇 G2 的相關功能的用法,幫助更多使用 G2 的朋友快速上手。
首先和大多數圖形庫一樣G2的dom結構是由canvas組成的。

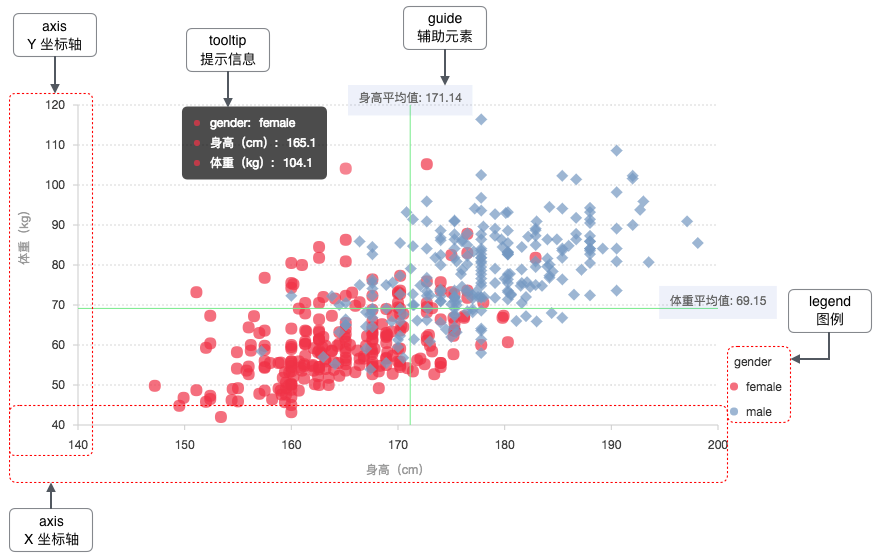
為了更好得使用 G2 進行數據可視化,我們也和其他圖形庫一樣,需要先瞭解圖表的組成以及相關概念,完整的 G2 圖表組成如下:

接下來各個組合的相關概念我將複製官網的:
坐標軸 axis
通常包含兩個坐標軸,在笛卡爾坐標系下,分別為 x 軸和 y 軸,在極坐標軸下,則分別由角度和半徑2個維度構成。 每個坐標軸由坐標軸線、刻度線、刻度文本、標題以及網格線組成。
圖例 legend
圖例作為圖表的輔助元素,用於標定不同的數據類型以及數據的範圍,用於輔助閱讀圖表,幫助用戶在圖表中進行數據的篩選過濾。
幾何標記 geom
幾何標記,即我們所說的點、線、面這些幾何圖形,在 G2 中幾何標記的類型決定了生成圖表的類型。也就是數據被可視化後的實際表現,不同的幾何標都對應自己能識別的圖形屬性。
G2 的核心既是將數據從數據空間轉換到圖形空間。
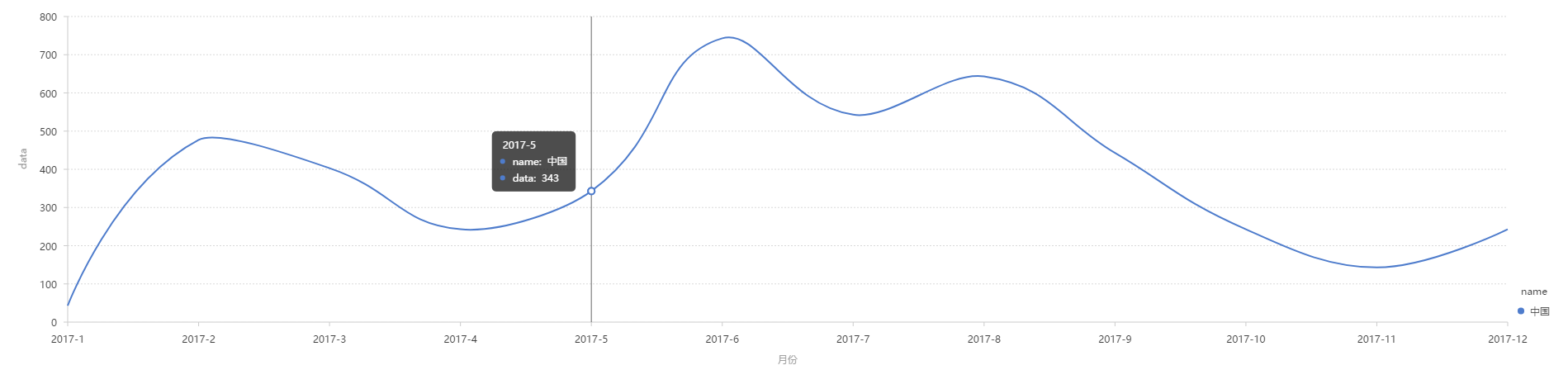
提示信息 tooltip
當滑鼠懸停在某個點上時,會以框的形式顯示當前點對應的數據的信息,比如該點的值,數據單位等。數據提示框內提示的信息還可以通過格式化函數動態指定。
輔助標記 guide
當需要在圖表上繪製一些輔助線、輔助框或者圖片時,比如增加平均值線、最高值線或者標示明顯的範圍區域時,可以使用輔助標記 guide。
接著如上所述G2的dom結構也是canvas,看圖瞭解到其實它是由三層 canvas 構成的,這三層 canvas 分別對應 chart 對象的如下三個屬性:
- frontCanvas 最上層 canvas,圖例 legend、提示信息 tooltip、和 text tag html 這三種類型的輔助標記 guide 在這一層繪製;
- canvas 中間層,繪製圖表的主體內容幾何標記 geom;
- backCanvas 最下層 canvas,坐標軸 axis 和 line image rect arc 這四種類型的輔助標記 guide 在這一層繪製。
瞭解完相關知識,現在就開始創建圖形吧。需要先引入G2的JS文件:
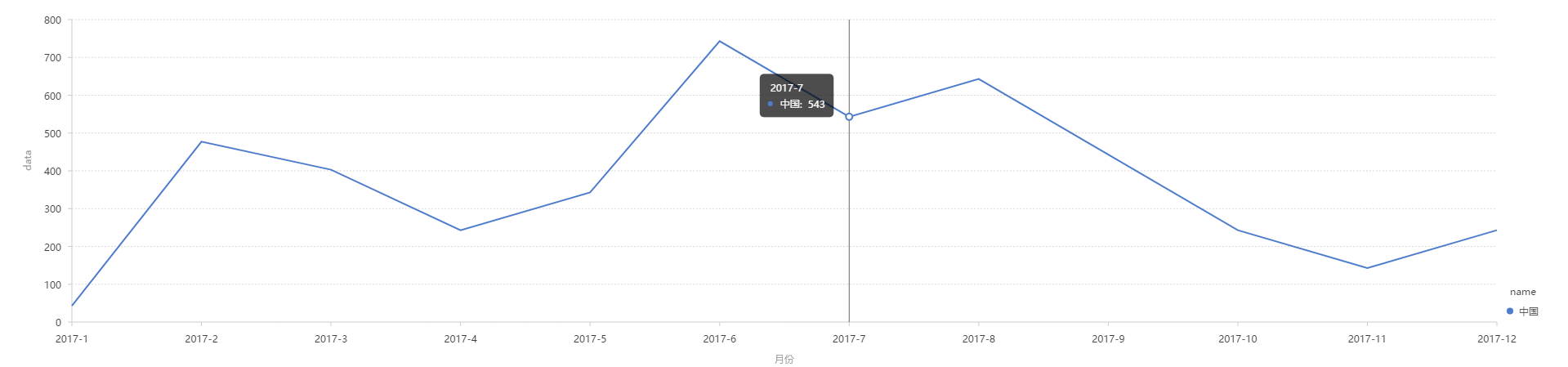
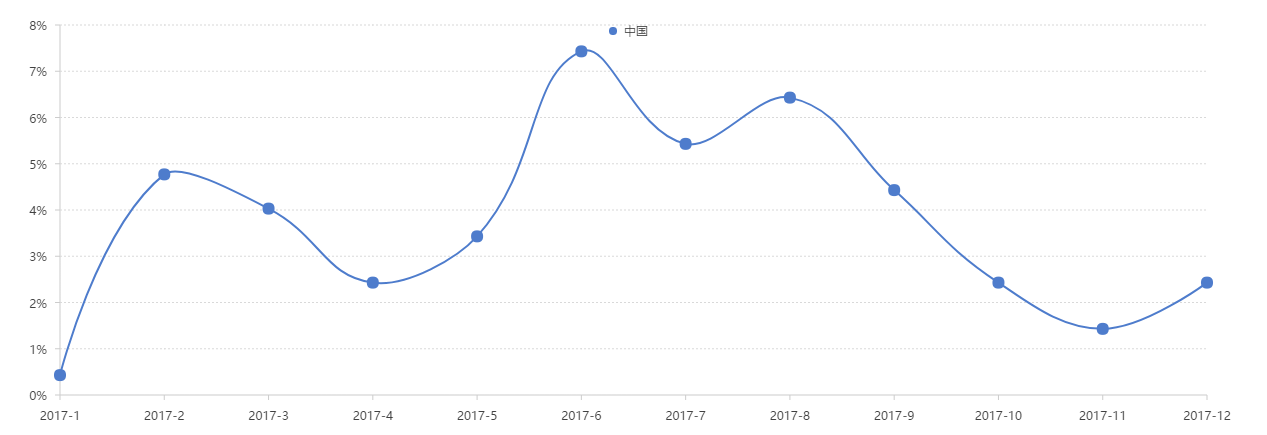
引入後先看看如何簡單的創建一個折線圖,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>簡單線圖</title>
<script src="https://a.alipayobjects.com/jquery/jquery/1.11.1/jquery.js"></script>
<script src="https://a.alipayobjects.com/g/datavis/g2/2.3.1/g2.js"></script>
</head>
<body>
<div id="c1"></div>
<script>
var data = [
{"time": "2017-1","name": "中國","data": 43},
{"time": "2017-2","name": "中國","data": 477},
{"time": "2017-3","name": "中國","data": 403},
{"time": "2017-4","name": "中國","data": 243},
{"time": "2017-5","name": "中國","data": 343},
{"time": "2017-6","name": "中國","data": 743},
{"time": "2017-7","name": "中國","data": 543},
{"time": "2017-8","name": "中國","data": 643},
{"time": "2017-9","name": "中國","data": 443},
{"time": "2017-10","name": "中國","data": 243},
{"time": "2017-11","name": "中國","data": 143},
{"time": "2017-12","name": "中國","data": 243},
];
var chart = new G2.Chart({
id: 'c1',
forceFit: true,
height: 450
});
chart.source(data, {
time: {
alias: '月份',
range: [0, 1]
},
temperature: {
alias: '平均溫度(°C)'
}
});
chart.line().position('time*data').color('name').size(2);
chart.render();
</script>
</body>
</html>

行,接下來我們開始一步步分析瞭解創建圖形的代碼分別是什麼意思,分析完最後我還會列出幾個可能開發中會用到的需求方法。
一、 任何圖形庫創建圖形的時候都不能缺少一個步驟,就是實例化一個 Chart 對象(chart)。
//HTML:
<div id="c1"></div>
//JS:
var chart = new G2.Chart({
id: 'c1',
forceFit: true, // 這個表示圖表寬度自適應,當然你可以自己定義寬度
// width: 1000, // 自己設置寬度
height: 450
});
當然除了設置寬高以外的樣式還可以設置其他的,只需要設置 plotCfg 屬性,該屬性裡面只包含三個樣式屬性。我想開發人員對這三個屬性都不會陌生,分別是border、 background、 margin:
- border:用於設置整個 chart 的圖表背景樣式,包括邊框,背景色,透明度,圓角等;
- background:用於設置 chart 繪圖區域的背景樣式,包括邊框,背景色,透明度,圓角等;
- margin:用於設置邊距,用法同 CSS 中的 margin 屬性相同, [上,右,下,左]

二、 有了實例對象現在是準備一些數據,數據格式官方提供兩種(data):
- JSON 數組
- Frame 對象
如果數據源是 JSON 數組,G2 在內部會將其轉換成一個 Frame 對象。
JSON 數組:
var data = [
{"time": "2017-1","name": "中國","data": 43},
{"time": "2017-2","name": "中國","data": 477},
{"time": "2017-3","name": "中國","data": 403}
];
Frame 對象:
G2 的圖表設置數據源後,在內部都會把數據轉換成 Frame 對象,我們稱之為數據集合,其是 JSON 數組的每條記錄進行列合併的結果。
Frame 對象的格式如下:
{
names: array, // 源數據中所有數據屬性的集合。
arr: array, // 一個二維數組,同 names 元素順序對應,存儲每個數據屬性對應的數據值。
data: array, // 存儲原始 JSON 數組。
}
不太懂?看下麵!
原始 JSON 數據:
var data = [
{"time": "2017-1","name": "中國","data": 43},
{"time": "2017-2","name": "中國","data": 477},
{"time": "2017-3","name": "中國","data": 403}
];
轉 Frame 對象後:
| names | arr | data |
|---|---|---|
| ["time",name","data"] | [["2017-1","2017-2","2017-3"],["中國","中國",中國],[43,477,403]] | [{"time": "2017-1","name": "中國","data": 43},{"time": "2017-2","name": "中國","data": 477},{"time": "2017-3","name": "中國","data": 403}] |
Frame 對象目前我們只需要瞭解,我們實際傳的數據格式還是以 JSON 為主,轉換這個過程我們不必擔心,官方提供了方法:
var Frame = G2.Frame;
var frame = new Frame(data); // 將 data 轉換為 Frame 對象
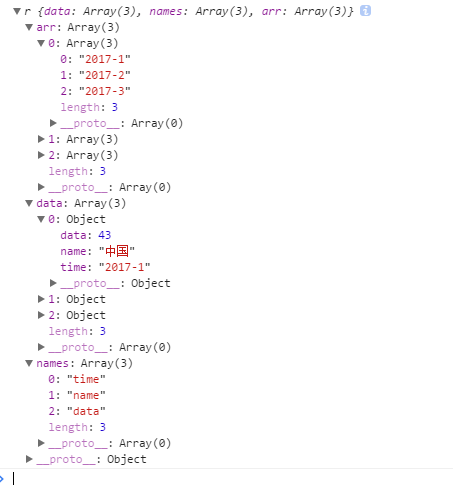
console.log(frame); // {data: Array[2], names: Array[2], arr: Array[2]}
列印出結果:

三、 幾何標記(geom)
什麼是幾何標記?即我們所說的點、線、面這些幾何圖形。G2 中並沒有特定的圖表類型(柱狀圖、散點圖、折線圖等)的概念,用戶可以單獨繪製某一種類型的圖表,如餅圖,也可以繪製混合圖表,比如折線圖和柱狀圖的組合。
G2 生成的圖表的類型,都是由幾何標記決定的。可以通過下圖直觀得理解什麼是幾何標記:

如何設置幾何標記?
很簡單!創建好 chart 對象之後,就可以通過如下方式選擇幾何標記的類型。
chart.line().position('time*data').color('name').size(2);
// 這是上面的折線圖,這裡使用了 point 類型的 geom
雖然 G2 沒有特定的圖表類型概念,但是卻基本支持所有傳統圖表類型的繪製。下表展示 G2 中的 geom 和傳統圖表的對應關係,更多的圖表詳見 G2 官網的 文檔( https://antv.alipay.com/g2/doc/tutorial/start/geom.html )以及 demo ( https://antv.alipay.com/g2/demo/index.html )。
| geom 類型 | 圖表類型 | 描述 |
|---|---|---|
| point | 點圖、折線圖中的點、莖葉圖(僅顯示文本) | 點的形狀有很多,也可以使用圖片代表點( https://antv.alipay.com/g2/demo/01-point/bubble-c.html ),同時點也可以在不同維度的坐標系下顯示,所以可以擴展出非常多的圖表類型。 |
| path | 路徑圖,地圖上的路徑 | 路徑圖是無序的線圖。( https://antv.alipay.com/g2/demo/02-line/path.html ) |
| line | 折線圖、曲線圖、電信號圖 | 在極坐標系下可以轉換成雷達圖。( https://antv.alipay.com/g2/demo/02-line/simple-line.html ) |
| area | 區域圖(面積圖)、層疊區域圖、區間區域圖 | 極坐標系下,雷達區域圖。( https://antv.alipay.com/g2/demo/03-area/area-stack.html ) |
| interval | 柱狀圖、直方圖、玫瑰圖、餅圖、條形環圖(玉缺圖)、漏斗圖 | 通過坐標系的轉置、變化,可以生成各種常見的圖表類型;所有的圖表都可以進行層疊、分組。( https://antv.alipay.com/g2/demo/04-bar/column-dodge.html ) |
| polygon | 色塊圖(像素圖)、熱力圖、地圖 | 多個點可以構成多邊形。( https://antv.alipay.com/g2/demo/09-heatmap/heatmap-01.html ) |
| schema | k線圖,箱型圖 | 自定義的圖表類型。 |
| edge | 樹圖、流程圖、關係圖 | 與點一起構建關係圖。 |
| heatmap | 熱力圖 | 用於熱力圖的繪製。 |
| contour | 等高線圖 | 用於等高線的繪製。 |
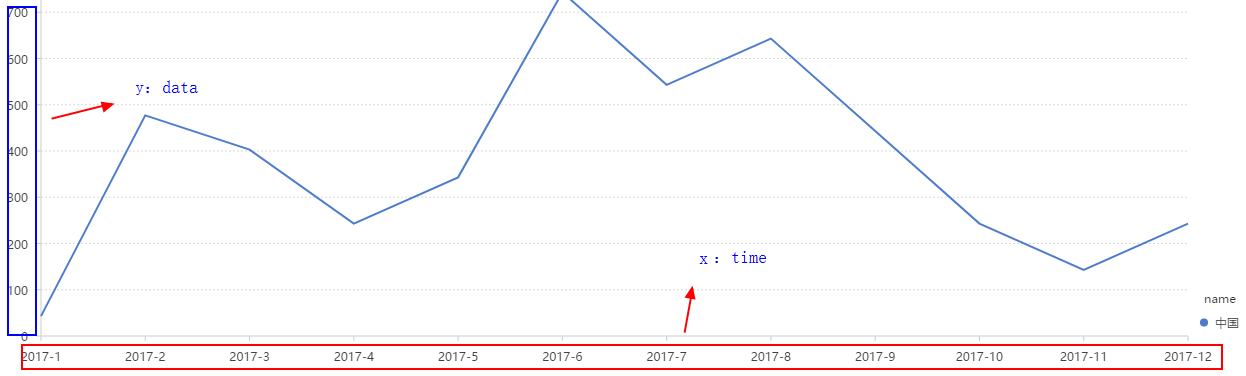
OK,現在圖表類型有了,我們該怎麼將我們的數據顯示上去呢?很簡單!官方提供
position將數據值映射到圖形的位置上的方法。在 position 屬性上,映射了兩個屬性: cut 和 price,分別表示將 cut 數據值映射至 x 軸坐標點,price 數據值映射至 y 軸坐標點。
// chart.point().position('cut*price');
chart.line().position('time*data') // 這裡 time 將映射至x軸上,data 映射至y軸上

不出意外到這裡數據應該已經成功映射到圖形上了,下麵就對圖形進行一些定義吧。這裡我列一些如果像瞭解更多請查看官方文檔( https://antv.alipay.com/g2/api/geom.html )
color
將數據值映射到圖形的顏色上的方法。
chart.line().position('time*data').color('name');
color 只支持接收一個參數,value 可以是映射至顏色屬性的數據源欄位名,如果數據源中不存在這個欄位名的話,則按照常量進行解析,這個時候會使用 G2 預設提供的顏色:

也可以直接指定某一個具體的顏色值 color,如 '#fff', 'white' 等。詳細可以查看官方文檔( https://antv.alipay.com/g2/api/geom.html#color )
- size
將數據值映射到圖形的大小上的方法。
傳入的值是數字常量,如:
chart.line().position('time*data').size(2);
- tooltip
將數據值映射到 Tooltip(浮窗) 上。
對應數據源的一個或者多個欄位,當有多個時,使用 * 來連接。
chart.line().position('time*data').tooltip('name*data');

- shape
將數據值映射到圖形的形狀上的方法。
只支持接收一個參數,指定幾何圖像對象繪製的形狀。下表列出了不同的 geom 幾何圖形對象支持的 shape 形狀:
| geom 類型 | shape 類型 | 解釋 |
|---|---|---|
| point | 'circle', 'square', 'bowtie', 'diamond', 'hexagon', 'triangle', 'triangle-down' | hollow 開頭的圖形都是空心的。 |
| line | 'line','smooth','dot','dash','dotSmooth','spline' | ----- |
| area | 'area','smooth','line','dotLine','smoothLine','dotSmoothLine' | ----- |
| interval | 'rect','hollowRect','line','tick','stroke' | hollowRect 是空心的矩形,line 和 tick 都是線段,stroke 帶邊框的矩形。 |
| polygon | 'polygon','hollow','stroke' | polygon 多邊形、hollow 空心多邊形和 stroke 帶邊框的多邊形。 |
| schema | 'box','candle' | 目前僅支持箱須圖、K線圖 |
詳細可以查看官方文檔( https://antv.alipay.com/g2/api/geom.html#shape )
代碼示例:
chart.line().position('time*data').shape('smooth');

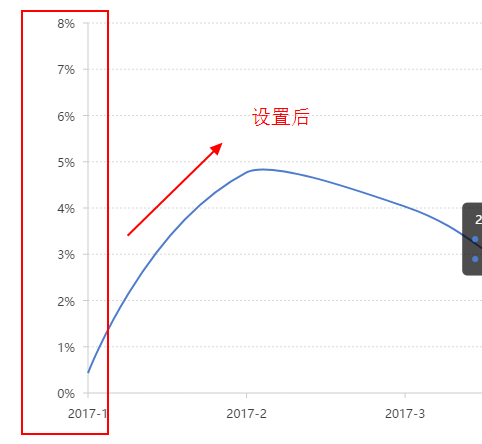
四、坐標軸(axis)
這裡舉個例子,更多具體請查看官方文檔( https://antv.alipay.com/g2/doc/tutorial/start/axis.html )
chart.axis('data', {
formatter: function(val) {
return val/100 + '%';
},
title: null
});


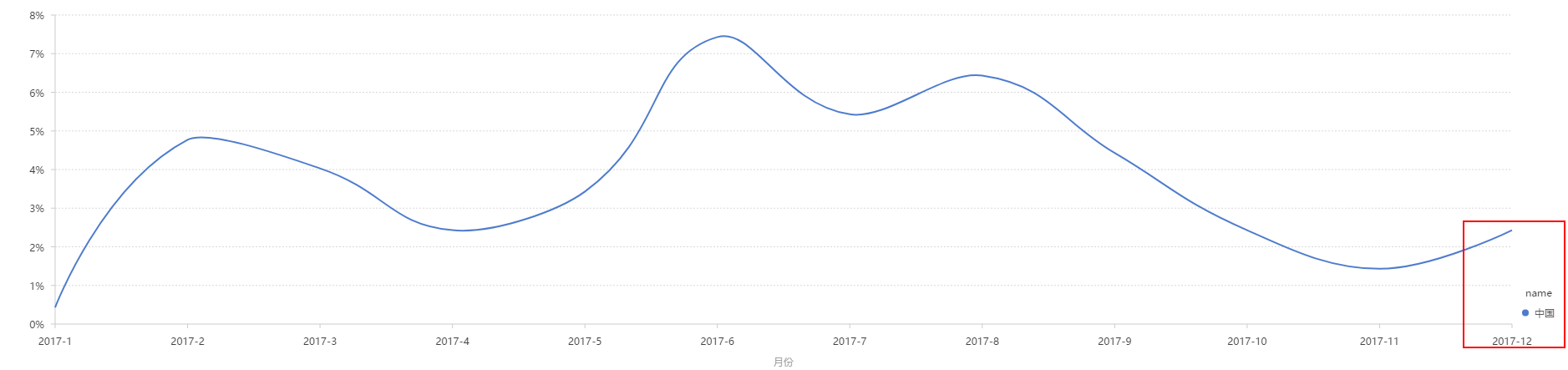
五、圖例(legend)
圖例(legend)是圖表的輔助元素,使用顏色、大小、形狀區分不同的數據類型,用於圖表中數據的篩選。G2 會根據設置圖形屬性映射以及數據的類型自動生成不同的圖例。這裡舉個例子,更多具體請查看官方文檔( https://antv.alipay.com/g2/doc/tutorial/start/legend.html )
chart.legend({
position: 'top', // 設置圖例的顯示位置
});


除此之外數據顯示的名稱也是可以自定義的,如:
chart.col('name',{
alias: 啦啦啦國 //設置國家別名
});


到這裡為止,G2 的基本使用就介紹完了,這篇文章始終是簡單的介紹而已,實際開發中一些需要註意的小問題以及一些有用的方法都要去參考官方文檔,文檔豐富註釋也比較清晰易懂。下麵我將介紹幾個常用的方法。
五、一些方法
- clear
說明:清空圖表上所有的繪製內容,但是不銷毀圖表。
數據交互必用到的,每次添加數據或者刪除數據都要調一次,不然圖表不會更新,只會在原基礎上繼續累加數據。
chart.clear()
- animate
chart 是否執行動畫,預設值為 true,執行, false 不執行。
每次初始化頁面或者進行數據交互時會有一個類似於過渡的效果
chart.animate(false);
- 繪製混合圖表
比如像highcharts折線圖和點圖的組合
chart.line().position('time*data').tooltip('name*data').color('name').size(2).shape('smooth');
chart.point().position('time*data').tooltip('name*data').color('name').size(6).shape('circle');

G2 的介紹就到這了,如果感興趣可以去查看他的官網,如有疑問也歡迎留言。共同學習!



