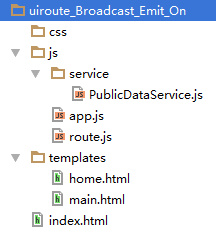
文件層級 index.html <!DOCTYPE html> <html ng-app="nickApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, ...
文件層級

index.html

<!DOCTYPE html> <html ng-app="nickApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>angular之$broadcast、$emit、$on傳值</title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://apps.bdimg.com/libs/angular-ui-router/0.2.15/angular-ui-router.min.js"></script> <script src="js/route.js"></script> <script src="js/app.js"></script> <script src="js/service/PublicDataService.js"></script> </head> <body ng-controller="bodyCtl"> <button ng-click="goHome()">go home</button> <button ng-click="goMain()">$state go main</button> <a ui-sref="main({paramsData:'ui-sref'})">ui-sref go main</a> <div ui-view></div> <h2>$emit $broadcast $on</h2> <div ng-controller="ParentCtrl"> <!--父級--> <div ng-controller="SelfCtrl"> <!--自己--> <button class="btn" ng-click="click()">click me</button> <div ng-controller="ChildCtrl"></div> <!--子級--> </div> <div ng-controller="BroCtrl"></div> <!--平級--> </div> </body> </html>View Code
templates - home.html

<h2>home</h2> <button ng-click="goMain()">$state go main</button>View Code
templates - main.html

<h2>main</h2>View Code
js - route.js

var nickApp = angular.module('nickApp', ['ui.router']) .config(['$stateProvider', '$urlRouterProvider', function ($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('/home'); $stateProvider .state('home', { url: '/home', templateUrl: 'templates/home.html', controller: 'HomeCtl', //params: {paramsData: null} navButtons:[] //自定義一些參數 在controll通過$state.get('home')得到對象 }) .state('main', { url: '/main', templateUrl: 'templates/main.html', controller: 'MainCtl', params: {paramsData: null} //目標頁面定義接收的參數prameData }) }])View Code
js - app.js

nickApp .controller('bodyCtl', ['$state', '$scope', function ($state, $scope) { $scope.goMain = function () { $state.go('main', {paramsData: 'body go main'});//傳參時參數一致prameData--目標頁路由配置params:{paramsData: null} }; $scope.goHome = function () { $state.go('home', {paramsData: 'home page'});//目標頁路由未配置params則$stateParams 為空 }; $scope.data = 'body data'; console.log($scope.data); console.log($scope.homeData);//父無法用子scope homeData 使用方法傳值接收 $on $emit $broadcast }]) .controller('HomeCtl', ['$scope', '$state', '$stateParams', function ($scope, $state, $stateParams) { $scope.goMain = function () { $state.go('main', {param: 'home go main'});//不一致 $stateParams 接收不到則為目標頁面定義接收的參數{paramsData: null} }; console.log($stateParams); console.log($scope.data);//子用父scope data $scope.homeData = 'home data'; console.log($scope.homeData); console.log($state.get('home')); console.log($state.get('main')); }]) .controller('MainCtl', ['$scope', '$stateParams', function ($scope, $stateParams) { console.log($stateParams); console.log($scope.data);//子用父scope data }]) //$emit 子向父 controller 傳 event、data -- $broadcast 父傳子 -- $on 接收 .controller('SelfCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.click = function () { $scope.$broadcast('to-child', 'to-child data'); //父傳子 $scope.$emit('to-parent', 'to-parent data'); //子傳父 }; $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }]) .controller('ParentCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.$on('to-parent', function (event, data) { console.log('ParentCtrl--' + data); //父controller能得到傳給父級值 }); $scope.$on('to-child', function (event, data) { console.log('ParentCtrl--' + data); //父controller得不到傳給子級值 }); $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }]) .controller('ChildCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.$on('to-child', function (event, data) { console.log('ChildCtrl--' + data); //子controller能得到傳給子級值 }); $scope.$on('to-parent', function (event, data) { console.log('ChildCtrl--' + data); //子controller得不到傳給父級值 }); $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }]) /* 平級得不到值 解決辦法 *用上面的$state.go() *或者定義一個公共服務 PublicDataService 註入 controller 就可以使用了 *或 在配置路由時自定義一些參數 在controll--HomeCtl通過$state.get('home')得到一個對象,它包含了配置home頁的路由參數 */ .controller('BroCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.$on('to-parent', function (event, data) { console.log('BroCtrl', data); //平級得不到值 }); $scope.$on('to-child', function (event, data) { console.log('BroCtrl', data); //平級得不到值 }); $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }])View Code
js - service - PublicDataService.js

nickApp .factory('PublicDataService', [function () { var publicData = 'public service data'; return { publicData: publicData } }])View Code




