1.對話框,輸出框,警告框 1. document.write() 可用於直接向 HTML 輸出流寫內容。簡單的說就是直接在網頁中輸出內容。 2.alert(字元串或變數); 3.confirm 消息對話框通常用於允許用戶做選擇的動作,如:“你對嗎?”等。彈出對話框(包括一個確定按鈕和一個取消按鈕) ...
1.對話框,輸出框,警告框1. document.write() 可用於直接向 HTML 輸出流寫內容。簡單的說就是直接在網頁中輸出內容。 2.alert(字元串或變數); 3.confirm 消息對話框通常用於允許用戶做選擇的動作,如:“你對嗎?”等。彈出對話框(包括一個確定按鈕和一個取消按鈕)。 str:在消息對話框中要顯示的文本返回值: Boolean值 4.prompt彈出消息對話框,通常用於詢問一些需要與用戶交互的信息。彈出消息對話框(包含一個確定按鈕、取消按鈕與一個文本輸入框)。 語法: prompt(str1, str2); str1: 要顯示在消息對話框中的文本,不可修改 str2:文本框中的內容,可以修改
2.打開新視窗window.open([URL], [視窗名稱], [參數字元串]) URL:可選參數,在視窗中要顯示網頁的網址或路徑。如果省略這個參數,或者它的值是空字元串,那麼視窗就不顯示任何文檔。 視窗名稱:可選參數,被打開視窗的名稱。 1.該名稱由字母、數字和下劃線字元組成。 2."_top"、"_blank"、"_self"具有特殊意義的名稱。 _blank:在新視窗顯示目標網頁 _self:在當前視窗顯示目標網頁 _top:框架網頁中在上部視窗中顯示目標網頁 3.相同 name 的視窗只能創建一個,要想創建多個視窗則 name 不能相同。 4.name 不能包含有空格。 參數字元串:可選參數,設置視窗參數,各參數用逗號隔開。

舉例 <script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>
3.關閉視窗(window.close)window.close(); //關閉本視窗 或 <視窗對象>.close(); //關閉指定的視窗
4.文檔對象模型DOM(Document Object Model)定義訪問和處理HTML文檔的標準方法。DOM 將HTML文檔呈現為帶有元素、屬性和文本的樹結構(節點樹) 三種常見的DOM節點: 1. 元素節點:上圖中<html>、<body>、<p>等都是元素節點,即標簽。 2. 文本節點:向用戶展示的內容,如<li>...</li>中的JavaScript、DOM、CSS等文本。 3. 屬性節點:元素屬性,如<a>標簽的鏈接屬性href="http://www.imooc.com"。
5.通過ID獲取元素document.getElementById(“id”)
6.innerHTML 屬性innerHTML 屬性用於獲取或替換 HTML 元素的內容。 語法: Object.innerHTML 註意: 1.Object是獲取的元素對象,如通過document.getElementById("ID")獲取的元素。 2.註意書寫,innerHTML區分大小寫。
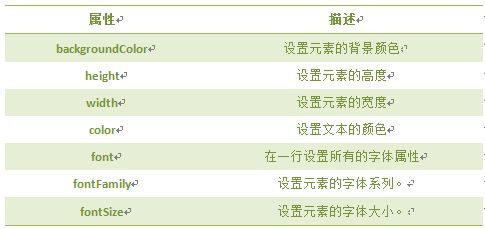
7.改變HTML樣式語法: Object.style.property=new style; <p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue"; </script> 基本屬性表

8.顯示和隱藏(display)網頁中經常會看到顯示和隱藏的效果,可通過display屬性來設置。 語法: Object.style.display = value 註意:Object是獲取的元素對象,如通過document.getElementById("id")獲取的元素。
9.控制類名(className 屬性)className 屬性設置或返回元素的class 屬性。 語法: object.className = classname 作用: 1.獲取元素的class 屬性 2. 為網頁內的某個元素指定一個css樣式來更改該元素的外觀



