每當在模擬器上完成了開發,都想到真機上秀秀,正好前段時候買了一個mac,哈哈有機會了。 前篇文章以android為例,這裡就以ios為例,講一下打包到iphone真機的流程。 一、前置 1.首先你得有一部iphone 2.首先react native的環境要正確安裝,還未完成這一步的,請到官網或中文 ...
每當在模擬器上完成了開發,都想到真機上秀秀,正好前段時候買了一個mac,哈哈有機會了。

前篇文章以android為例,這裡就以ios為例,講一下打包到iphone真機的流程。
一、前置
1.首先你得有一部iphone
2.首先react native的環境要正確安裝,還未完成這一步的,請到官網或中文站查看具體流程
3.xcode等環境安裝完畢
4.rn應用能在模擬器中跑起來,至少不要有致命錯誤吧
二、生成jsbundle
1.進入rn項目的ios工程文件夾,找到和rn項目同名的文件件,打開AppDelegate.m文件,將這一行註釋掉(為了方便真機和模擬器間的切換,儘量註釋):
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
新加一行:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"];
如果需要切換回模擬器調試,只需要將新加這行註釋掉,並恢複原代碼即可。
新加這行代碼大概意思就是告訴native rn代碼的入口,我們會在下一步生成這個jsbundle。
2.打開終端,進入你的rn工程,在根目錄下執行bundle命令:
react-native bundle --entry-file ./index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
參數說明:
--entry-file 指定入口文件 因為要打包ios平臺,所以指定為rn項目的index.ios.js作為入口
--bundle-output 指定輸出的jsbundle文件路徑和文件名 指定到rn項目的ios工程文件夾下,記得一定要先創建bundle文件夾,不然終端會報文件夾找不到的錯誤
--platform 指定平臺類型
--assets-dest 指定資源文件夾路徑 assets文件夾的路徑,包含圖片、node模塊等資源
--dev 是否為開發模式 如果設置為false,不會產生警告,並且bundle會被壓縮
還有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官網查看具體介紹。
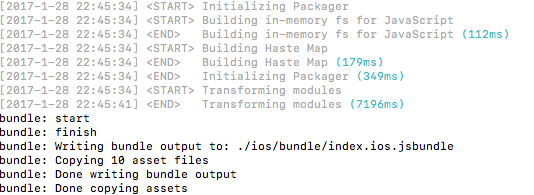
bundle生成完成後,終端會有類似提示:

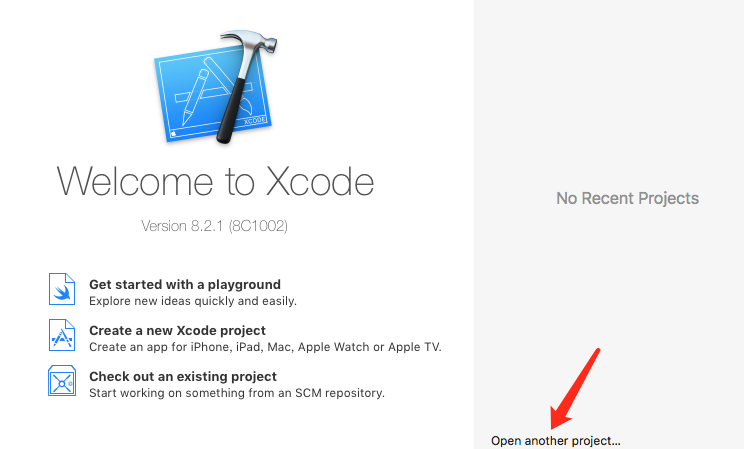
3.用xcode Open another project打開rn項目的ios工程文件夾:


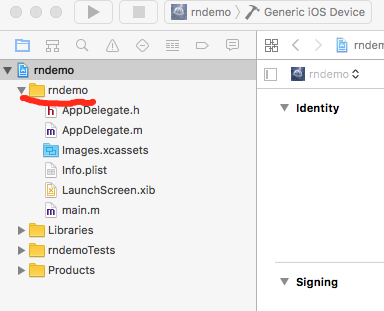
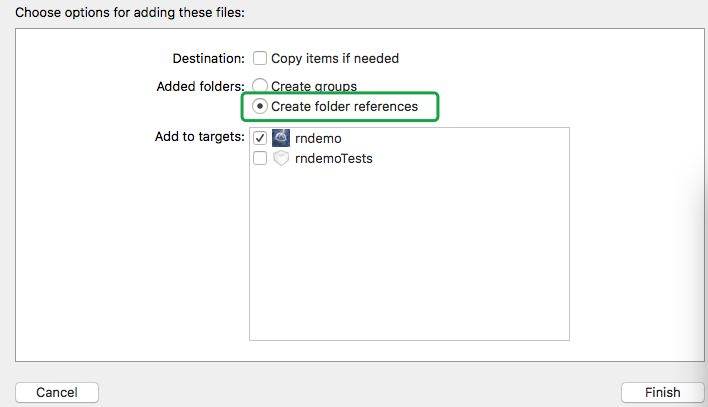
將之前打包好的jsbundle和assets拖入rndemo這個文件夾下麵,註意一定要選擇 Create folder references:

三、配置網路訪問白名單
應用中如果有網路請求,這一步必不可少,要不然會出現網路請求失敗的錯誤提示。
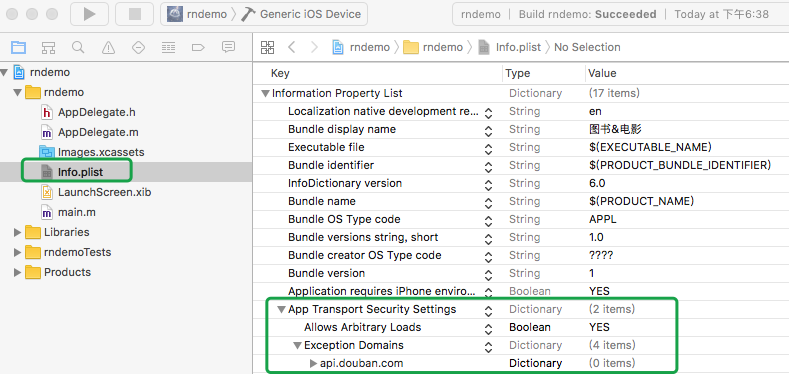
1.打開Info.plist:

2.在App Transport Security Settings下添加key:Exception Domains,類型為Dictionary。
3.在Exception Domains下添加你的應用可能會訪問到的功能變數名稱,key為功能變數名稱,類型為Dictionary。需要註意的是:
iOS 9及以上版本,非HTTS的網路是被禁止的,當然我們也可以把NSAllowsArbitraryLoads設置為YES禁用ATS。不過iOS 10從2017年1月1日起蘋果不允許我們通過這個方法跳過ATS,也就是說強制我們用HTTPS,如果不這樣的話提交App可能會被拒絕。但是我們可以通過NSExceptionDomains來針對特定的功能變數名稱開放HTTP可以容易通過審核。每個功能變數名稱都需要三個屬性,key分別為:
NSIncludesSubdomains 是否包含子域 設置為true
NSExceptionRequiresForwardSecrecy 指定功能變數名稱是否支持Forward Secrecy 設置為false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http協議,預設是只能請求https的 設置為true
類型都為Boolean。
比如這裡,我增加了api.douban.com這個白名單域,因為它本身就是走的https協議,那三個子屬性我便沒再做配置。應用需要訪問的域都可以加到這裡。
如果進入應用以後,依然無法請求網路,請檢查 通用->蜂窩移動網路->使用無線區域網與蜂窩移動的應用->你的應用 設置允許的數據使用。
四、設置應用圖標和閃屏圖片(啟動圖)
在xcode中點擊Images.xcassets文件夾,這是保存應用圖標和閃屏等的文件夾:

可以看到應用圖標是按照尺寸分類了的,具體每個類型的圖片大小要求可以自行查找資料,一定要保證同樣的解析度,而且不需要是圓角,否則在編譯的時候會有警告提示。
閃屏的話,可以右鍵添加LaunchImage,也是同樣的按尺寸和方向分類的,只需要拖入對應的圖片即可。
圖標和啟動圖我都是胡亂弄的,要弄齊所有還是很麻煩。
五、連接iphone到電腦,並讓它們處於wifi的同一網段
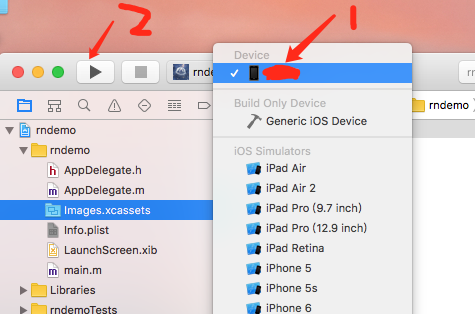
1.連接好iphone以後,將設備選擇為你的iphone,並點擊xcode左上方的build按鈕,就可以執行構建了:

2.構建完成以後,xcode會有個沒法啟動應用的提示。原因是你的手機沒有信任這個程式,在手機設置中:通用->設備管理->開發者應用 中信任這個應用,然後點擊應用圖標即可啟動應用了。
構建中途可能會有錯誤或者警告提示,可根據具體的提示查找解決辦法。
我遇到過兩個錯誤:
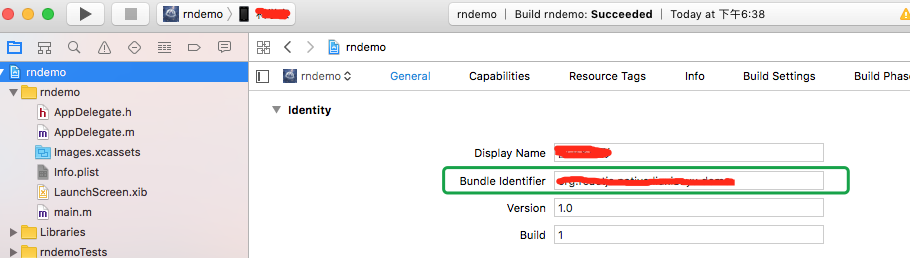
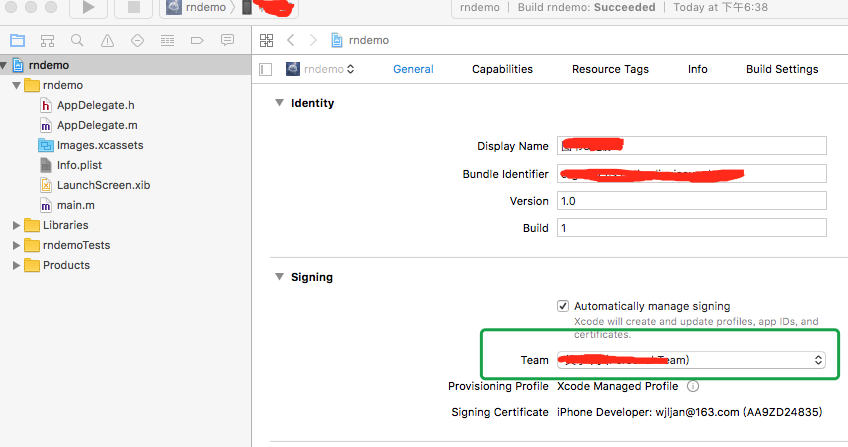
1.app id不唯一,在這裡可以重新設置:

2.簽名那裡沒有指定一個team:

在這裡可以按照提示一步一步設置
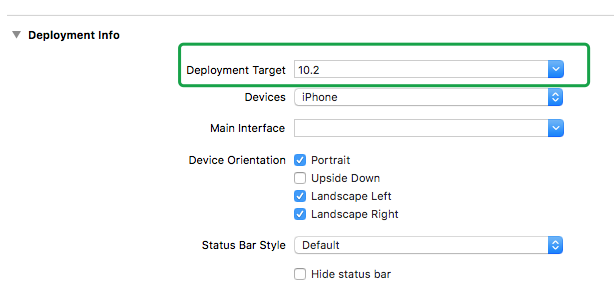
還需要註意的是部署的目標要和iphone系統版本一致:

對於native小白來說,這些的確很陌生,哈哈
最後,祝你玩的愉快



