語言:javascript API及元素:canvas,file API 讀取圖片像素值,變化為灰度,根據畫面設定,替換為文字顯示 效果圖【福字】: ...
語言:javascript
API及元素:canvas,file API
讀取圖片像素值,變化為灰度,根據畫面設定,替換為文字顯示
---
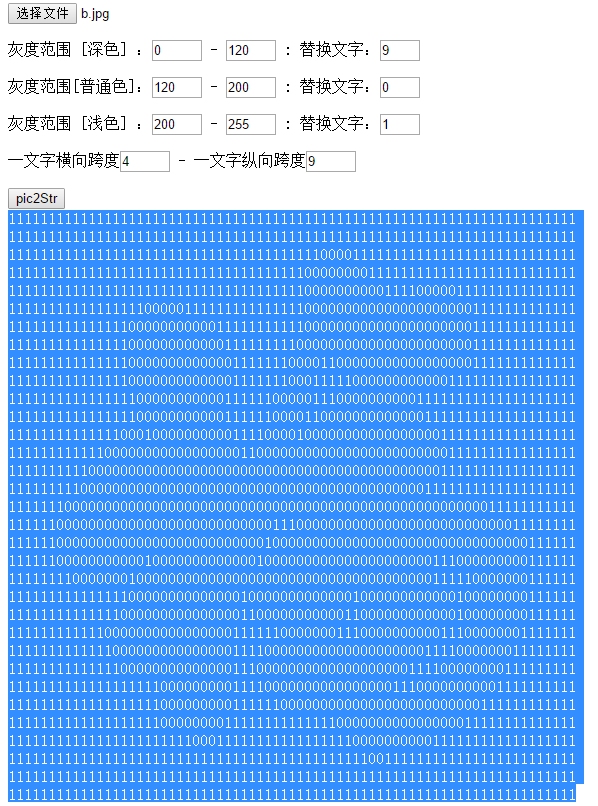
效果圖【福字】:

猜猜下麵是什麼:

【金雞】
原圖:

繼續猜猜:

源碼非常簡單:
1 <html> 2 <head> 3 <title>pic2Str</title> 4 <script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script> 5 <style> 6 .floatLeft{float:left;} 7 .clear{clear:both;} 8 input[type=number]{width:50px;} 9 </style> 10 </head> 11 <body> 12 <div> 13 <p><input type="file" id='fileInput' accept="image/*" /></p> 14 <p> 15 灰度範圍 [深色] :<input type="number" min="0" max="255" value='0' id='rgb1f' /> 16 - 17 <input type="number" maxlength="3" value='120' id='rgb1t' /> 18 : 19 替換文字:<input type="text" size="1" maxlength="1" value='9' id='rgb1s' /> 20 </p> 21 <p> 22 灰度範圍[普通色]:<input type="number" min="0" max="255" value='120' id='rgb2f' /> 23 - 24 <input type="number" maxlength="3" value='200' id='rgb2t' /> 25 : 26 替換文字:<input type="text" size="1" maxlength="1" value='0' id='rgb2s' /> 27 </p> 28 <p> 29 灰度範圍 [淺色] :<input type="number" min="0" max="255" value='200' id='rgb3f' /> 30 - 31 <input type="number" maxlength="3" value='255' id='rgb3t' /> 32 : 33 替換文字:<input type="text" size="1" maxlength="1" value='1' id='rgb3s' /> 34 </p> 35 <p> 36 一文字橫向跨度<input type="number" min="0" max="100" value='2' id='wpx' /> 37 - 38 一文字縱向跨度<input type="number" min="0" max="100" value='2' id='hpx' /> 39 </p> 40 </div> 41 <div><input type="button" value="pic2Str" onclick="pic2Str()" /></div> 42 <div><img style="display:none" id='img' /></div> 43 <div><canvas style="display:none" id='canvas' ></canvas></div> 44 <div id='pic2Str'></div> 45 46 47 <script> 48 var hasFile = false; 49 $(function(){ 50 // bind file change event to load the image file 51 var fileInput = document.getElementById("fileInput"); 52 fileInput.addEventListener('change', function(event) { 53 var file = fileInput.files[0]; 54 var imageType = /^image\//; 55 if ( !imageType.test(file.type) ) { 56 alert('file type error: ' + file.type +'(image excepted)'); 57 return; 58 } 59 var img = document.getElementById("img"); 60 img.file = file; 61 // 讀取File對象中的內容 62 var reader = new FileReader(); 63 reader.onload = (function(aImg) { 64 return function(e) { 65 aImg.src = e.target.result; 66 $("#canvas").css({width:aImg.width+'px',height:aImg.height+'px'}); 67 $("#canvas").attr('width',aImg.width); 68 $("#canvas").attr('height',aImg.height); 69 var c=document.getElementById("canvas"); 70 var ctx=c.getContext("2d"); 71 ctx.drawImage(aImg,0,0); 72 hasFile = true; 73 }; 74 })(img); 75 reader.readAsDataURL(file); 76 }, false); 77 }); 78 function pic2Str(){ 79 var wpx = $("#wpx").val(); 80 var hpx = $("#hpx").val(); 81 var rgb1f = $("#rgb1f").val(); 82 var rgb1t = $("#rgb1t").val(); 83 var rgb1s = $("#rgb1s").val(); 84 var rgb2f = $("#rgb2f").val(); 85 var rgb2t = $("#rgb2t").val(); 86 var rgb2s = $("#rgb2s").val(); 87 var rgb3f = $("#rgb3f").val(); 88 var rgb3t = $("#rgb3t").val(); 89 var rgb3s = $("#rgb3s").val(); 90 if(!hasFile) 91 return; 92 if(wpx=='' || hpx=='') 93 return; 94 var c=document.getElementById("canvas"); 95 var ctx=c.getContext("2d"); 96 var imgData=ctx.getImageData(0,0,c.width,c.height); 97 var wi = Math.floor( imgData.width / wpx); 98 var hi = Math.floor( imgData.height / hpx); 99 var strRst = []; 100 for(var i = 0;i<hi;i++){ 101 var strRow = ""; 102 for(var j = 0;j<wi;j++){ 103 var rgbAvg = 0; 104 for(var h=0;h<hpx;h++){ 105 for(var l=0;l<wpx;l++){ 106 var min = Math.min(imgData.data[(i*hpx+h)*4*imgData.width+(j*wpx*4+l)] 107 , imgData.data[(i*hpx+h)*4*imgData.width+(j*wpx*4+l)+1] 108 , imgData.data[(i*hpx+h)*4*imgData.width+(j*wpx*4+l)+2]); 109 var max = Math.max(imgData.data[(i*hpx+h)*4*imgData.width+(j*wpx*4+l)] 110 , imgData.data[(i*hpx+h)*4*imgData.width+(j*wpx*4+l)+1] 111 , imgData.data[(i*hpx+h)*4*imgData.width+(j*wpx*4+l)+2]); 112 rgbAvg += (min+max)*0.5; 113 } 114 } 115 rgbAvg = rgbAvg / (hpx*wpx); 116 if(rgbAvg>=rgb1f && rgbAvg<rgb1t){ 117 strRow += ''+ rgb1s; 118 }else if(rgbAvg>=rgb2f && rgbAvg<rgb2t){ 119 strRow += ''+rgb2s; 120 }else if(rgbAvg>=rgb3f && rgbAvg<=rgb3t){ 121 strRow += ''+rgb3s; 122 }else{ 123 strRow += " "; 124 } 125 } 126 strRst.push(strRow); 127 } 128 strRstHtml = ""; 129 for(var x = 0;x<strRst.length;x++) 130 strRstHtml += strRst[x] + '<br/>' 131 $("#pic2Str").html(strRstHtml); 132 } 133 </script> 134 </body> 135 </html>



