哎,事件也有對象呦。程式員一直在講對象對象,那麼,過年是不是該帶個對象回家呢?好了,既然事件有對象,承認這個事實吧!哈哈,那麼,其就有屬性,接下來,就放個 例子來講講,順便把常用的屬性也添加進去。。 Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、滑鼠的位置、滑鼠按鈕的狀態 ...
哎,事件也有對象呦。程式員一直在講對象對象,那麼,過年是不是該帶個對象回家呢?
好了,既然事件有對象,承認這個事實吧!哈哈,那麼,其就有屬性,接下來,就放個
例子來講講,順便把常用的屬性也添加進去。。
Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、滑鼠的位置、滑鼠按鈕的狀態。
事件通常與函數結合使用,函數不會在事件發生前被執行

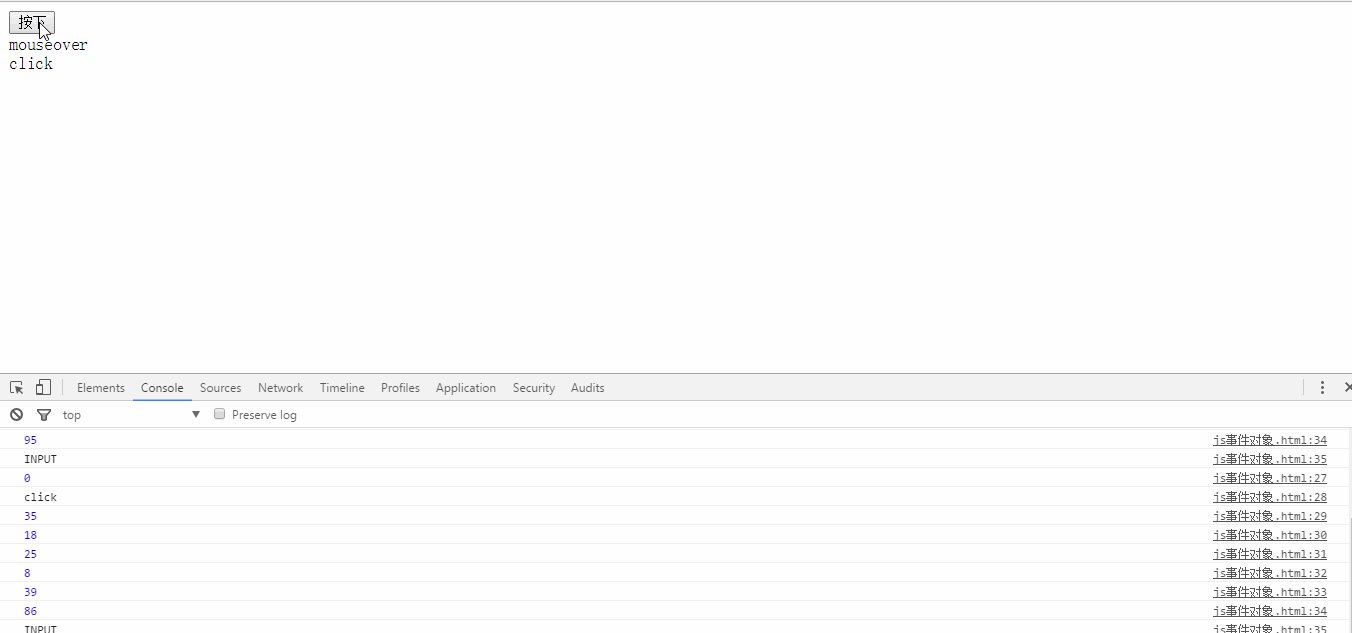
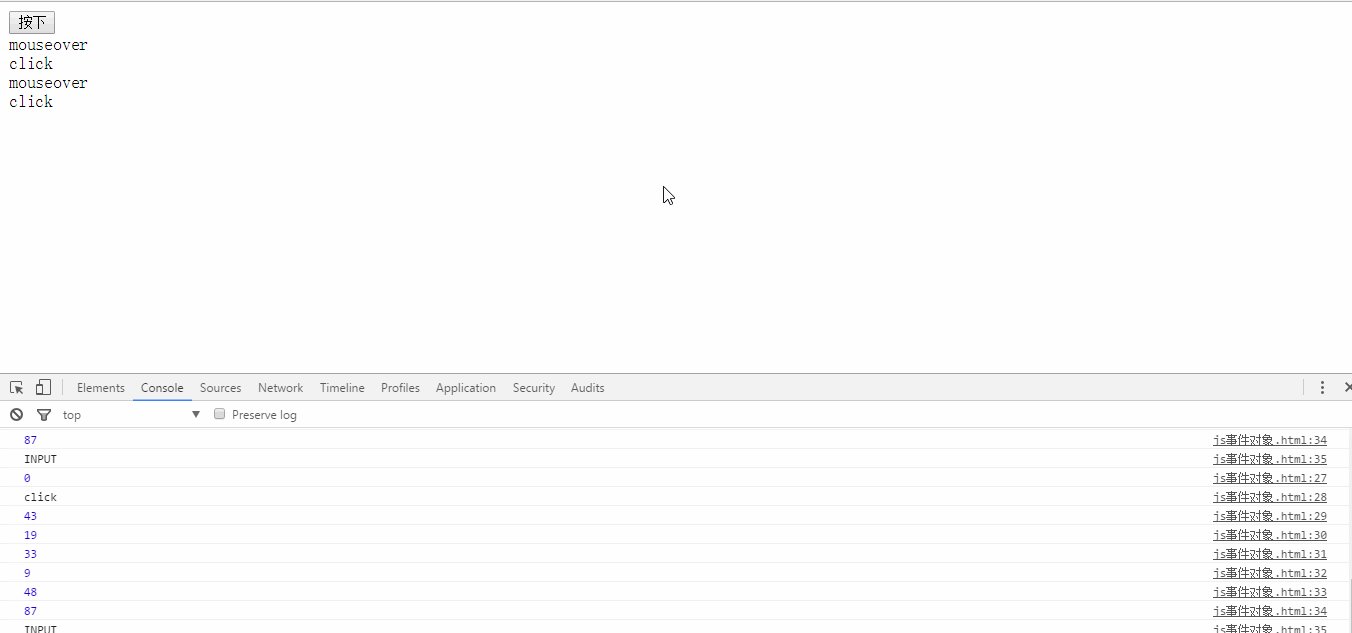
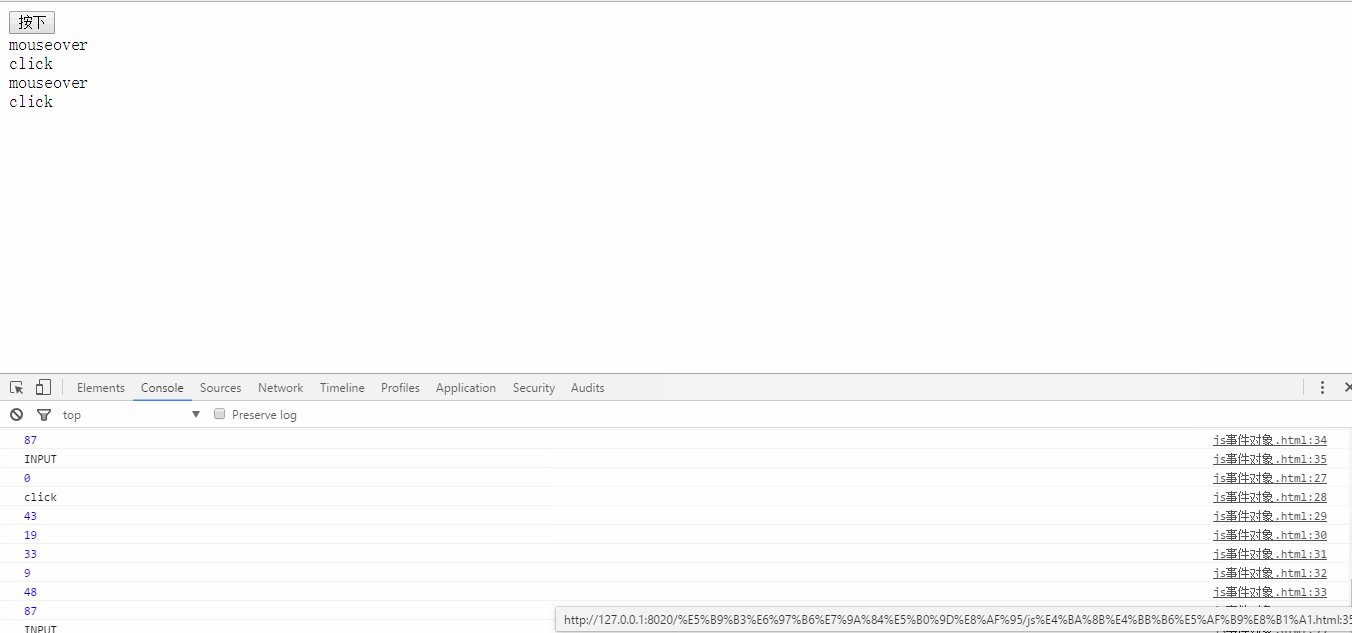
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" id="btn" value="按下"> <div id="do"></div>
<script> window.onload = function(){ var bt = document.getElementById("btn"); bt.onclick = ff; bt.onmouseover = ff; } function ff(evn){ var di = document.getElementById("do"); if(window.event){evn = window.event}/*事件對象,相容ie,事件對象是ie的一個屬性*/ if(evn.type == "click"){/*就把這裡的自定義evn作為一個對象來處理,這裡,判斷evn的事件對象的操作事件方式*/ di.innerHTML+= "click<br>"; } else if(evn.type == "mouseover"){ di.innerHTML+= "mouseover<br>"; } /*接下的都是事件對象的一些常用屬性*/ console.log(evn.button);/*事件對象button屬性*/ console.log(evn.type);/*事件對象type屬性*/ console.log(evn.clientX);/*事件對象clientX屬性 事件發生的時候,滑鼠相對於瀏覽器視窗可視文檔區域的左上角的位置*/ console.log(evn.clientY);/*事件對象clientY屬性*/ console.log(evn.offsetX);/*事件對象offsetX屬性 事件發生的時候,滑鼠相對於源元素左上角的位置*/ console.log(evn.offsetY);/*事件對象offsetY屬性*/ console.log(evn.screenX);/*事件對象screenX屬性滑鼠指針相對於顯示器左上角的位置*/ console.log(evn.screenY);/*事件對象screenY屬性*/ console.log(evn.target.nodeName);/*事件對象target屬性 事件源,就是發生事件的元素;*/ } </script> </body> </html>


