目前的多個項目中都用到分頁這個功能,為了提高可復用性,我特地分離出來寫了個分頁的指令。直接貼代碼,詳情如下: index.html index.js 指令模板 page.html 指令定義page.js 效果如圖所示: ...
目前的多個項目中都用到分頁這個功能,為了提高可復用性,我特地分離出來寫了個分頁的指令。直接貼代碼,詳情如下:
index.html
1 <body id="sBill" ng-controller="map_ctrl"> 2 <table class="table table-striped" style="margin: 0px;border:1px solid #ccc;width:800px;min-height:200px;"> 3 <tbody> 4 <tr ng-repeat="l in orderList"> 5 <td><input type="radio" name="id" ng-click="select(l.id)" value="{{l.id}}" /></td> 6 <td>{{l.time}}</td> 7 </tr> 8 </tbody> 9 </table> 10 <!-- paging datalist屬性值(dataList)為要分頁的原始數據--> 11 <rj-date datalist="dataList"></rj-date> 12 13 </body>
index.js
1 var app = angular.module("doSBill",[]); 2 3 app.controller("map_ctrl",function($scope,$http,$location,$timeout){ 4 // 原始數據 5 $scope.dataList=[ 6 {'time':1},{'time':2},{'time':3},{'time':4},{'time':5},{'time':6},{'time':7},{'time':8},{'time':9},{'time':10}, 7 {'time':11},{'time':12},{'time':13},{'time':14},{'time':15},{'time':16},{'time':17},{'time':18},{'time':19},{'time':20}, 8 {'time':21},{'time':22},{'time':23},{'time':24},{'time':25},{'time':26},{'time':27},{'time':28},{'time':29},{'time':30}, 9 {'time':31} 10 ]; 11 //$on:監聽或接收數據;此處用於監聽分頁指令,修改的列表視圖數據 12 $scope.$on("orderList", function(e, orderList){ 13 $scope.orderList = orderList; 14 }); 15 16 });
指令模板 page.html
1 <div> 2 <p> 3 <span> 4 總記錄數:<span class="rjAllNums" ng-bind="page.nums"></span> 5 本頁記錄數:<span class="rjNowNums" ng-bind="page.nowNums"></span> 6 </span> 7 <button class="rjFirtPage" ng-click="jumpPage(1,dataList)">首頁</button> 8 <button class="rjPrePage" ng-click="jumpPage(page.now-1,dataList)">上一頁</button> 9 <span> 10 <span class="rjNowPage" ng-bind="page.now"></span>/ 11 <span class="rjAllPage" ng-bind="page.pageCount"></span> 12 </span> 13 <button class="rjNextPage" ng-click="jumpPage(page.now+1,dataList)">下一頁</button> 14 <button class="rjLastPage" ng-click="jumpPage(page.pageCount,dataList)">尾頁</button> 15 到第 16 <input class="rjJumpInput" type="text" ng-model="page.jumpPage" name="rjPageName" value=""/> 17 頁 18 <button class="rjJumpBtn" ng-click="jumpPage(page.jumpPage,dataList)">確定</button> 19 </p> 20 21 </div>
指令定義page.js
1 app.directive('rjDate',function(){ 2 return { 3 restrict: 'EA', 4 replace: false, 5 scope : {dataList:'=datalist'},//設置scope.dataList與指令屬性“datalist”值綁定,詳情看指令scop作用域 6 templateUrl: 'pageDirective/template/page.html', 7 link: function(scope,elem,attr){ 8 9 var page={};//分頁對象 10 scope.page=page; 11 scope.page.onePageNums=10; //每頁記錄數 12 scope.page.nums=0; 13 scope.page.now=1; 14 scope.page.nowNums=0; 15 scope.page.pageCount=1; 16 scope.getPage=getPage; //設置獲取頁面的ng-click 17 scope.page.orderList=[]; 18 19 getPage(1,scope.dataList);//初始化獲取第一頁數據 20 21 scope.jumpPage=function(page,dataList){ 22 if(!parseInt(page)){ 23 return null; 24 } 25 getPage(page,dataList); 26 } 27 function getPage(pageNow,dataList){//獲取指定的頁面 28 scope.page.nums=dataList.length; //設置總記錄數 29 scope.page.now=pageNow;//設置當前是第幾頁 30 pagination();//設置當前有多少頁面 生成一個頁面數組 31 scope.page.orderList=getOnePage(dataList);//獲取一頁的數據 32 scope.$emit("orderList", scope.page.orderList);//$emit:子傳父,傳遞event與data;此處用於給父controller傳遞數據orderList 33 } 34 35 function getOnePage(arr){//獲取一頁的數據 36 if(arr==null){ 37 return null; 38 } 39 var newarr=new Array(); 40 if(scope.page.now<1){ 41 scope.page.now=1; 42 } 43 if(scope.page.now>scope.page.pageCount){ 44 scope.page.now=scope.page.pageCount; 45 } 46 scope.page.nowNums=scope.page.onePageNums; 47 var pagenow=scope.page.now; 48 49 var begin=(pagenow-1)*scope.page.onePageNums; 50 var end=begin+scope.page.onePageNums; 51 var lens=scope.page.nums; 52 53 if(end>lens){ 54 end=lens; 55 scope.page.nowNums=lens-begin; 56 } 57 58 for(begin;begin<end;begin++){ 59 newarr.push(arr[begin]); 60 } 61 return newarr; 62 } 63 function pagination(){//設置當前有多少頁面 生成一個頁面數組 64 if(scope.page.nums<=scope.page.onePageNums){ 65 scope.page.pageCount=1; 66 }else{ 67 if(scope.page.nums%scope.page.onePageNums==0){ 68 scope.page.pageCount=scope.page.nums/scope.page.onePageNums; 69 }else{ 70 scope.page.pageCount=parseInt(scope.page.nums/scope.page.onePageNums)+1; 71 } 72 } 73 } 74 75 } 76 } 77 });
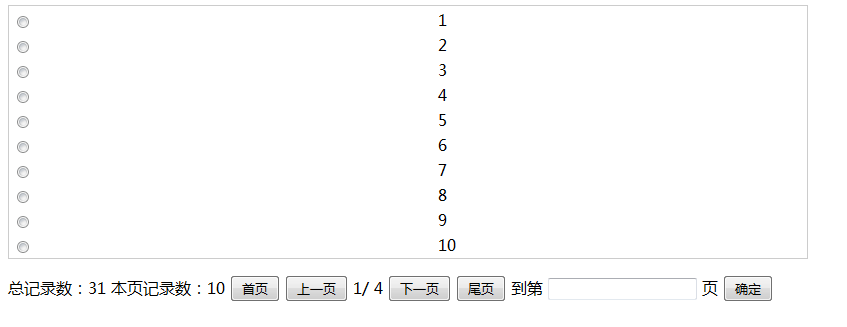
效果如圖所示: