0.float與margin 兩個相鄰的浮動元素,當第一個浮動元素(不論是左浮動還是右浮動)的寬度為100%時,第二個浮動元素會被擠到下麵,通過添加負margin-right值(絕對值最少等於它自身的寬度),可以使它回到第一行。 在書寫html代碼時,我們通常的習慣根據UI樣式,從左往右來寫代碼,但 ...
0.float與margin
兩個相鄰的浮動元素,當第一個浮動元素(不論是左浮動還是右浮動)的寬度為100%時,第二個浮動元素會被擠到下麵,通過添加負margin-right值(絕對值最少等於它自身的寬度),可以使它回到第一行。
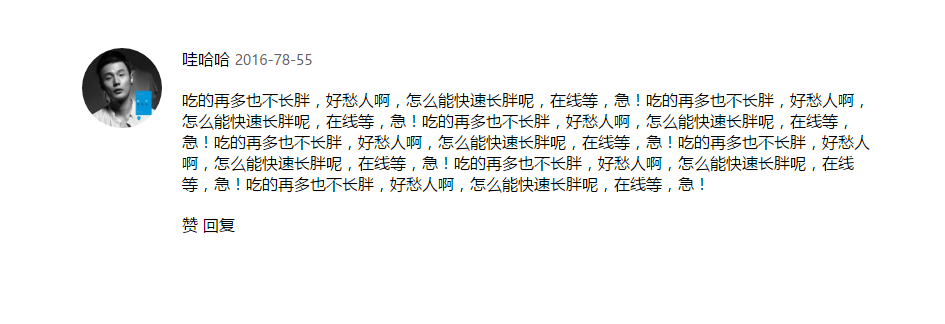
在書寫html代碼時,我們通常的習慣根據UI樣式,從左往右來寫代碼,但有時候右側的內容比較重要,所以它的html結構需要放在左側內容上面,讓它更早的載入,比如:
左側定寬流式佈局

<div class="comment"> <!-- 右側重要內容 --> <div class="content"> <div class="author"> <span class="name">哇哈哈</span> <span class="date">2016-78-55</span> </div> <p class="text">吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!</p> <div class="meta"> <span class="msg-tag">贊</span> <span class="msg-tag">回覆</span> </div> </div> <!-- 左側內容 --> <a href="#" class="avatar"><img src="images/header.jpg" alt="頭像"></a> </div>
* {margin:0; padding:0;} li {list-style: none;} a {text-decoration: none;} body {font-family: '微軟雅黑';} .wrap { width: 800px; margin: 50px auto; } .content { float: right; margin-left: 100px; } .date { font-size: 14px; color: #666; } .text { margin: 20px 0; } .avatar { float: left; margin-right: -80px; } .avatar img { width: 80px; height: 80px; border-radius: 50%; }
如上面圖的效果,儘管在UI上,.content元素在.avatar右邊,但我們在html結構中,仍然需要把.content元素放到.avatar元素前面,這個時候就可以通過給.content元素設置為右浮動,然後給.avatar元素設置左或者右浮動,再添加負margin-right值,讓它回到上面。
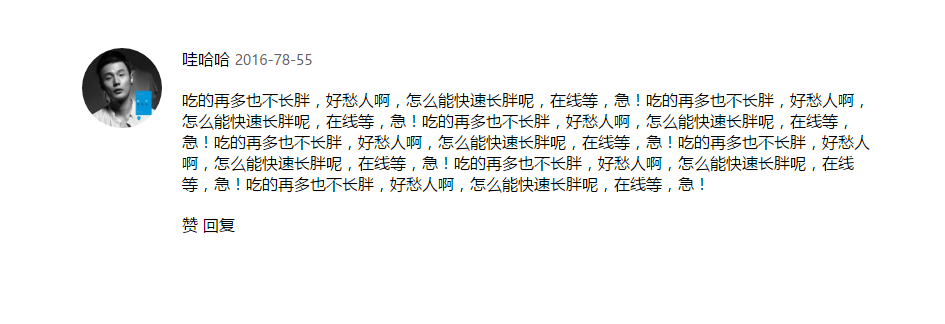
1.左右兩側都不定寬
效果圖:

html代碼:
<div class="comment"> <a href="#" class="avatar"><img src="images/header.jpg" alt="頭像"></a> <div class="content"> <div class="author"> <span class="name">哇哈哈</span> <span class="date">2016-78-55</span> </div> <p class="text">吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!吃的再多也不長胖,好愁人啊,怎麼能快速長胖呢,線上等,急!</p> <div class="meta"> <span class="msg-tag">贊</span> <span class="msg-tag">回覆</span> </div> </div> </div>
核心點:
.avatar元素左浮動,.content元素的display屬性設為table-cell,其實這裡的.content元素不一定非要設置display為table-cell才行,只要是能觸發BFC/haslayout的就行,比如:
float:left/right
position:absolute/fixed
overflow:hidden/scroll(IE7+)
display:inline-block/table-cell(IE8+)
不過因為這裡的.content元素是自適應的,不能定寬,而且裡面包含塊級元素,所以只能設置overflow屬性。
css代碼:
* {margin:0; padding:0;} li {list-style: none;} a {text-decoration: none;} body {font-family: '微軟雅黑';} .wrap { width: 800px; margin: 50px auto; } .avatar { float: left; margin-right: 20px; } .avatar img { width: 80px; height: 80px; border-radius: 50%; } .content { display: table-cell; } .date { font-size: 14px; color: #666; } .text { margin: 20px 0; }
2.右側定寬流式佈局
效果圖:

html代碼:
<div class="wrap"> <ul class="list"> <li class="item"> <div class="content-wrap"> <div class="content"> <div class="author"> <a href="#" class="avatar"><img src="images/header.jpg" alt="頭像"></a> <span class="name">李榮浩</span> <span class="date">2016-01-22</span> </div> <a href="#" class="title">不將就</a> <p>互相折磨到白頭 悲傷堅決不放手 開始糾纏之後 才又被人放大了自由 你的暴烈太溫柔 感情又痛又享受 如果我說不吻你不罷休 誰能逼我將就</p> <div class="meta"> <span class="category-tag">歌曲</span> <span class="msg-tag">喜歡·5000</span> </div> </div> </div> <a href="#" class="thumbnail"><img src="images/pic.jpg" alt="圖片"></a> </li> </ul> </div>
核心點:
1:當第一個浮動元素的寬度為100%時,第二個元素會自動換行,緊挨著第一個元素,這時可以給第二個浮動元素添加負margin值,使它上去
2:第一個浮動元素.content外面有一個包裹元素,方便給.content元素添加padding-right值,讓左邊的內容和右邊圖片之間留出空隙
其實雙飛翼佈局的思想也是包含上面兩點。
css代碼:
* {margin:0; padding:0;} li {list-style: none;} a {text-decoration: none;} body {font-family: '微軟雅黑';} .wrap { width: 800px; margin: 50px auto; } .item { padding-bottom: 15px; border-bottom: 1px solid #ccc; overflow: hidden; } .content { float: left; padding-right: 180px; } .avatar { display: inline-block; width: 32px; height: 32px; border-radius: 50%; vertical-align: middle; overflow: hidden; } .avatar img { width: 100%; height: 100%; } .name { vertical-align: middle; } .date { font-size: 14px; color: #666; vertical-align: middle; } .title { display: block; padding: 10px 0; font-size: 18px; font-weight: bold; line-height: 1.5; color: #333; } .thumbnail { float: left; margin-left: -120px; } .thumbnail img { width: 120px; height: 120px; } .meta { margin-top: 15px; font-size: 14px; } .category-tag { display: inline-block; padding: 0 8px; margin-right: 10px; border: 1px solid #ea6f5a; border-radius: 3px; color: #ea6f5a } .msg-tag { color: #999; }
3.兩側固定,中間自適應的三欄佈局
現在三欄佈局很少了,如果要用到,請直接百度雙飛翼佈局或者聖杯佈局。


