1.使用<script>元素向HTML頁面中插入Javascript HTML4.01中<script>標簽有6個屬性: (1)async:可選。表示立即下載腳本,不影響頁面中其他資源的下載。只對外部腳本文件有效。 (2)charset:可選。表示通過scr屬性指定的代碼的字元集。(因為大多數瀏覽器 ...
1.使用<script>元素向HTML頁面中插入Javascript
HTML4.01中<script>標簽有6個屬性:
(1)async:可選。表示立即下載腳本,不影響頁面中其他資源的下載。只對外部腳本文件有效。
(2)charset:可選。表示通過scr屬性指定的代碼的字元集。(因為大多數瀏覽器會忽略它,所以很少人用)
(3)defer:可選。表示腳本會延遲到文檔完全被解析和顯示之後在執行。只對外部腳本有效。IE7及更早的嵌入式腳本也支持該屬性。
(4)language:已廢棄。原來表示編寫代碼使用的腳本語言。
(5)scr:可選。表示包含要執行代碼的外部文件。
(6)type:可選。表示編寫代碼使用的腳本語言的內容類型(MIME類型)
MIME(Multipurpose Internet Mail Extensions)多用途互聯網郵件擴展類型。是設定某種擴展名的文件用一種應用程式來打開的方式類型,當該擴展名文件被訪問的時候,瀏覽器會自動使用指定應用程式來打開。多用於指定一些客戶端自定義的文件名,以及一些媒體文件打開方式。
MIME (Multipurpose Internet Mail Extensions) 是描述消息內容類型的網際網路標準。
註:實際上伺服器在傳送Javascript文件時使用的MIME類型通常是application/x-javascript,但是在type中設置這個值可能導致腳本被忽略。
在非IE瀏覽器還可以使用:application/javascript和application/ecmascript。
考慮到瀏覽器的相容性問題,目前的type屬性用text/javascript,但是這個屬性並不是必需的,沒有指定時,其預設值仍是text/javascript。
2.使用<script>元素的兩種方式:
(1)直接在HTML頁面中嵌入Javascript代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 <script type="text/javascript"> 7 function sayHi(){ 8 alert("Hi !"); 9 } 10 </script> 11 </head> 12 <body> 13 <button type="button" onclick="sayHi()">Try it</button> 14 </body> 15 </html>
包含在<script>元素內部的Javascript將從從上到下依次解釋,在解釋器對<script>元素內部的所有內代碼求值完畢以前,頁面中的其餘內容都不會被瀏覽器載入或是顯示。
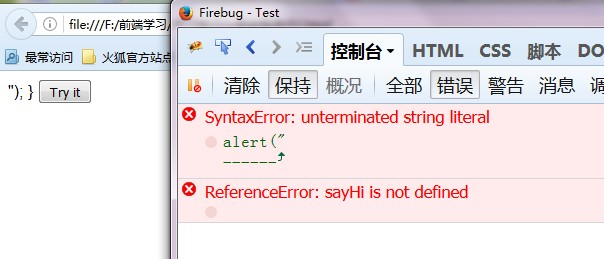
在使用<script>嵌入Javascript代碼時,不能再代碼中的任何地方出現</script>字元串。
eg:<script type="text/javascript">
function sayHi(){
alert("</script>");
}
</script>

出現錯誤的原因:按照解析嵌入式代碼的規則,當瀏覽器遇到字元串“</script>”時,會認為是結束的</script>標簽。通過加轉義字元“\”可以解決這個問題
<script type="text/javascript">
function sayHi(){
alert("<\/script>");
}
</script>
(2)使用src引用外部文件
<script type="text/javascript" src="example.js"></script>
與解析嵌入式Javascript代碼一樣,在解析外部Javascript文件,包括下載該文件時,頁面的處理也會暫時停止。
(在XHTML中可以寫成<script type="text/javascript" src="example.js"/>)
註:
(1)在帶有src屬性的<script>元素不應該在其<script>和<script/>標簽之間在包含有額外的Javascript代碼。如果包含了嵌入式代碼,則只會下載並執行外部腳本文件,嵌入式的代碼會被忽略。
(2)<script>元素的src屬性還可以包含來自外部域的Javascript文件。
eg:
<script type="text/javascript" src="http://www.some.com/li.js"></script>
(3)無論如何包含代碼,只要不存在defer和async屬性,瀏覽器都會按照<script>元素在頁面中出現的先後順序對它們依次進行解析。
3.<script>標簽的位置
傳統的做法是吧script標簽放在head頭部內,這意味著必須等全部的Javascript代碼都被下載,解析和執行完成以後,才開始呈現頁面的內容,即body標簽里的內容,所以當需要很多的Javascript代碼時,會導致瀏覽器頁面載入會出現明顯的延遲情況,導致瀏覽器視窗將是一片空白。為了避免這樣的情況,現代web應用程式一般都把Javascript引用放在body元素中頁面內容的後面。
eg:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 </head> 7 <body> 8 <!--這裡放內容--> 9 <script type="text/javascript" src="example1.js"></script> 10 <script type="text/javascript" src="example2.js"></script> 11 </body> 12 </html>
這樣,在解析包含Javascript代碼之前,頁面的內容將完全呈現在瀏覽器中。用戶也會因為瀏覽器顯示空白頁面的時間縮短而感到打開頁面的速度加快了。


