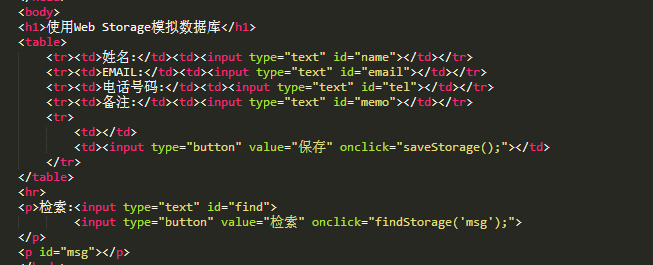
Body JavaScript 在JavaScript腳本中放了兩個函數,saveStorage()和findStorage()函數 saveStorage()函數流程 1、從各輸入文本框中獲取數據 2、創建對象,將獲取的數據作為對象的屬性進行保存。 3、將對象轉換為JSON格式的文本數據 4、將文 ...
Body

JavaScript

在JavaScript腳本中放了兩個函數,saveStorage()和findStorage()函數
saveStorage()函數流程
1、從各輸入文本框中獲取數據
2、創建對象,將獲取的數據作為對象的屬性進行保存。
3、將對象轉換為JSON格式的文本數據
4、將文本數據保存在localStorage中
為了將數據保存在一個對象中使用new Object語句創建一個對象,將各個數據保存在該對象的各個屬性中,然後為了將對象轉換為JSON格式的文本數據,使用JSON對象的stringify方法,
var str = JSON.tringify(data);
該方法只接受一個參數data,它表示要轉換成JSON格式文本數據的對象,這個方法的作用是將對象轉換成JSON格式的文本數據,並將其返回。
findStorage()函數流程
1、在localStorage中將檢索用的姓名作為鍵值,獲取對應的數據
2、將獲取的數據轉換成JSON對象
3、取得JSON對象的各個屬性值,創建要輸出的內容
4、將要輸出的內容在頁面上輸出
該函數的關鍵是使用JSON對象的parse方法,將從localStorage中獲取的數據轉換成JSON對象。該函數的使用方法如下所示
var data = JSON.parse(str);
該方法只接受一個參數str,它表示從localStorage中取得的數據,這個方法的作用是將傳入的數據轉換成JSON對象,並將其返回。



