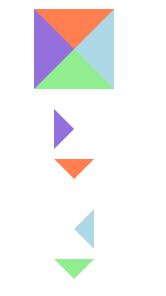
很多時候頁面都需要一個或者多個小型三角形!多數人直接用PS扣個圖片 下麵用CSS簡單畫幾個最終效果如下圖 ...
很多時候頁面都需要一個或者多個小型三角形!多數人直接用PS扣個圖片
下麵用CSS簡單畫幾個最終效果如下圖

<div class="border-all-color"></div> <div class="border-left-color"></div> <div class="border-top-color"></div> <div class="border-right-color"></div> <div class="border-bottom-color"></div>
.border-all-color { margin: 20px auto; width: 0; height: 0; border-top: 40px solid coral; border-right: 40px solid lightblue; border-bottom: 40px solid lightgreen; border-left: 40px solid mediumpurple; } .border-left-color, .border-top-color, .border-right-color, .border-bottom-color{ width: 0; height: 0; margin: 10px auto; border: 20px solid transparent; } .border-left-color{ border-left-color: #9370DB; } .border-top-color{ border-top-color: #FF7F50; } .border-right-color{ border-right-color: #ADD8E6; } .border-bottom-color{ border-top-color: #90EE90; }



