Text用於顯示文本的React組件,並且它也支持嵌套、樣式,以及觸摸處理。在下麵的例子里,嵌套的標題和正文文字會繼承來自styles.baseText的fontFamily字體樣式,不過標題上還附加了它自己額外的樣式。標題和文本會在頂部依次堆疊,並且被代碼中內嵌的換行符分隔開。 一:屬性 1:al ...
Text用於顯示文本的React組件,並且它也支持嵌套、樣式,以及觸摸處理。在下麵的例子里,嵌套的標題和正文文字會繼承來自styles.baseText的fontFamily字體樣式,不過標題上還附加了它自己額外的樣式。標題和文本會在頂部依次堆疊,並且被代碼中內嵌的換行符分隔開。
一:屬性
1:allowFontScaling bool(iOS特有):控制字體是否要根據iOS的“文本大小”輔助選項來進行縮放。
2:numberOfLines number :用來當文本過長的時候裁剪文本。包括摺疊產生的換行在內,總的行數不會超過這個屬性的限制;
3:onLayout function:當掛載或者佈局變化以後調用,參數為如下的內容:{nativeEvent: {layout: {x, y, width, height}}}
4:onPress function:當文本被點擊以後調用此回調函數
5:testID string:用來在端到端測試中標記這個視圖。
6:suppressHighlighting bool(iOS特有):當為true時,如果文本被按下,則沒有任何視覺效果。預設情況下,文本被按下時會有一個灰色的、橢圓形的高光
二:樣式style
1:color string
2:fontFamily string
3:fontSize number
4:fontStyle enum('normal', 'italic')
5:fontWeight enum("normal", 'bold', '100', '200', '300', '400', '500', '600', '700', '800', '900')
指定字體的粗細。大多數字體都支持'normal'和'bold'值。並非所有字體都支持所有的數字值。如果某個值不支持,則會自動選擇最接近的值。
6:letterSpacing number 字元間距
7:lineHeight number 行高
8:textAlign enum("auto", 'left', 'right', 'center', 'justify')
指定文本的對齊方式。其中'justify'值僅iOS支持。
9:(android) textAlignVertical enum('auto', 'top', 'bottom', 'center')
10:(ios)textDecorationColor string 線的顏色
11:textDecorationLine enum("none", 'underline', 'line-through', 'underline line-through') 橫線位置
12:(ios)textDecorationStyle enum("solid", 'double', 'dotted', 'dashed') 線的樣式
13:(ios)writingDirection enum("auto", 'ltr', 'rtl') 文字方向
三:實例代碼:
1:Text屬性的運用
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, AlertIOS, Text, View } from 'react-native'; class ReactNativeProject extends Component { render() { return ( <View style={styles.container}> <Text style={styles.textTopStyle}> 我開始學習react native內容,此實例是關於如何運用Text的運用,包含相關屬性跟事件; </Text> <Text style={styles.textCenterStyle} numberOfLines={2}> numberOfLines:該屬性的值是一個數字,用於規定最多顯示多少行,如果超過該數值,則以省略號(...)表示,跟原生類似效果 </Text> <Text style={styles.textBottomStyle} onPress={() => AlertIOS.prompt('Secure Text', null, null, 'secure-text')}> 點擊事件的運用 </Text> <Text style={{fontWeight: 'bold',marginTop:40}}> 我是關於 <Text style={{color: 'red'}}> 嵌套文本 </Text> 的運用; </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, height:300, justifyContent:'center' }, textTopStyle: { fontSize:20, fontWeight:'bold', textAlign:'center', color:'red' }, textCenterStyle: { fontSize:14, textAlign:'center', color:'blue' }, textBottomStyle: { fontSize:17, textAlign:'right', color:'red', marginTop:50, marginRight:20, borderWidth:1, borderColor:'red' } }); AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject);
效果圖:

2:常見文本樣式
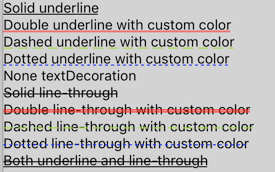
<Text style={{textDecorationLine: 'underline', textDecorationStyle: 'solid'}}> Solid underline </Text> <Text style={{textDecorationLine: 'underline', textDecorationStyle: 'double', textDecorationColor: '#ff0000'}}> Double underline with custom color </Text> <Text style={{textDecorationLine: 'underline', textDecorationStyle: 'dashed', textDecorationColor: '#9CDC40'}}> Dashed underline with custom color </Text> <Text style={{textDecorationLine: 'underline', textDecorationStyle: 'dotted', textDecorationColor: 'blue'}}> Dotted underline with custom color </Text> <Text style={{textDecorationLine: 'none'}}> None textDecoration </Text> <Text style={{textDecorationLine: 'line-through', textDecorationStyle: 'solid'}}> Solid line-through </Text> <Text style={{textDecorationLine: 'line-through', textDecorationStyle: 'double', textDecorationColor: '#ff0000'}}> Double line-through with custom color </Text> <Text style={{textDecorationLine: 'line-through', textDecorationStyle: 'dashed', textDecorationColor: '#9CDC40'}}> Dashed line-through with custom color </Text> <Text style={{textDecorationLine: 'line-through', textDecorationStyle: 'dotted', textDecorationColor: 'blue'}}> Dotted line-through with custom color </Text> <Text style={{textDecorationLine: 'underline line-through'}}> Both underline and line-through </Text>
效果圖:

四:知識點
1:Text可以當容器,<Text>元素在佈局上不同於其它組件:在Text內部的元素不再使用flexbox佈局,而是採用文本佈局。這意味著<Text>內部的元素不再是一個個矩形,而可能會在行末進行摺疊。
2:<View>下不能直接放一段文本,而是要在<View></View>裡面包含一個<Text></Text>,然後把文字內容放在Textj裡面;



