一、題目及運行環境 1.小組成員 2252331 與 2252336 2.題目 小學老師要每周給同學出300道四則運算練習題。 這個程式有很多種實現方式: C/C++ C#/VB.net/Java Excel Unix Shell Emacs/Powershell/Vbscript Perl Pyt ...
一、題目及運行環境
1.小組成員
2252331 與 2252336
2.題目
小學老師要每周給同學出300道四則運算練習題。
這個程式有很多種實現方式:
- C/C++
- C#/VB.net/Java
- Excel
- Unix Shell
- Emacs/Powershell/Vbscript
- Perl
- Python
兩個運算符,100以內的數字,不需要寫答案。
需要檢查答案是否正確,並且保證答案在0..100之間
儘可能地多設置一些條件
請兩位同學以結對編碼
我們組選擇使用Java的JSP完成這個題目。
3.運行環境
Windows 11 23H2
OpenJDK 21.0.2
IntelliJ IDEA 2023.3.4
Tomcat 10
二、運行截圖及功能展示
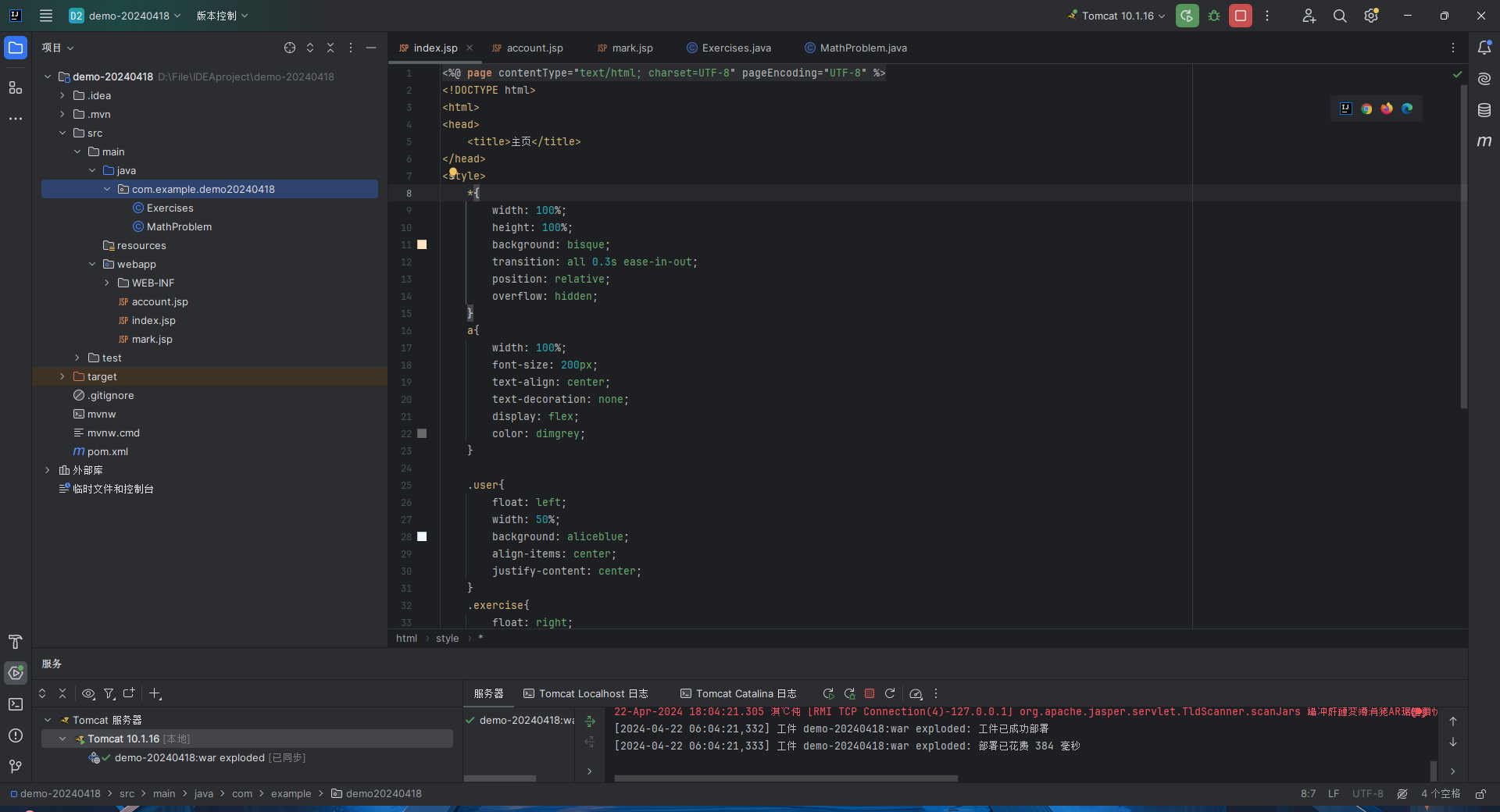
項目運行成功截圖

1.主頁 - index.jsp

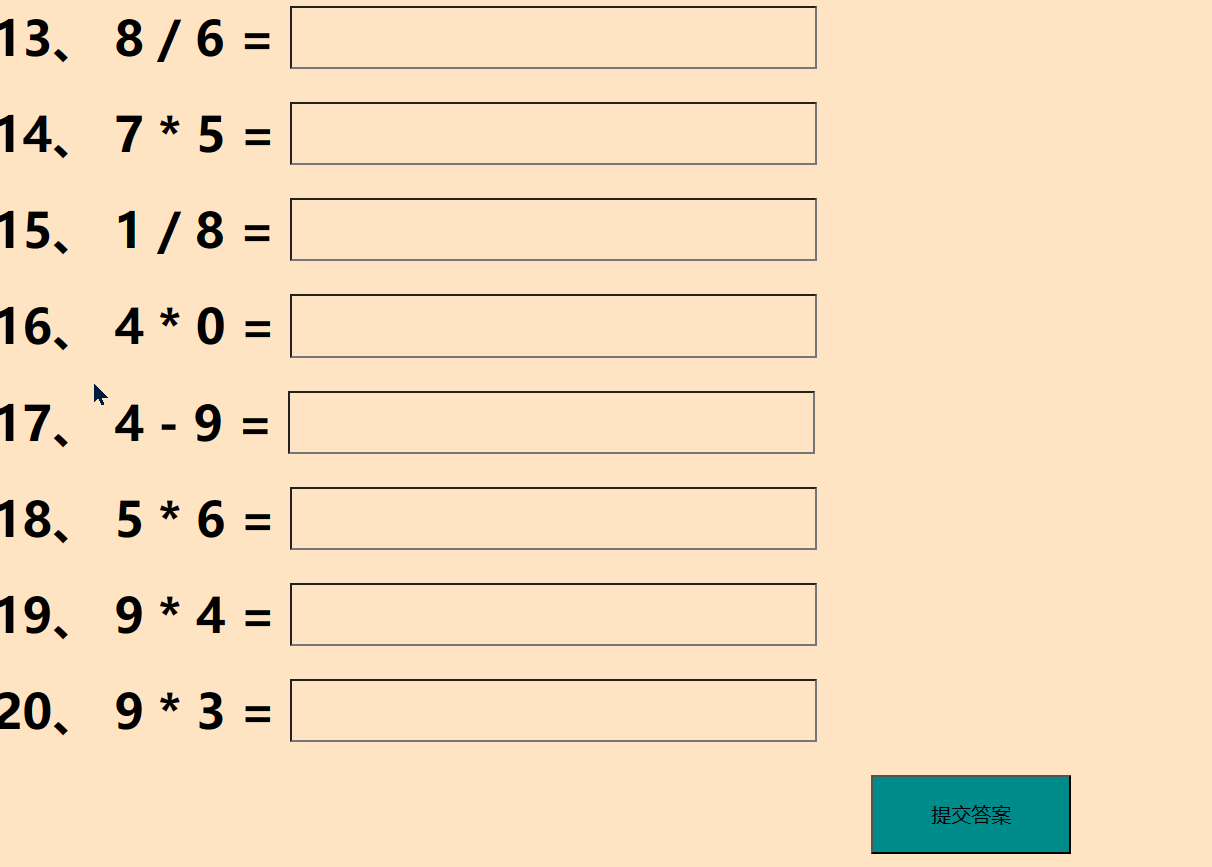
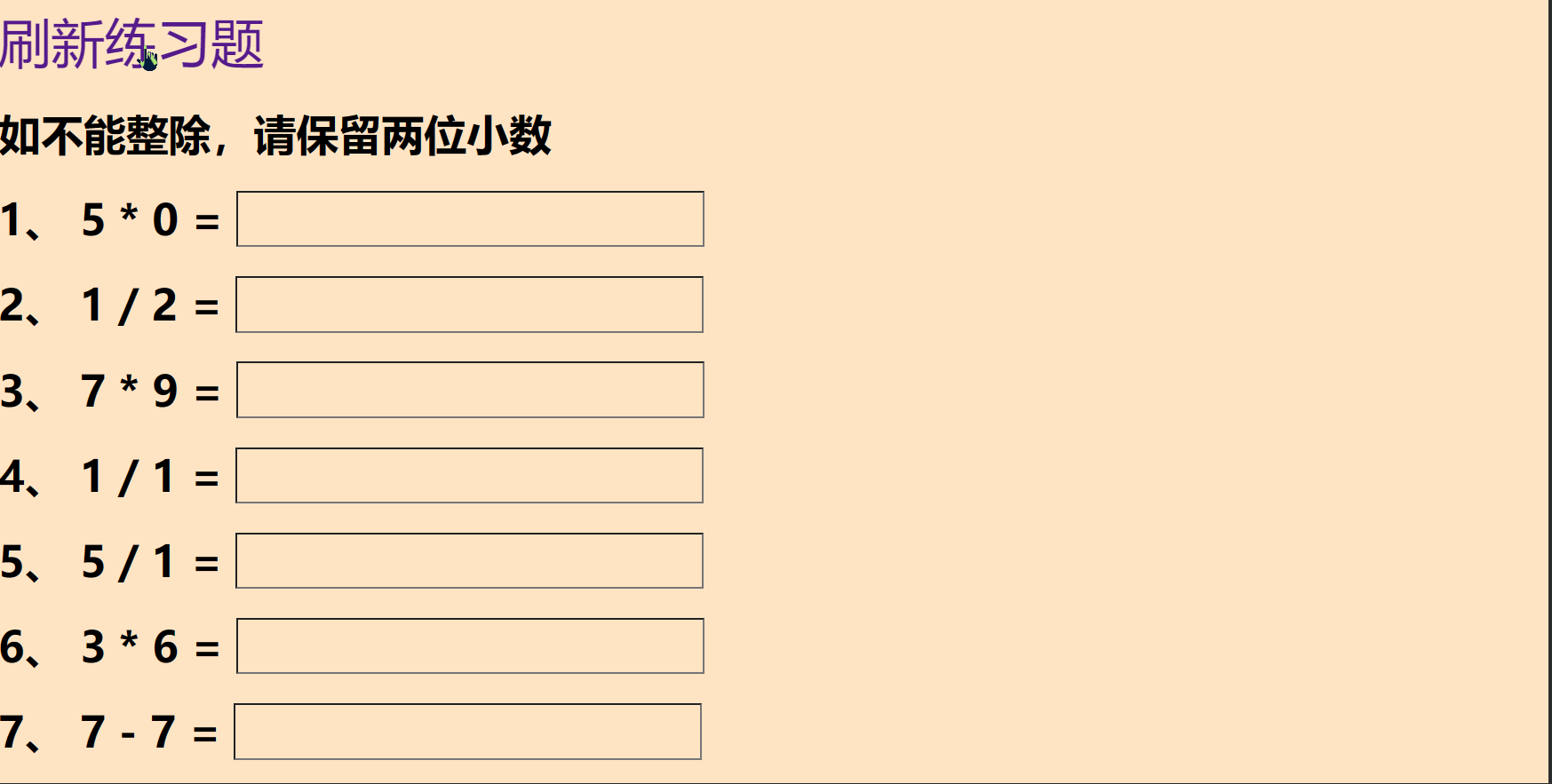
2.練習頁面 - Exercises.java
隨機生成20道練習題

可以刷新練習題

練習結果 - mark.jsp
全對

如有錯誤題目則列出

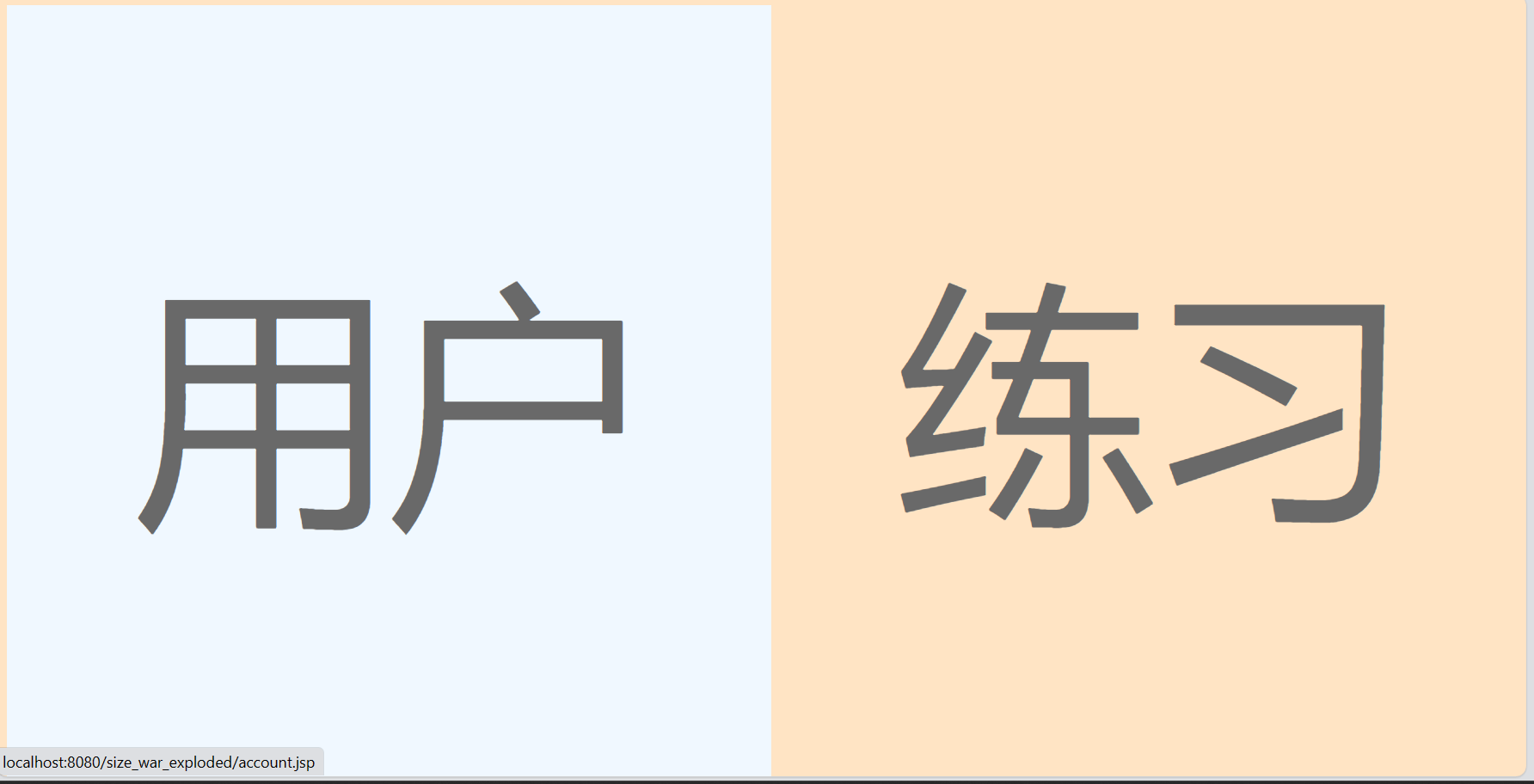
2.點擊用戶查看練習數據 - account.jsp

項目代碼展示
MathProblem.java
package com.example.demo20240418;
public class MathProblem {
public int frontNum;
public int behindNum;
public double answer;
public String symbol;
MathProblem(){}
MathProblem(int a,int b,String s){
frontNum=a;
behindNum=b;
symbol=s;
CreatResult();
}
public void CreatResult(){
switch (this.symbol) {
case "+":
this.answer=frontNum+behindNum;
break;
case "-":
this.answer=frontNum-behindNum;
break;
case "x":
case "*":
this.answer=frontNum*behindNum;
break;
case "%":
case "/":
double temp= (double) frontNum /behindNum;
String str = String.format("%.2f",temp);
this.answer = Double.parseDouble(str);
break;
default:
break;
}
}
}
Exercises.java
package com.example.demo20240418;
import jakarta.servlet.RequestDispatcher;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import java.io.*;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.List;
import java.util.Objects;
import jakarta.servlet.http.*;
import jakarta.servlet.annotation.*;
import com.example.demo20240418.MathProblem;
@WebServlet(name = "exercises", value = "/make-exercise")
public class Exercises extends HttpServlet {
public String randomSymbol(){
String s= "";
double num= Math.random();
if(num<0.25){
s= "+";
}
if(num>=0.25 && num <0.5){
s="-";
}
if(num>=0.5 ){
s="*";
}
if(num>=0.75 ){
s="/";
}
return s;
}
public MathProblem[] randomExercise(int num){
MathProblem[] array = new MathProblem[num];
for(int i =0;i<num;i++){
//限制一些條件 除法分母不能為0
String symbol = randomSymbol();
int fNum = (int)(Math.random()*10);
int bNum = (int)(Math.random()*10);
while(Objects.equals(symbol, "/") && bNum==0){
bNum = (int)(Math.random()*10);
}
array[i]=new MathProblem(fNum,bNum,symbol);
}
return array;
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
MathProblem[] exeArray = new MathProblem[20];
exeArray = randomExercise(20);
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html>" +
"<style>\n" +
" *{\n" +
" width: 100%;\n" +
" height: auto;\n" +
" background: bisque;\n" +
" transition: all 0.3s ease-in-out;\n" +
" }\n" +
".resultBox{\n" +
" position: relative;\n" +
" width: 10em;\n" +
" height: 1.2em;\n" +
" text-align: center;\n" +
" font-size: 1.1em;\n" +
" color: darkslategray;\n" +
"}\n" +
"#resultSubmit{\n" +
" width: 10em;\n" +
" height: 4em;\n" +
" background: darkcyan;\n" +
" position: relative;\n" +
" align-content: center;\n" +
" left:50%\n" +
"}\n" +"a{\n" +
" font-size: 40px;\n" +
" text-decoration: none;\n" +
" border: 20px solid #fff\n" +
" width: 30px;\\n\" +"+
" }"+
"</style>"+
"<body>" +
"<a href=\"make-exercise\">刷新練習題</a>"+
"<h1>如不能整除,請保留兩位小數 </h1>"
);
out.println("<form action=\"mark.jsp\" method=\"GET\">");
//表單存用戶答案
for(int i=0;i<20;i++){
out.println("<h1>"+ (i+1)+"、 " + exeArray[i].frontNum+" "+exeArray[i].symbol+" "+exeArray[i].behindNum+" = "+"<input type=\"text\" name="+i+" class= resultBox></h1>");
}
//session存正確答案
out.println("<input type=\"submit\" value=\"提交答案\" id=resultSubmit /></form></body></html>");
for(int i=0;i<20;i++){
HttpSession session=request.getSession();
session.setAttribute(Integer.toString(i),exeArray[i]);
}
}
}
index.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>主頁</title>
</head>
<style>
*{
width: 100%;
height: 100%;
background: bisque;
transition: all 0.3s ease-in-out;
position: relative;
overflow: hidden;
}
a{
width: 100%;
font-size: 200px;
text-align: center;
text-decoration: none;
display: flex;
color: dimgrey;
}
.user{
float: left;
width: 50%;
background: aliceblue;
align-items: center;
justify-content: center;
}
.exercise{
float: right;
width: 50%;
align-items: center;
justify-content: center;
background: bisque;
}
</style>
<body>
<a href="account.jsp" class="user">用戶</a>
<a href="make-exercise" class="exercise">練習</a>
</body>
</html>
mark.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="com.example.demo20240418.MathProblem"%>
<%@ page import="java.util.*"%>
<%@ page import="java.math.BigDecimal" %>
<html>
<head>
<title>您的最終得分</title>
</head>
<style>
*{
width: 100%;
height: auto;
background: bisque;
transition: all 0.3s ease-in-out;
overflow: hidden;
}
h1{
color: indianred;
}
#score{
text-align: center;
font-size: 70px;
color: cornflowerblue;
}
.container{
font-size: 1.5em;
}
.number{
font-size: 0.7em;
color: darkslategrey;
}
button{
width: 20%;
height: 10%;
position: relative;
color: darkslategray;
font-size: 30px;
left: 40%;
}
</style>
<body>
<h1>您的錯誤題目為:</h1>
<%
int mark=0;
double[] result = new double[20];
double[] c_result = new double[20];
MathProblem[] c_answer=new MathProblem[20];
for (int i =0;i<20;i++){
String answer = request.getParameter(Integer.toString(i)) ;
//讓正確答案和用戶答案轉換成Double對比
c_answer[i]= (MathProblem) session.getAttribute(Integer.toString(i));
c_result[i] = c_answer[i].answer;
if(!answer.isEmpty()){
result[i]= Double.parseDouble(answer);
}
else {result[i]=999999.9;}
%>
<%-- <%=result[i]%> <%=c_result[i]%><br/>--%>
<%
if(result[i] == c_result[i]){
mark++;
}
else {
%>
<div class="container"> <span class="number">第<%=i+1%>題 </span> <%=c_answer[i].frontNum%> <%=c_answer[i].symbol%> <%=c_answer[i].behindNum%> = <%=c_answer[i].answer%> </br></div>
<%
}
}
%>
<h1 id="score">本次得分:<%=mark%> / 20 </h1>
<%
//將分數記錄進session
int curMark = 0;
if(session.getAttribute("mark") != null){
curMark = (int)session.getAttribute("mark");
mark = curMark +mark;
session.setAttribute("mark",mark);
}
else {
session.setAttribute("mark",mark);
}
//記錄完成題目次數
//從session對象中獲取number
int number=1;
Object obj=session.getAttribute("number");
if(obj==null){
//設定session對象中的number變數
session.setAttribute("number", number);
}else{
//取得session對象中的number變數
number=(int) obj;
//統計頁面的訪問次數
number+=1;
//設定session對象中的number變數
session.setAttribute("number", number);
}
%>
<button onclick='window.open("index.jsp")' >返回主頁</button>
</body>
</html>
account.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用戶頁</title>
</head>
<style>
*{
width: 100%;
height: auto;
background: aliceblue;
transition: all 0.3s ease-in-out;
overflow: hidden;
}
.container{
width: 100%;
height: 70%;
display: flex;
text-align: center;
font-size: 80px;
}
button{
width: 20%;
height: 10%;
position: relative;
color: darkslategray;
font-size: 30px;
left: 40%;
}
</style>
<body>
<%
int number=0;
int mark =0;
if(session.getAttribute("number") != null) {
number = (int) session.getAttribute("number");
}
int e_number = 20 * number;
if(session.getAttribute("mark") != null) {
mark = (int) session.getAttribute("mark");
}
%>
<div class="container">
<div class="header">同學,您的做題數量為: <strong><%=e_number%> </strong></br>
正確數量為: <strong><%=mark%> </strong>
</div>
<% if(number !=0){
%>
<div class="a">正確率高達 <strong><%=(Double.parseDouble(String.valueOf(mark))/e_number)*100.0000%> %</strong> </div>
<%
}
%>
</div>
<button onclick='window.open("index.jsp")' >返回主頁</button>
</body>
</html>
三、體會
2252331:
在完成結對編碼的過程中,我們選擇了Java的JSP來實現隨機生成20道四則運算練習題的需求。主要是因為JSP用來開發與用戶互動的應用更加方便,並且比較的美觀,而且Java代碼嵌入HTML頁面中,這樣可以方便地生成動態網頁。
在項目里,我們創建了MathProblem類來處理數學問題的生成和結果計算。我們實現了一個隨機符號生成器和一個隨機練習生成器,以確保練習題的多樣性。我們還確保了除法操作時分母不為零,以避免除以零的錯誤。在Exercises類中,我們處理了HTTP請求,並生成了20道隨機練習題,展示給用戶。我們使用了HTML表單來收集用戶的答案,並使用了session來存儲正確答案,以便於之後的評分。
整個開發過程中,我們遇到了一些挑戰,比如如何有效地生成隨機但符合條件的練習題,以及如何設計一個用戶友好且直觀的界面。通過結對編程,我們能夠相互討論、解決問題,並從中學習。這種協作方式不僅提高了代碼質量,也加深了我們對Java和JSP的理解。
總的來說,這次結對編碼的經歷是非常寶貴的。它不僅提升了我們的編程技能,也加強了我們的團隊合作能力,我深知以後的項目大多都是團隊性的合作編程,所以我期待將這些合作編程的經驗應用到未來的項目中。
2252336:
我與我的同學一同參與了一個生成四則運算程式的項目,我們採用了結對編程的方式來完成這一任務。這次體驗讓我對結對編程有了更深入的瞭解,也感受到了它在編程過程中的獨特優勢。
結對編程是一種由兩個程式員併排坐在一起,共同面對同一臺電腦,一起設計、開發、測試程式的編程方法。這種方式強調溝通和協作,使得代碼的質量得到了很大的提升。
在開始編寫四則運算程式時,我們首先對程式的功能進行了討論和規劃。我們確定了要生成的運算題目的範圍、難度以及數量,並明確了程式的輸入格式。這一過程中,我們不斷交流想法,相互補充,很快就形成了一個完整的方案。
接下來,我們開始編寫代碼。我們採用分工合作的方式,一個人負責編寫主要邏輯,另一個人負責檢查代碼質量和編寫測試用例。在編寫過程中,我們不斷地進行代碼審查,確保每一行代碼都符合規範,沒有錯誤。同時,我們還一起解決了遇到的一些技術難題,如如何保證生成的運算題目不重覆、如何控制題目的難度等。
通過結對編程,我深刻體會到了溝通的重要性。在編程過程中,我們需要不斷地交流想法和進度,以確保程式的正確性和可維護性。此外,結對編程還能夠互相學習和提升。在編寫代碼的過程中,我們可以從對方身上學到一些新的編程技巧和方法,從而提高自己的編程水平。
同時,我也意識到了團隊協作的力量。在結對編程中,我們需要相互信任、相互支持,共同面對問題和挑戰。這種團隊精神不僅有助於我們更好地完成任務,還能夠增強我們的凝聚力和歸屬感。
這次結對編程的體驗讓我收穫頗豐。我不僅學到了很多新的編程技巧和方法,還提高了自己的溝通能力和團隊協作能力。我相信,在未來的學習和工作中,我會更加珍惜這種團隊協作的機會,不斷提升自己的能力和水平。



