主題搗鼓日記 sakura版本(YYDS) 主要框架都沒怎麼動,功能挺完整的。但是如果要DIY還是得自己把代碼捋一遍,不然從哪改起都不知道,註釋不能說完全沒用。。。 搗鼓了兩天兩夜,還是有很多細節沒改好,main.js翻了四五遍,看評論區發現諸多細節還要改CSS文件,太難了。。前端都忘得差不多了,趕 ...
主題搗鼓日記
sakura版本(YYDS)
主要框架都沒怎麼動,功能挺完整的。但是如果要DIY還是得自己把代碼捋一遍,不然從哪改起都不知道,註釋不能說完全沒用。。。
搗鼓了兩天兩夜,還是有很多細節沒改好,main.js翻了四五遍,看評論區發現諸多細節還要改CSS文件,太難了。。前端都忘得差不多了,趕緊藉機複習一下。
還沒有改的功能包括:下拉之後主頁面淺色背景圖、右下角的live2D模型、閱讀模式切換、移動端不太適配的問題······打算後面慢慢研究吧。
先貼個原作者地址:博客園二次元主題——Sakura - 不忘編碼 - 博客園 (cnblogs.com)
展示一下哥們魔改後的樣子:
主頁:

主頁下拉:

隨筆頁面:

文章頁面:

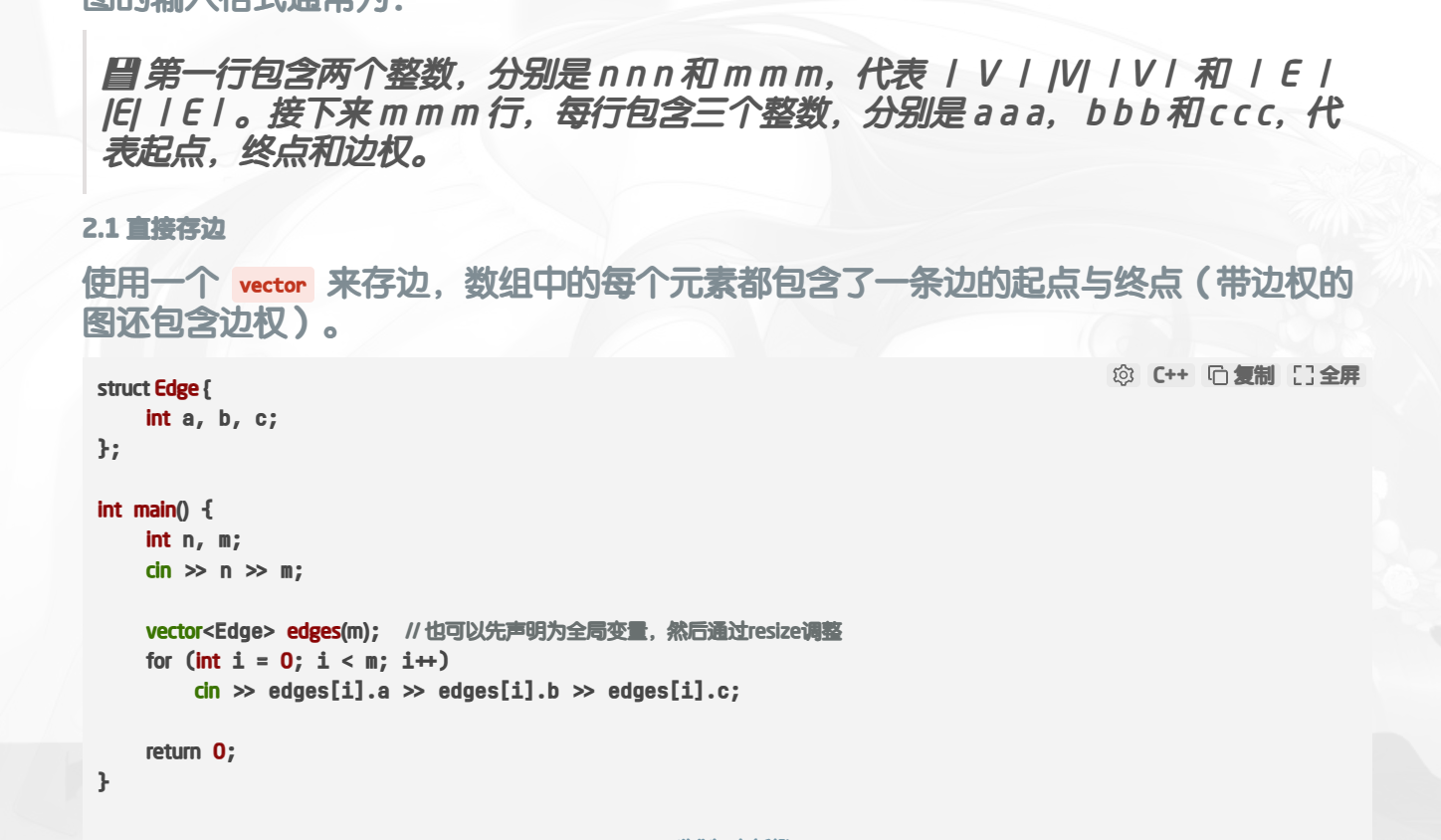
代碼框:
評論框的這個血小板不知道咋搞的。。。

自己DIY的效果:
-
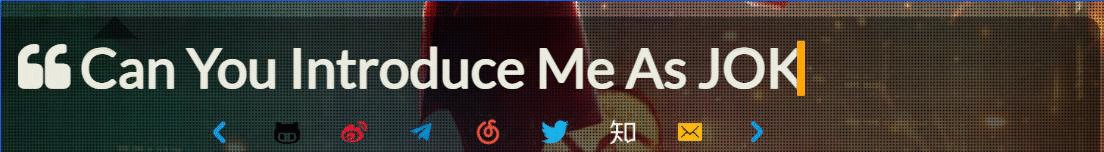
打字機:
參考
【實戰】用CSS實現文本打字機效果_css打字機效果-CSDN博客

我是用css寫的:
- 自定義的CSS樣式里找到這段:
.header-info p {
margin: 0;
font-family: 'Ubuntu', sans-serif;
font-weight: 1800;
overflow: hidden;
text-overflow: ellipsis;
}
/*創建打字機動畫*/
.container {
display: inline-block;
}
.typed-out {
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 5s steps(30, end) 1s infinite alternate;
}
@keyframes typing {
from {
width: 0
}
to {
width: 100%
}
}
-
main.js文件里找到這段:
` <div class="header-info"><p><div class="container"><div class="typed-out"><i class="fa fa-quote-left"></i> ${config.text} <i class="fa fa-quote-right"></i></div></div></p>` +加上在css定義的container,typed-out兩個樣式,改成上面代碼的樣式即可。
音樂自動播放
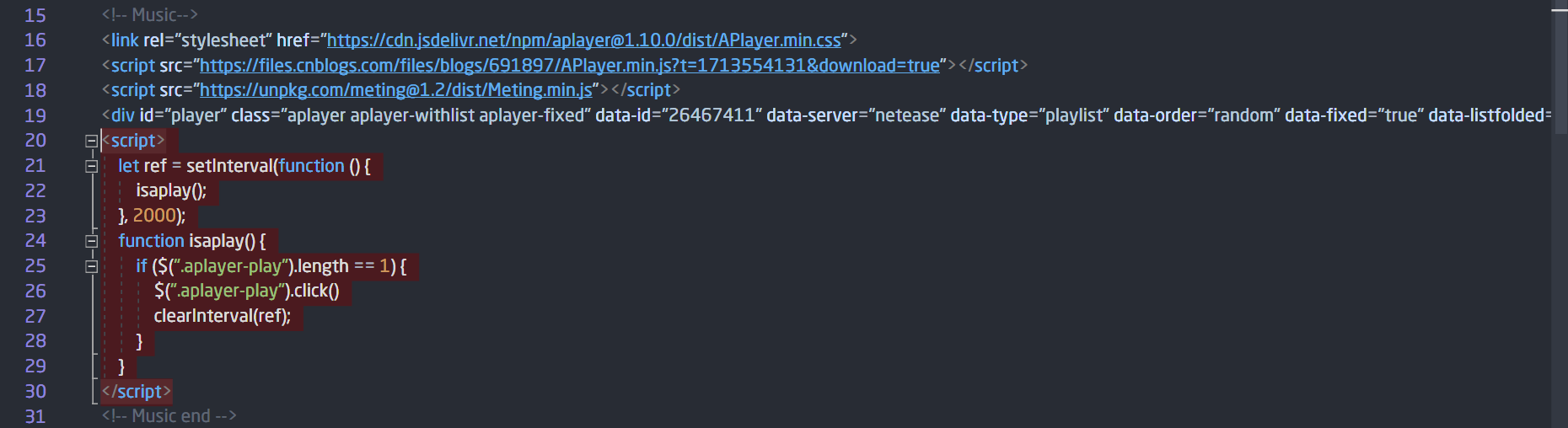
在頁腳html里找到這段

然後加上選中部分:
<script> let ref = setInterval(function () { isaplay(); }, 2000); function isaplay() { if ($(".aplayer-play").length == 1) { $(".aplayer-play").click() clearInterval(ref); } } </script>那個dataid使用網易雲外鏈即可,自己搜搜自己調試DIY的時候最好還是關了,因為要頻繁打開主頁
4.22
改了左上角bloglogo 、navlist的背景、submenu,找到了淺色背景圖,就藏在css里,果然多看幾遍還是找得到的。
閱讀模式切換這個還沒弄懂,看板娘資源後面再找找,over。
未完待續···
二期cute-ncblogs
作者原來就寫的挺好的其實,這也是我第一個找到的自定義主題,一頓魔改之後,發現改不太明白。。。不過有了這個練手,後面的sakura稍微好一些了。
要說缺點,只是覺得很多東西局促在右下角展開欄里,這一點不太好。
原作者:cute-cnblogs 自定義博客園樣式美化二期來啦~ - 麋鹿魯喲 - 博客園
因為整了半天沒往下弄了,就貼幾個圖紀念一下。
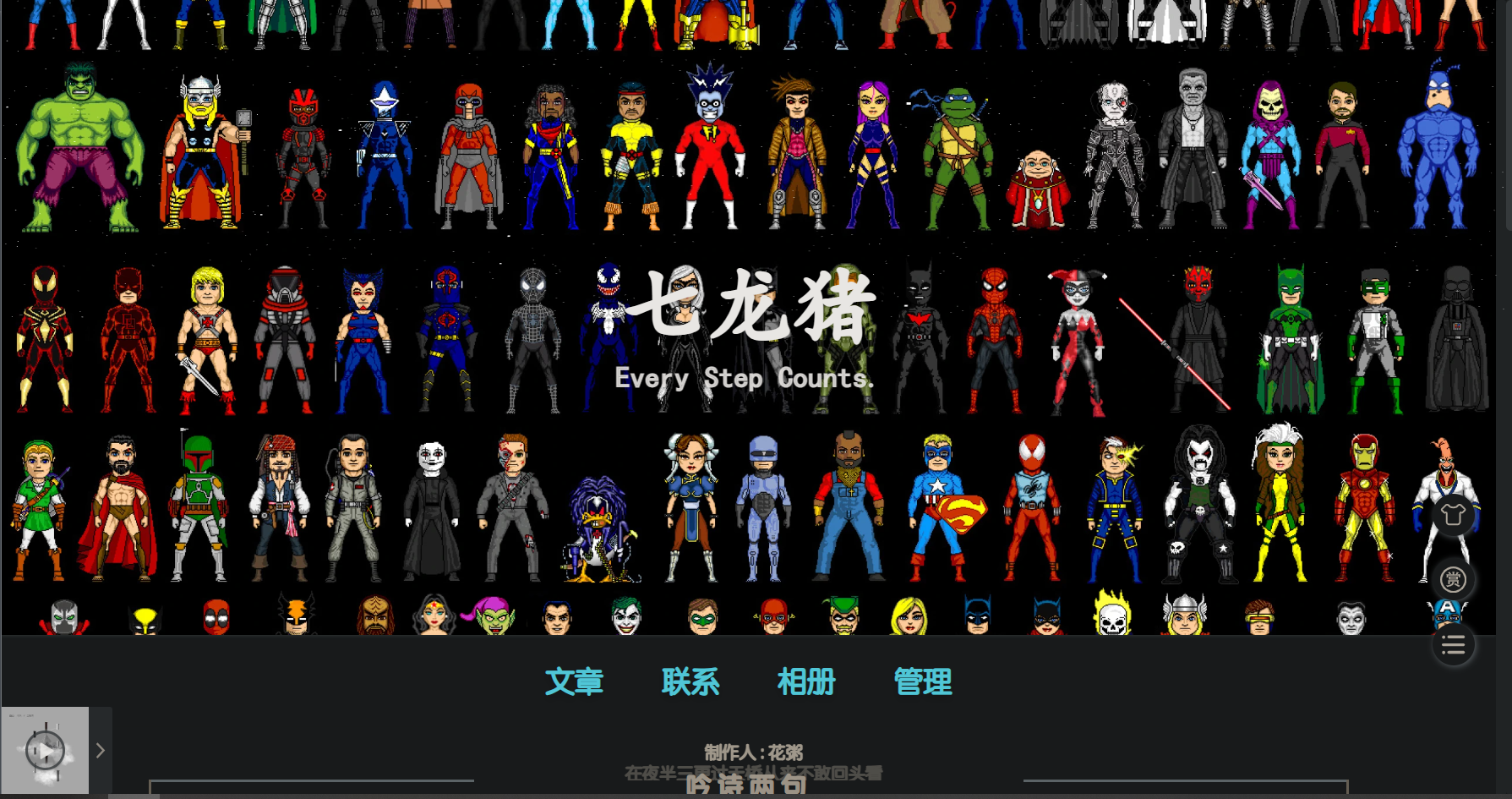
主頁:


文章觀感:
作者:七龍豬
出處:{postUrl}
本站使用「CC BY 4.0」創作共用協議,轉載請在文章明顯位置註明本帥哥及出處。