介紹 本示例介紹使用了Tab組件實現自定義增刪Tab頁簽的功能。該場景多用於瀏覽器等場景。 效果圖預覽 使用說明: 點擊新增按鈕,新增Tab頁面。 點擊刪除按鈕,刪除Tab頁面。 實現思路 設置Tab組件的barHeight為0,隱藏組件自帶的TabBar。 Tabs() { ... } .barH ...
介紹
本示例介紹使用了Tab組件實現自定義增刪Tab頁簽的功能。該場景多用於瀏覽器等場景。
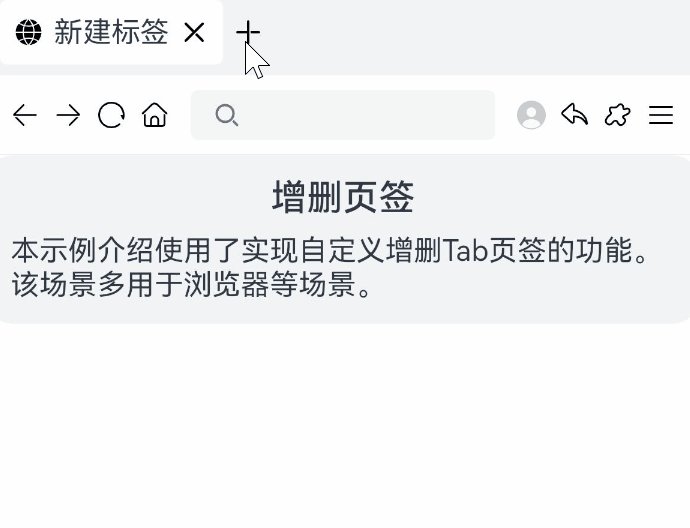
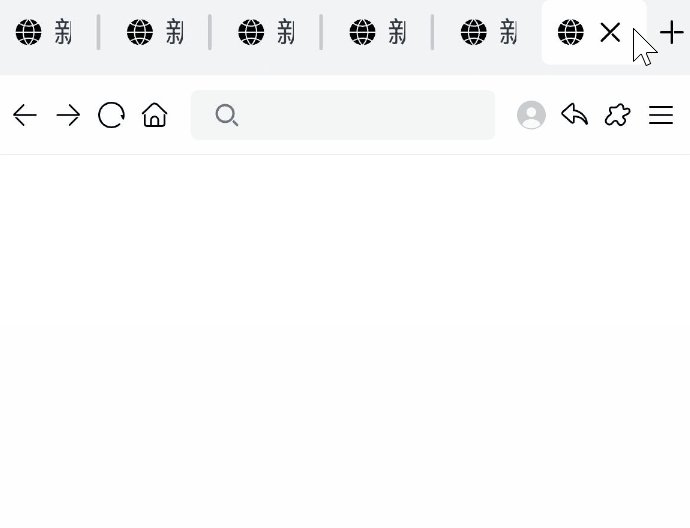
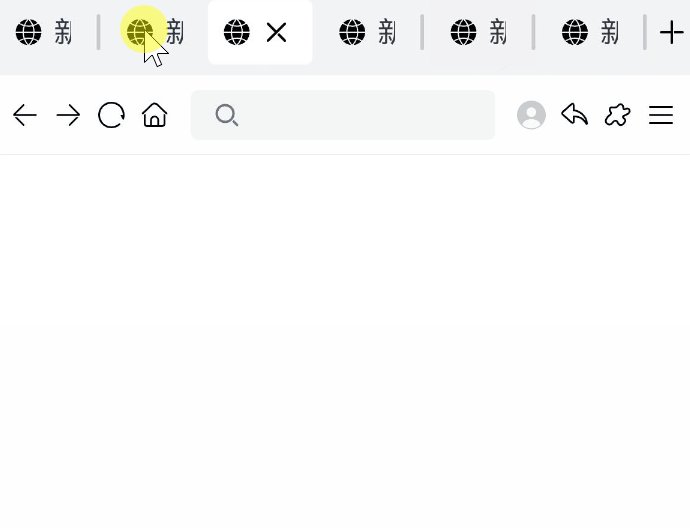
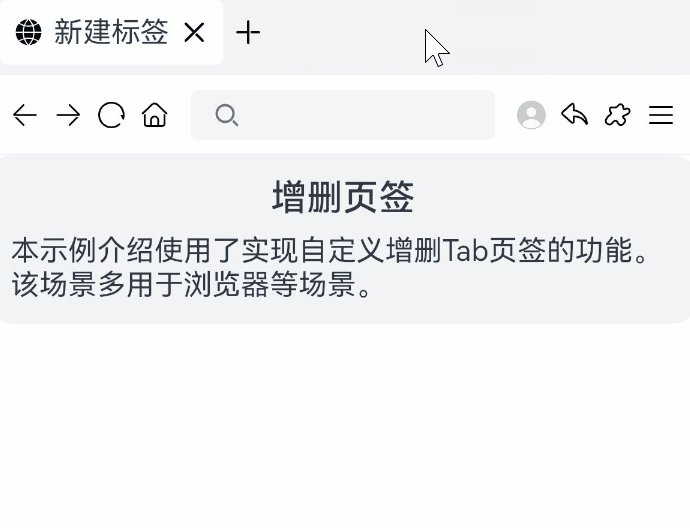
效果圖預覽

使用說明:
- 點擊新增按鈕,新增Tab頁面。
- 點擊刪除按鈕,刪除Tab頁面。
實現思路
- 設置Tab組件的barHeight為0,隱藏組件自帶的TabBar。
Tabs() {
...
}
.barHeight(0) // 隱藏tab組件自帶的tabbar
- 使用@Link修飾符,將自定義TabBar組件和Tab組件通過focusIndex和tabArray進行雙向綁定。
//TabSheetComponent.ets
@Component
struct TabSheetComponent {
@Link tabArray: Array<number>
@Link focusIndex: number
build() {
...
}
}
//HandleTabs.ets
@Component
struct HandleTabs {
@State tabArray: Array<number> = [0]; // 控制頁簽渲染的數組
@State focusIndex: number = 0; // Tabs組件當前顯示的頁簽下標
build() {
...
TabSheetComponent({ tabArray: $tabArray, focusIndex: $focusIndex })
Tabs({ index: this.focusIndex }) {
ForEach(this.tabArray,()=>{
...
})
}
...
}
}
- 在自定義TabBar中修改focusIndex和tabArray的值時,Tab組件根據數據變化進行對應UI變更
//TabSheetComponent.ets
Image('add') // 新增頁簽
.onClick(() => {
this.tabArray.push(item)
})
...
Image('close') // 關閉指定索引頁簽
.onClick(() => {
this.tabArray.splice(index, 1)
})
...
this.focusIndex = index; // 跳轉到指定索引值
高性能知識點
本示例使用了ForEach進行數據懶載入,ForEach第三個入參keyGenerator唯一時,動態修改ForEach時,可降低渲染開銷。
工程結構&模塊類型
handletabs // har包
|---model
| |---constantsData.ets // 定義常量數據
|---pages
| |---HandleTabs.ets // 增刪tab頁簽功能實現頁面
| |---MenuBar.ets // 工具欄
| |---TabSheetComponent.ets // 自定義TabBar組件
模塊依賴
當前場景依賴common模塊的FunctionDescription組件,主要用於功能場景文本介紹。詳細可參考FunctionDescription文件。


