IDEA的遠程開發功能,可以將本地的編譯、構建、調試、運行等工作都放在遠程伺服器上執行,而本地僅運行客戶端軟體進行常規的開發操作即可,舊版本IDEA目前不支持該功能.,本例使用的是IDEA2023.2.5版本 下麵介紹如何在IDEA中設置遠程連接伺服器開發環境並結合Cpolar內網穿透工具實現無公網 ...
下麵介紹如何在IDEA中設置遠程連接伺服器開發環境並結合Cpolar內網穿透工具實現無公網遠程連接,然後實現遠程Linux環境進行開發
1. 檢查Linux SSH服務
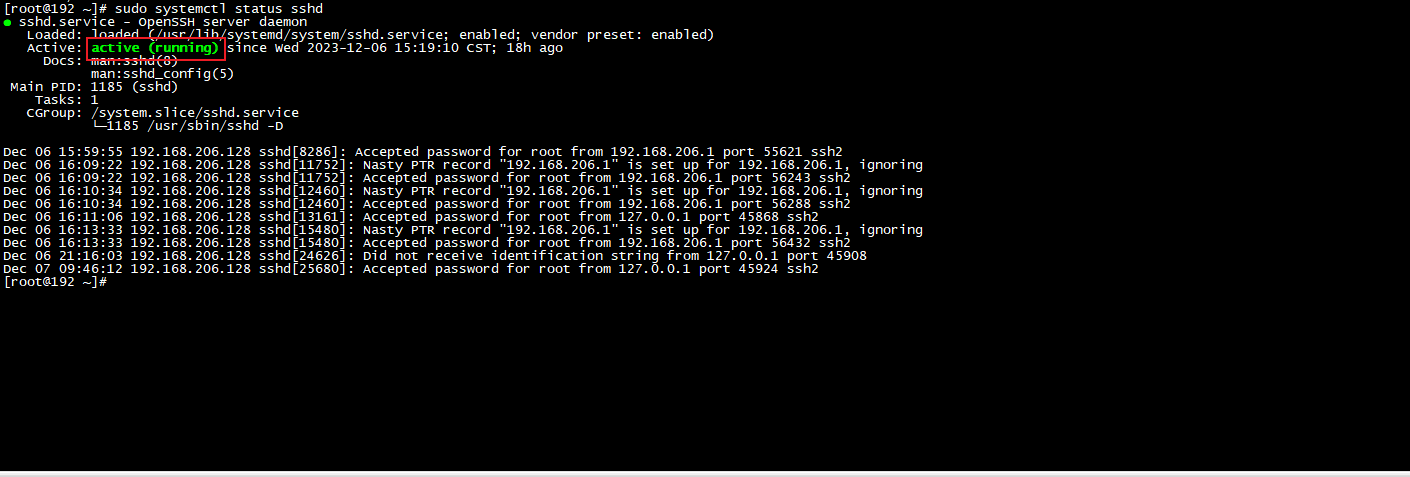
遠程伺服器環境主要是使用ssh連接的方式,所以ssh服務需正常運行,這裡以centos為例,輸入:sudo systemctl status sshd 可以查看狀態,active表示正常.

2. 本地連接測試
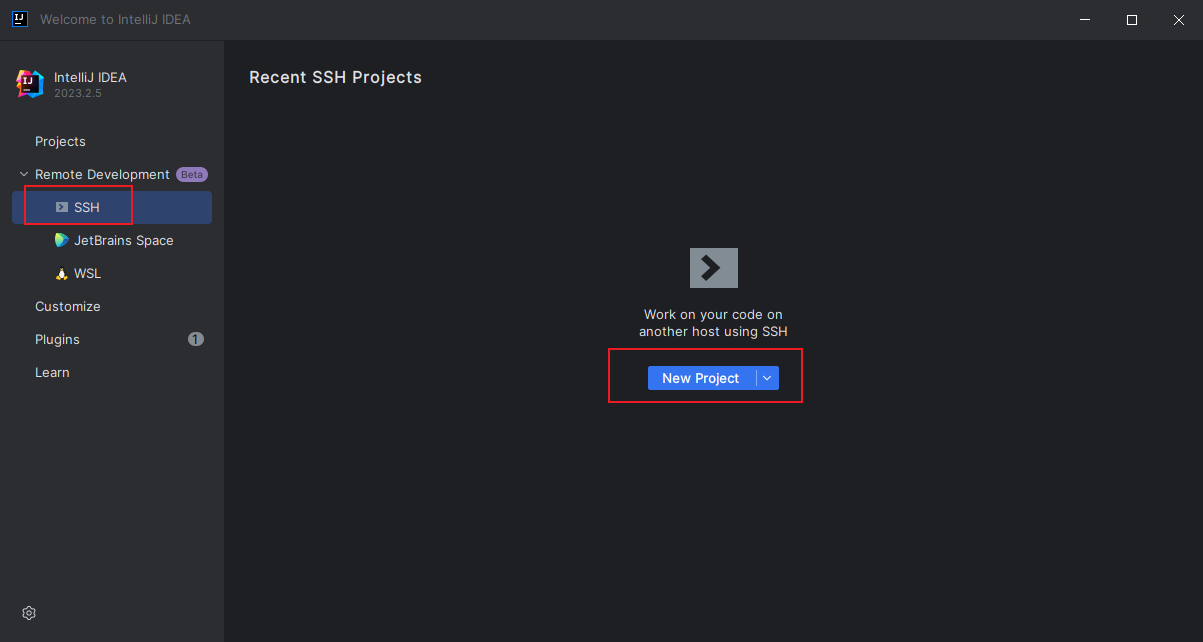
為了確保公網環境正常連接,首先進行本地連接測試,打開IDEA啟動的主界面,點擊SSH連接方式,點擊New Project

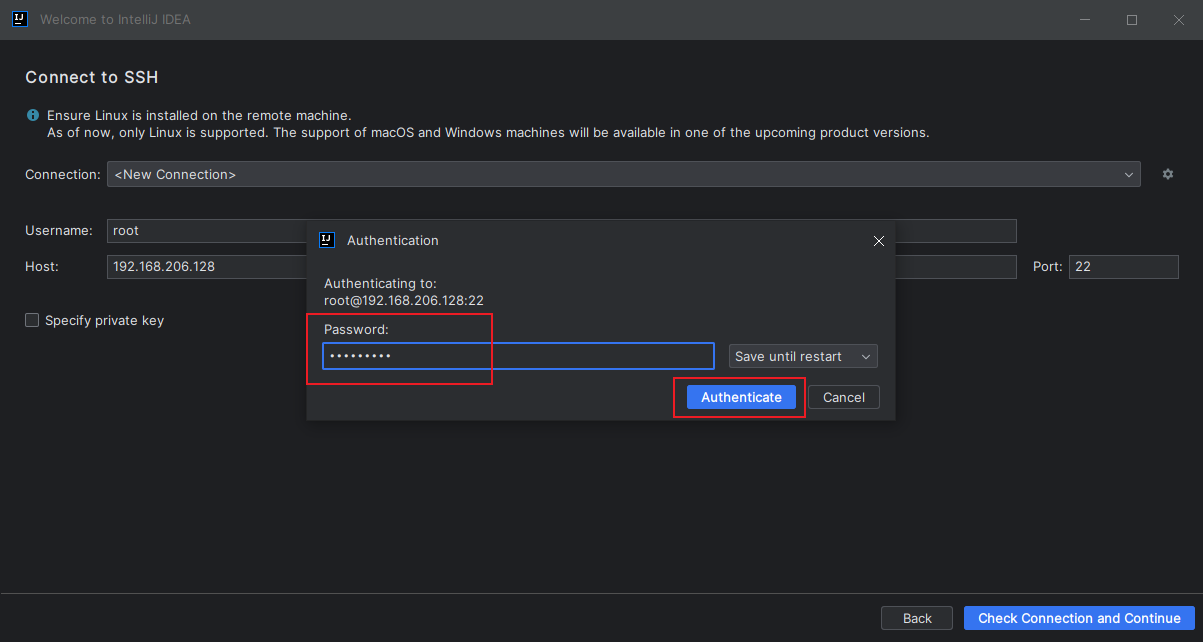
輸入用戶名和Linux 區域網IP地址,後面埠號預設22埠即可,然後點擊右下角連接

出現輸入root用戶對應的密碼,輸入密碼後點擊authenticate

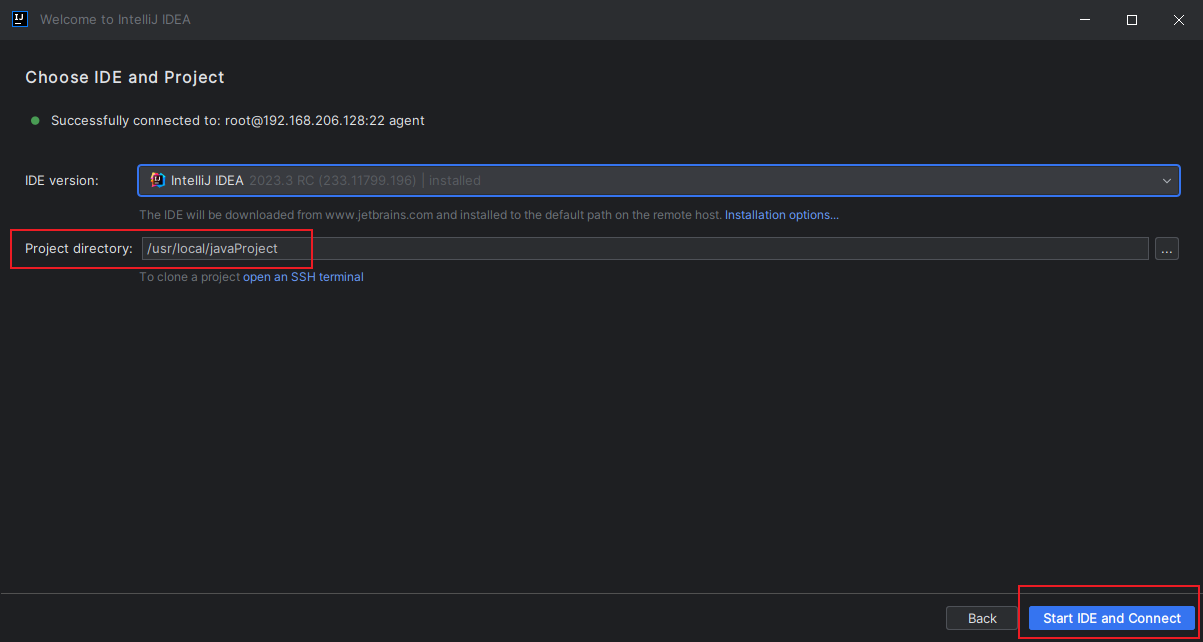
稍等片刻後,出現了選擇伺服器中包的步驟,可以先在伺服器中提前創建好文件夾,本例提前在/usr/local/javaProject創建了一個存放的文件夾,選擇後,點擊右下角啟動連接

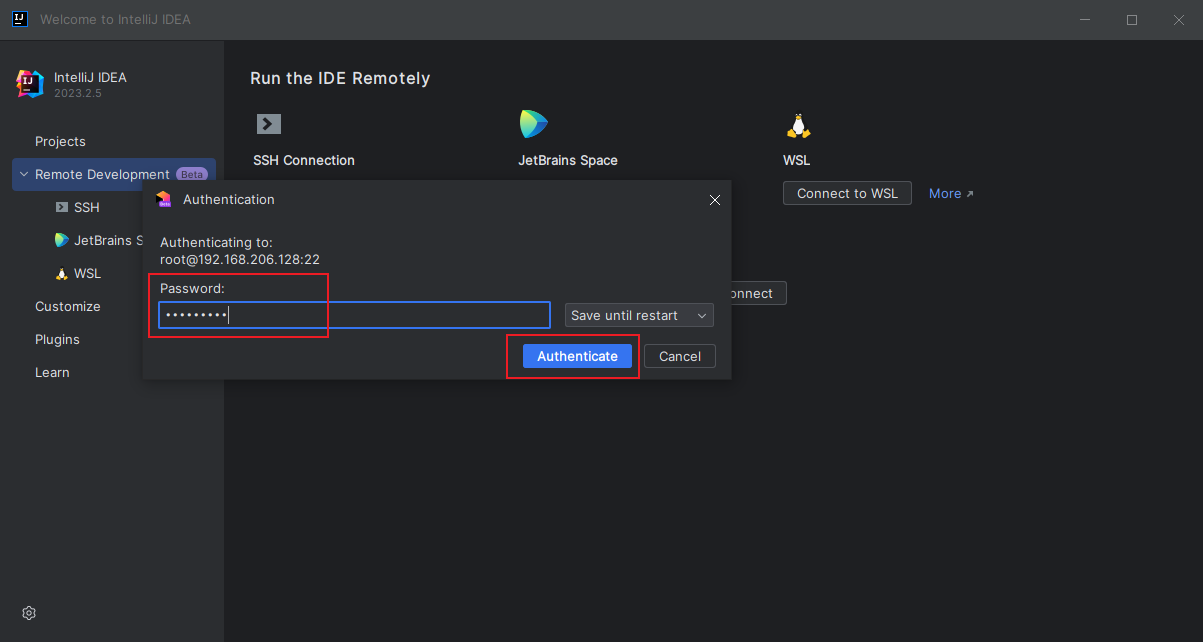
再次提示輸入密碼驗證,輸入後點擊authenticate

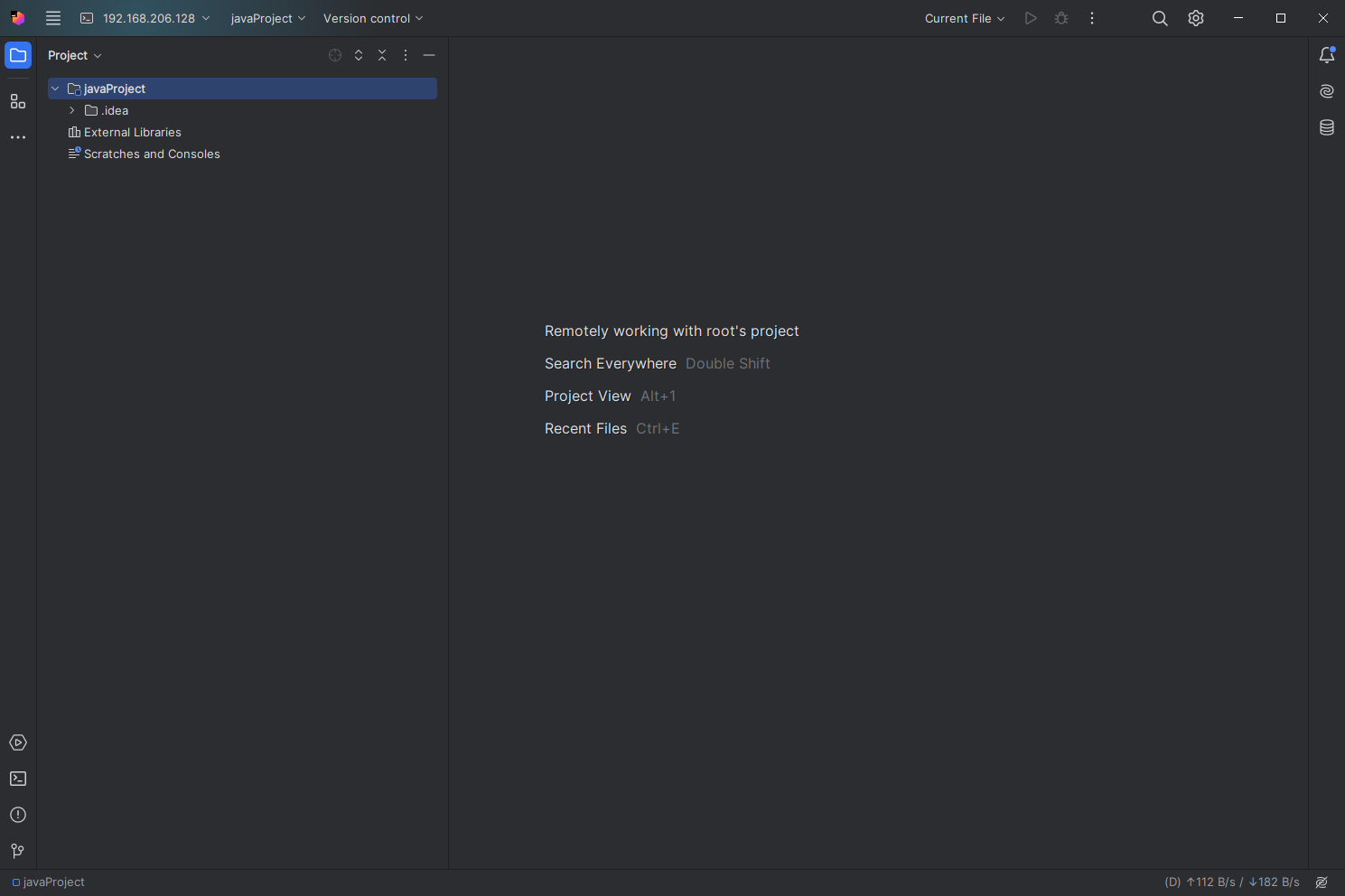
可以看到,成功打開了伺服器的開發環境,接下來我們就可以使用Linux伺服器環境進行開發了,本地連接測試完成,為了方便下麵公網連接,這個本地連接可以先關閉,下麵進行在Linux安裝cpolar內網穿透工具.

3. Linux 安裝Cpolar
上面本地測試完成後,下麵我們在Linux安裝cpolar內網穿透工具,通過cpolar 轉發本地埠映射的公網地址,我們可以很容易實現遠程訪問,而無需自己註冊功能變數名稱購買雲伺服器.下麵是安裝cpolar步驟
cpolar官網地址: https://i.cpolar.com/m/56Ju (首先進入官網註冊免費賬號)
-
使用一鍵腳本安裝命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
-
向系統添加服務
sudo systemctl enable cpolar
-
啟動cpolar服務
sudo systemctl start cpolar
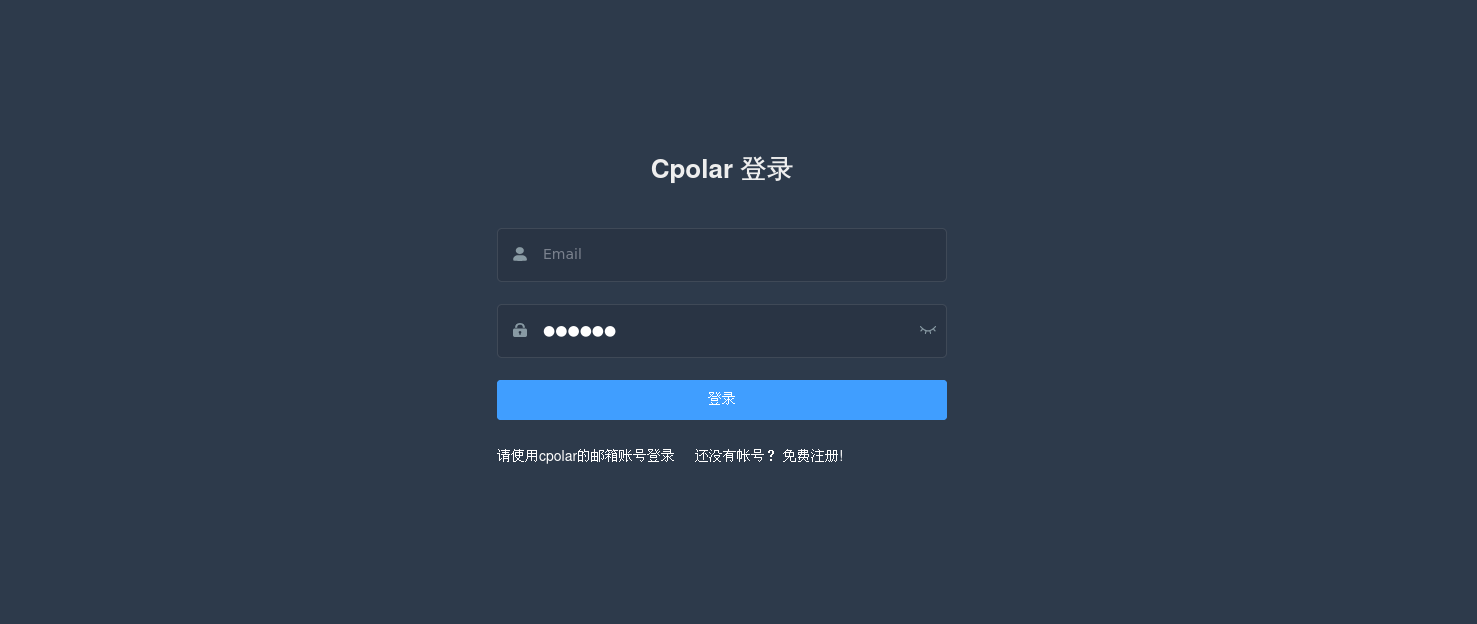
cpolar安裝成功後,在外部瀏覽器上訪問Linux 的9200埠即:【http://區域網ip:9200】,使用cpolar賬號登錄,登錄後即可看到cpolar web 配置界面,結下來在web 管理界面配置即可

4. 創建遠程連接公網地址
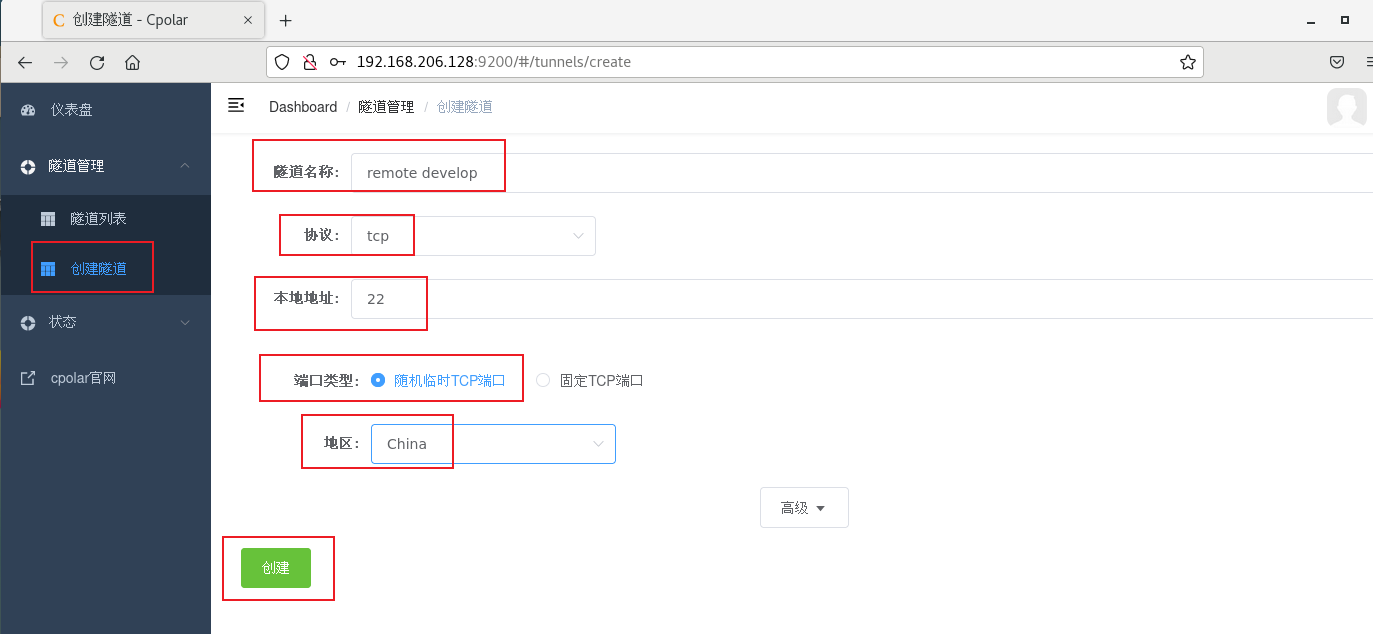
登錄cpolar web UI管理界面後,點擊左側儀錶盤的隧道管理——創建隧道:
-
隧道名稱:可自定義,註意不要與已有的隧道名稱重覆
-
協議:tcp
-
本地地址:22 (本地ssh預設埠)
-
功能變數名稱類型:臨時隨機TCP埠
-
地區:選擇China
點擊創建

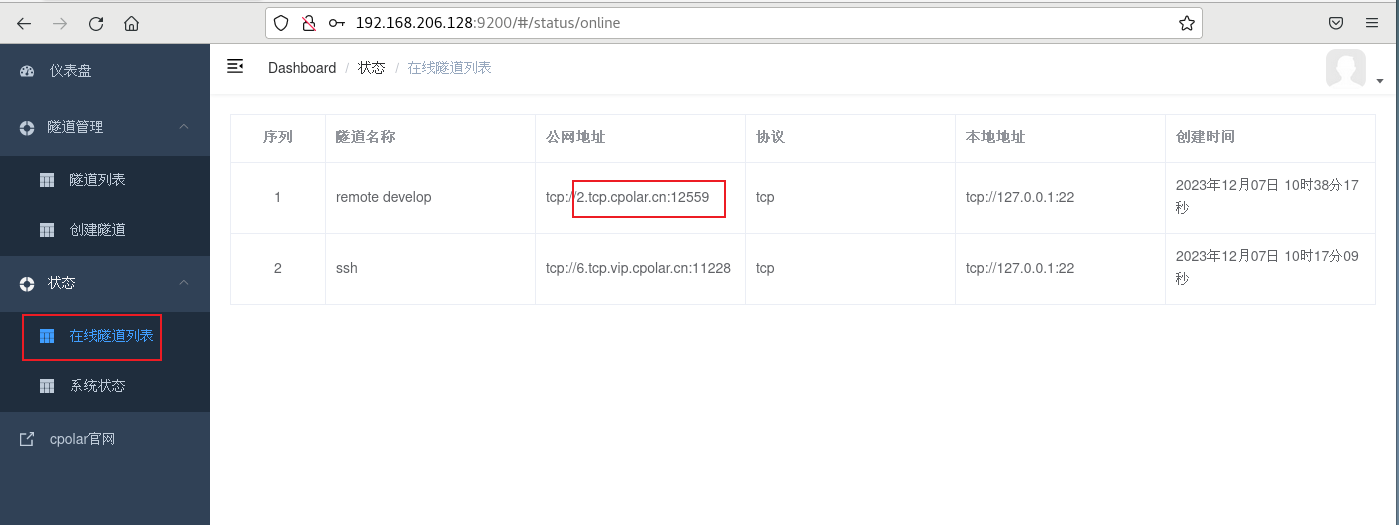
創建成功後,打開左側線上隧道列表,查看剛剛創建隧道後生成的tcp地址,這個地址就是公網連接地址,接下來使用該地址在IDEA中使用進行遠程連接

5. 公網遠程連接測試
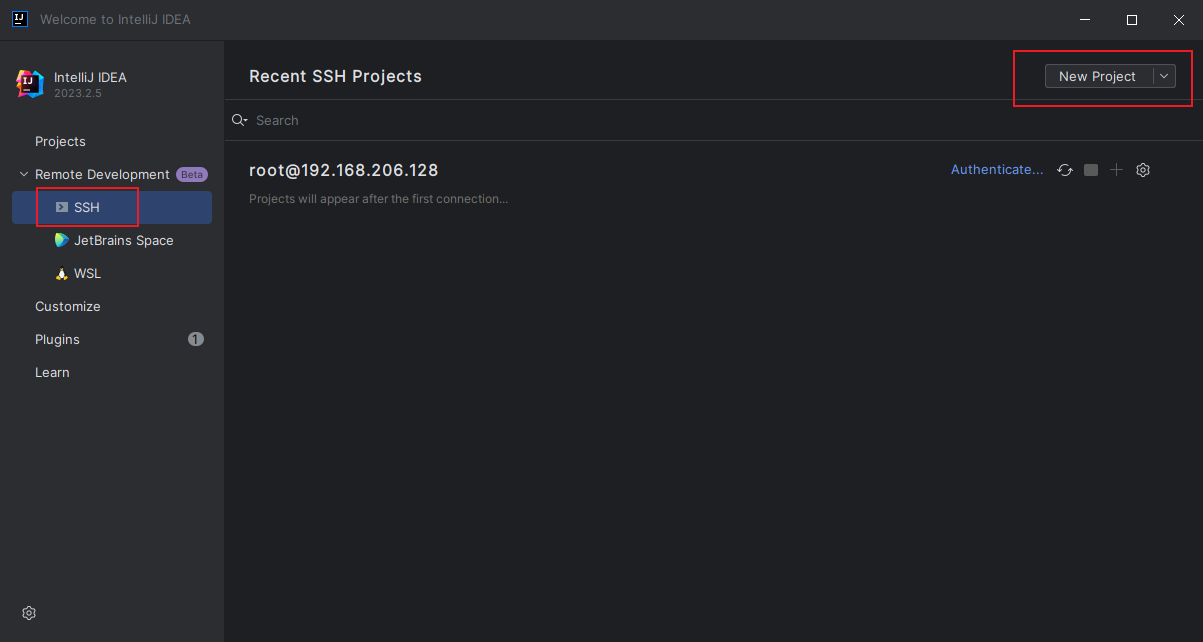
打開IDEA主界面,同樣我們點擊右上角New Project,新建一個連接

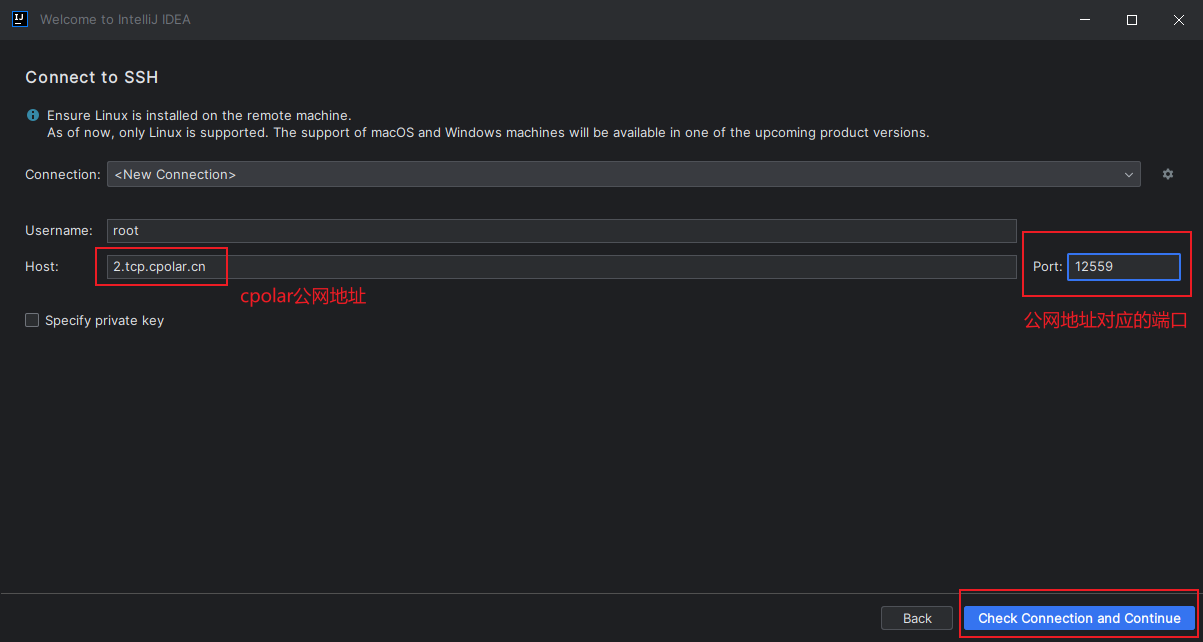
然後此時輸入的是上面我們創建的cpolar公網地址和對應的公網埠,非區域網IP地址,然後點擊右下角連接

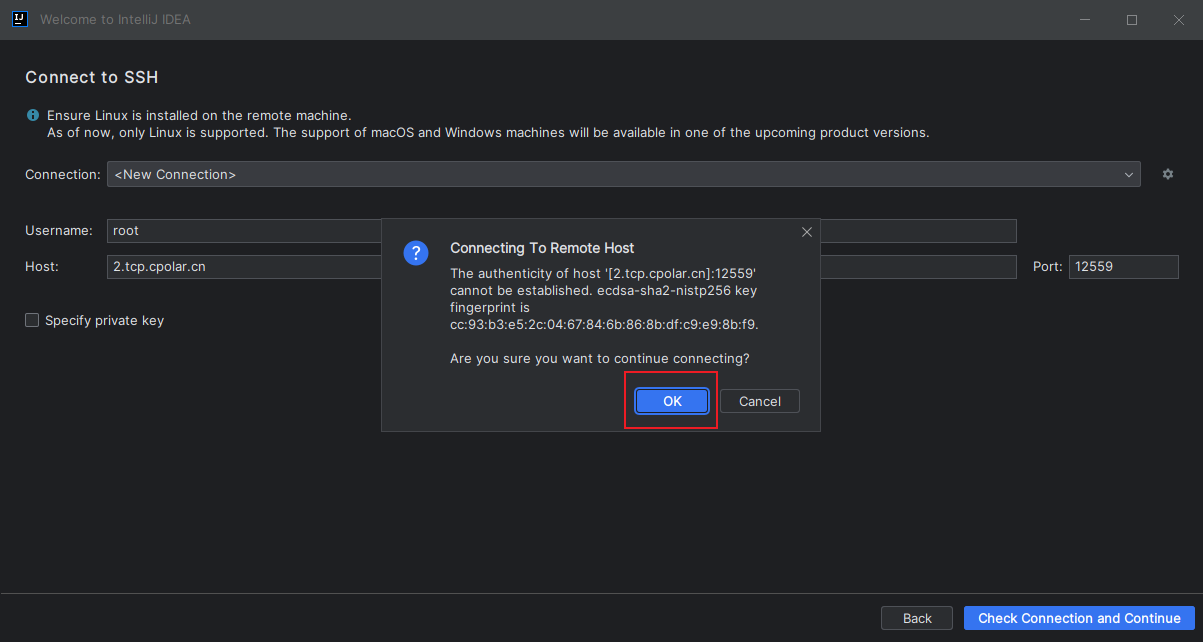
出現該提示,點擊OK即可

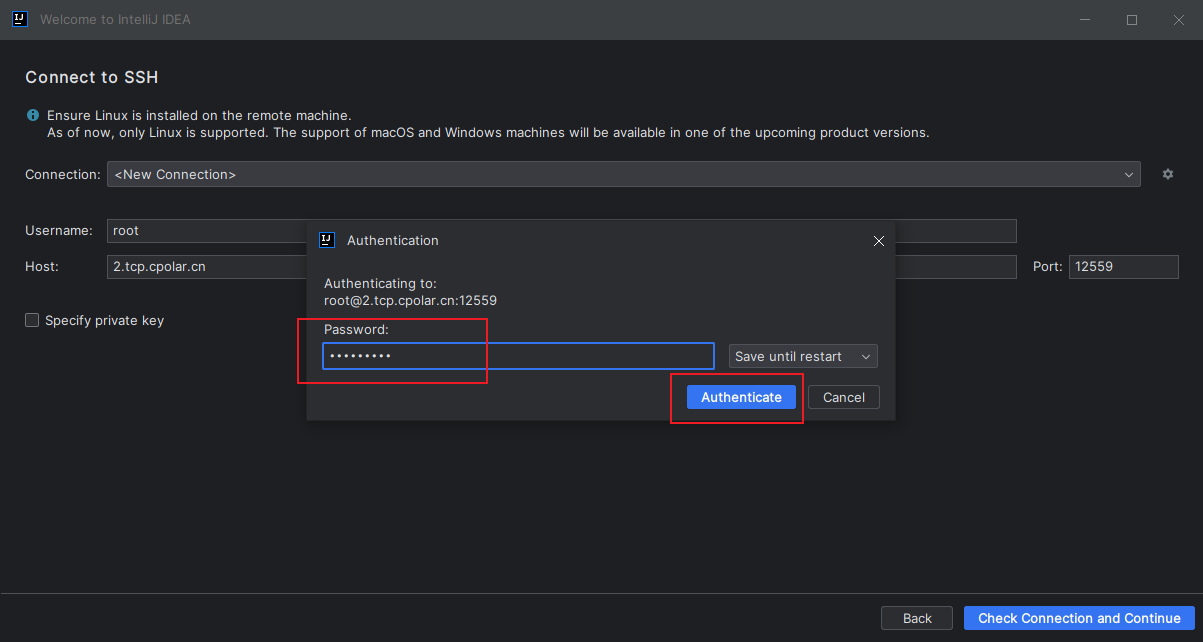
然後提示輸入密碼,輸入後點擊authenticate

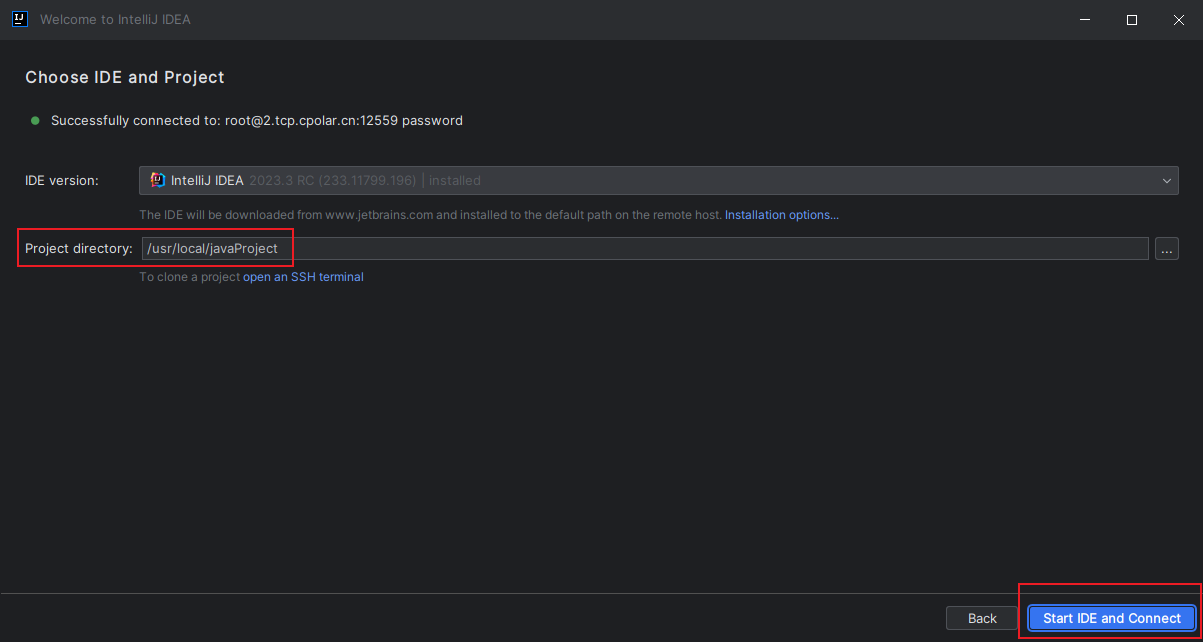
同樣,我們按照本地連接的方式,選擇相關項目的文件夾,然後點擊右下角啟動和連接

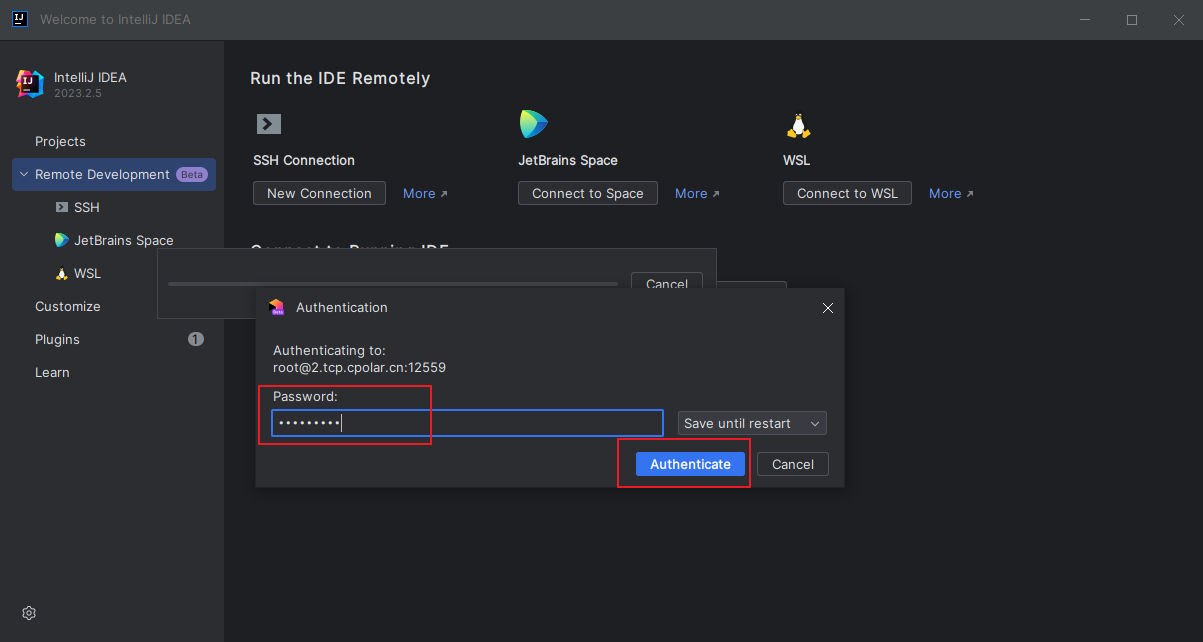
接下來會出現再次輸入密碼進行驗證,輸入後點擊authenticate

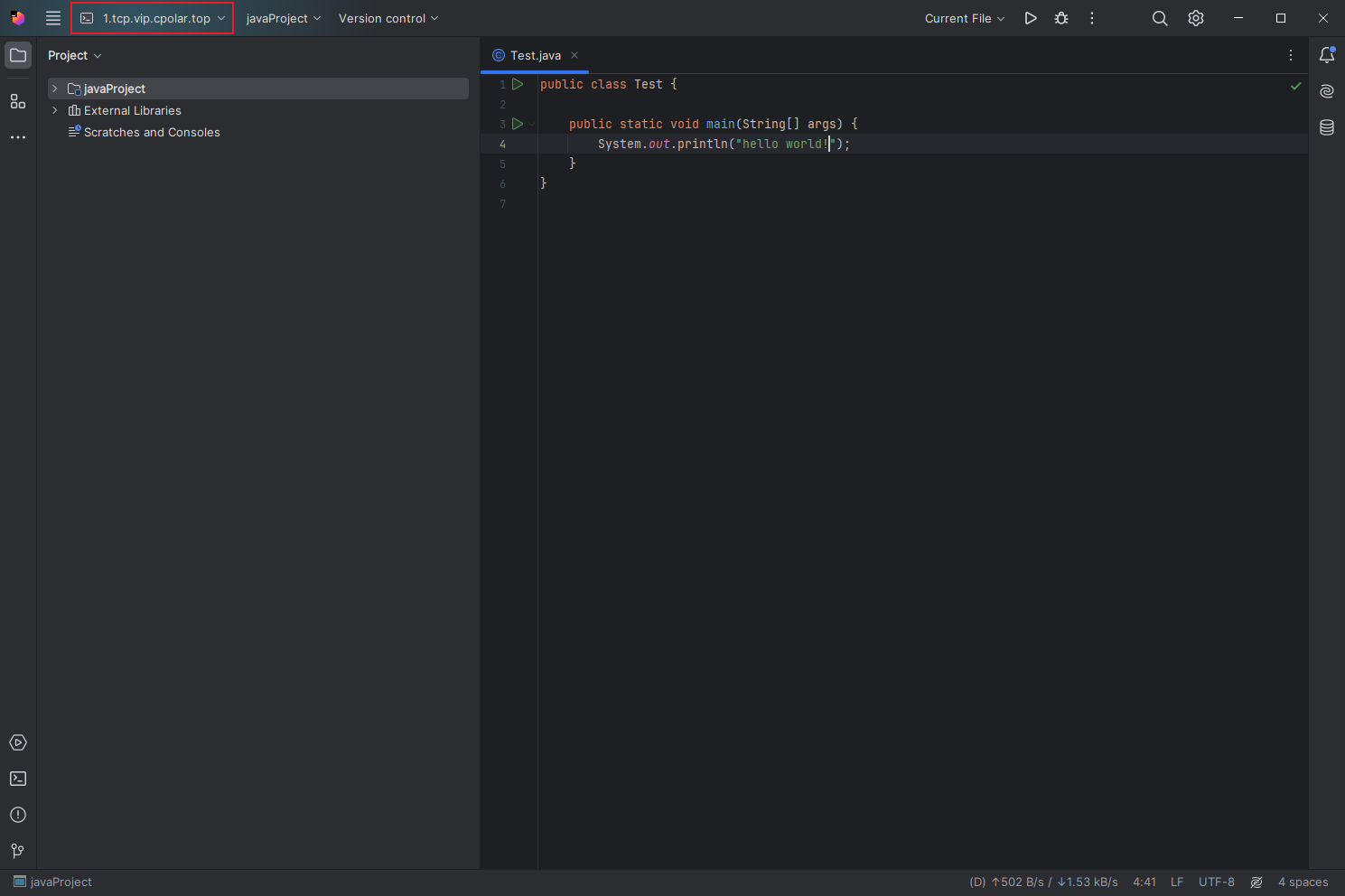
這樣成功遠程到了我們伺服器的環境,不管在任意地點,都可以通過cpolar的公網地址進行遠程java開發,無需公網IP.

小結
為了方便演示,我們在前述過程中使用了Cpolar生成的TCP地址隧道,其公網地址是隨機生成的。
這種隨機地址的優勢在於建立速度快,可以立即使用。然而,它的缺點是網址是隨機生成,這個地址在24小時內會發生隨機變化,更適合於臨時使用。
我一般會使用固定TCP功能變數名稱,原因是我希望將地址發送給同事或客戶時,它是一個固定、易記的公網地址,這樣更顯正式,便於流交協作。
6. 固定連接公網地址
要註意的是,以上步驟使用的是隨機臨時tcp埠地址,所生成的公網地址為隨機臨時地址,該公網地址24小時內會隨機變化。我們接下來為其配置固定的遠程TCP埠地址,該地址不會變化,設置後將無需每天重覆修改地址。
配置固定tcp埠地址需要將cpolar升級到專業版套餐或以上。
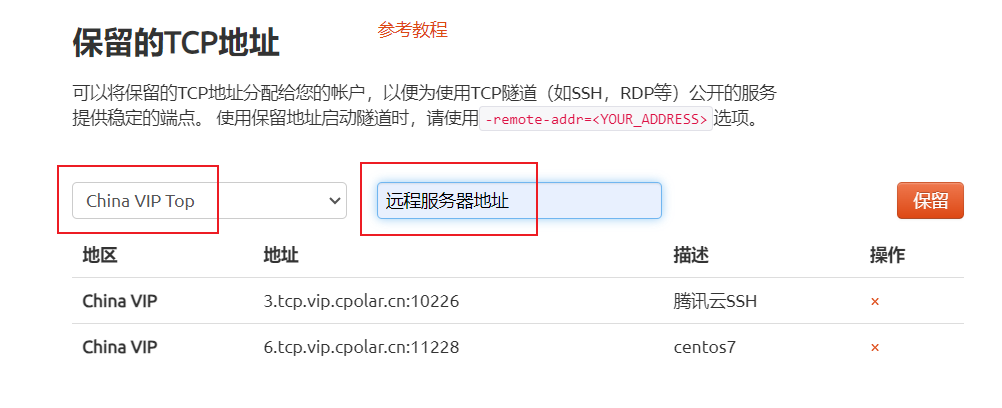
保留一個固定tcp地址,登錄
-
地區:選擇China vip top
-
描述:即備註,可自定義
點擊保留

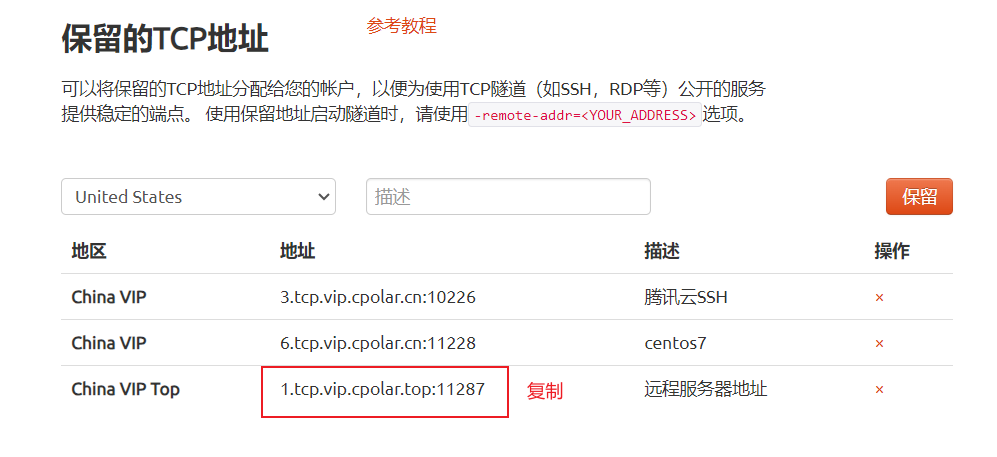
地址保留成功後,系統會生成相應的固定公網地址,將其複製下來

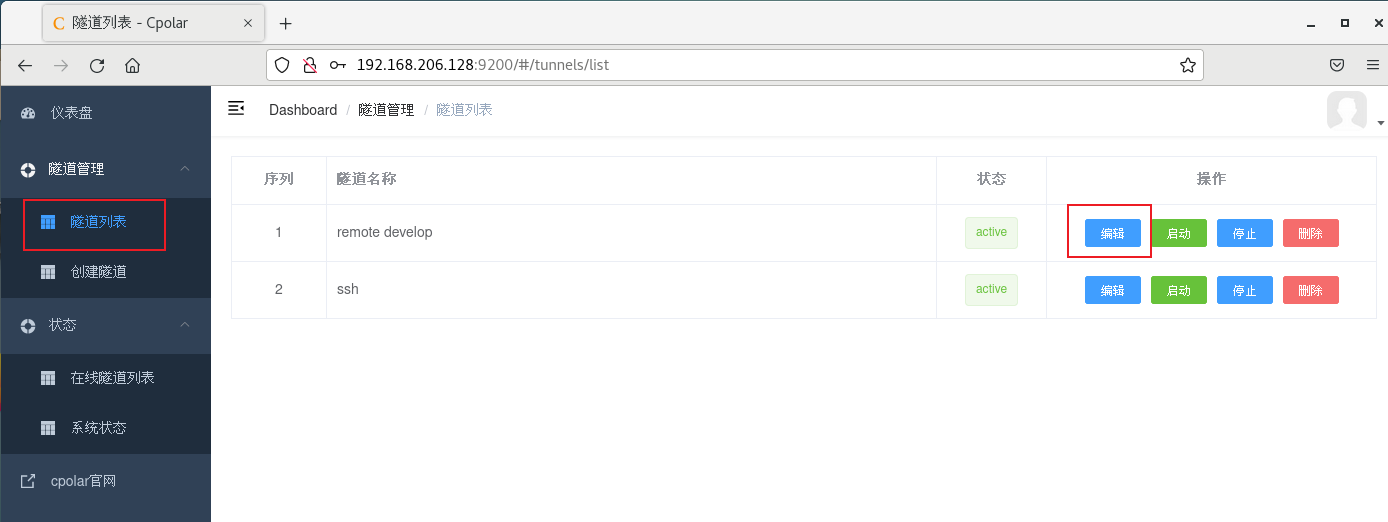
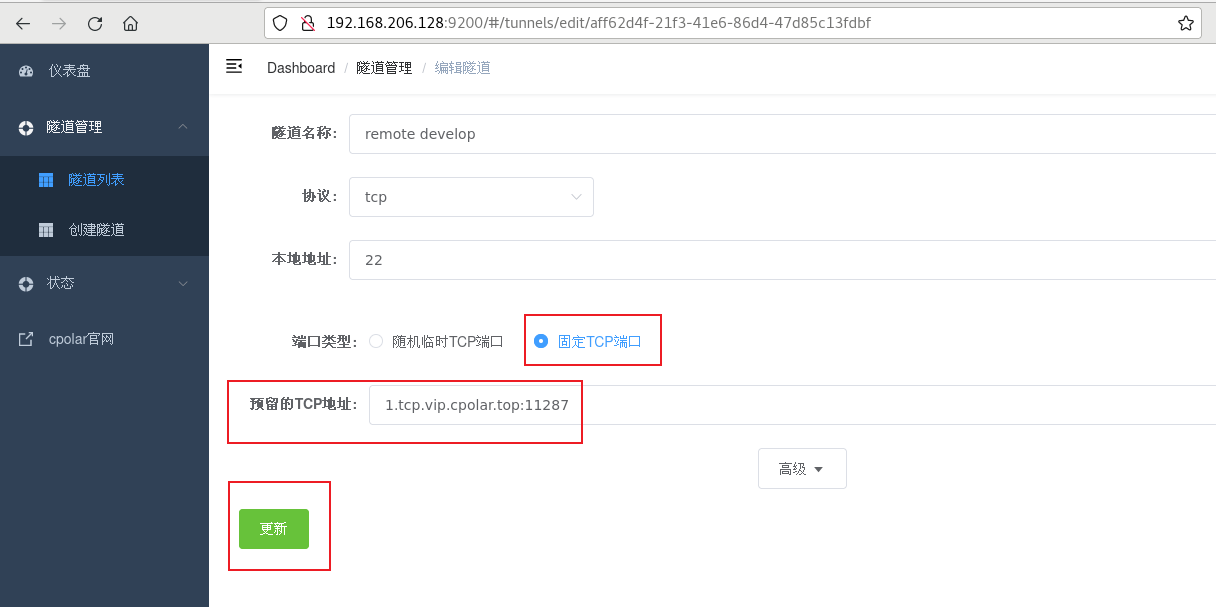
打開cpolar web ui管理界面,點擊左側儀錶盤的隧道管理——隧道列表,找到我們上面創建的TCP隧道,點擊右側的編輯

修改隧道信息,將保留成功的固定tcp地址配置到隧道中
-
埠類型:修改為固定TCP埠
-
預留的tcp地址:填寫官網保留成功的地址,
點擊更新

隧道更新成功後,點擊左側儀錶盤的狀態——線上隧道列表,可以看到公網地址已經更新成為了固定TCP地址。

7. 固定地址連接測試
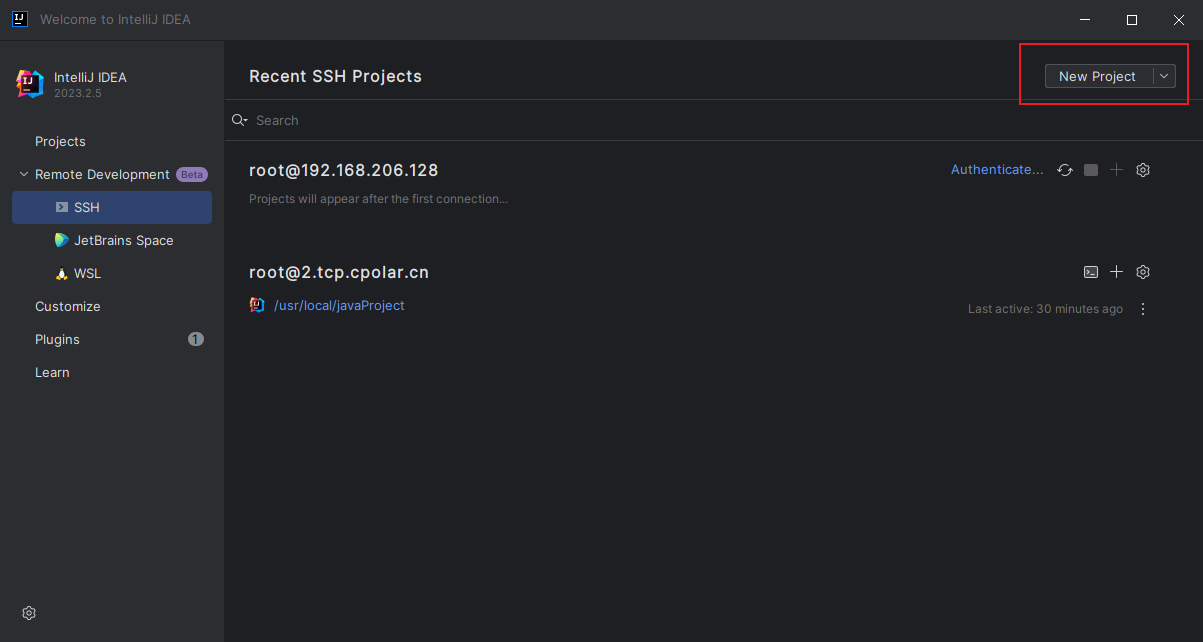
固定好了地址後,打開IDEA,點擊SSH,新建一個連接New Project

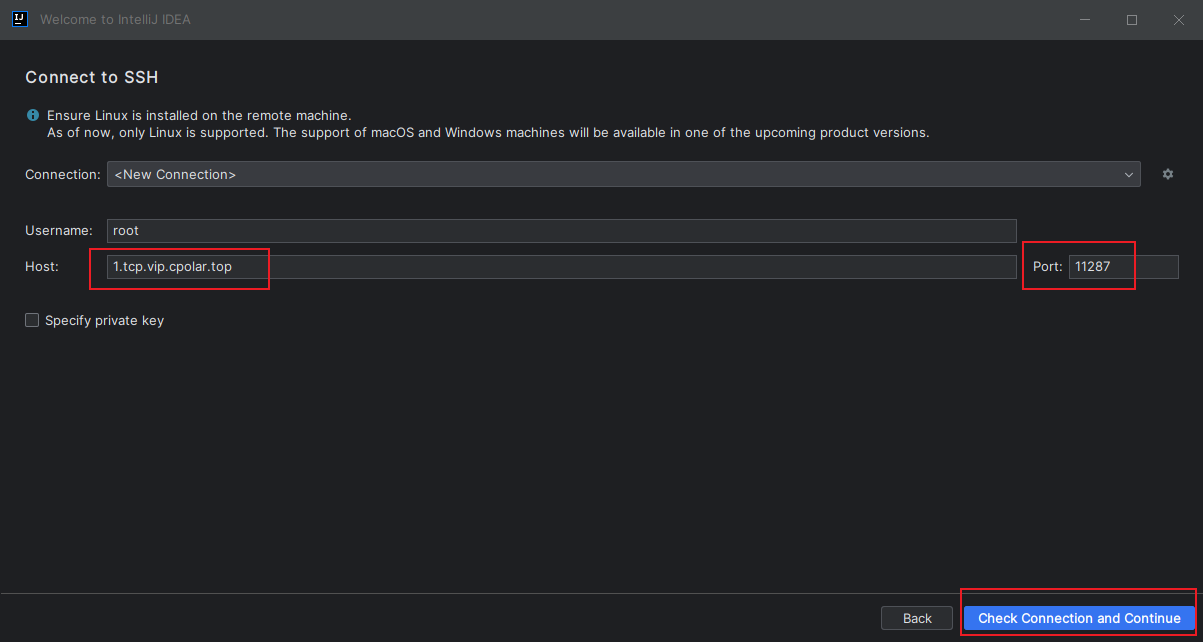
輸入我們設置的固定TCP地址和地址對應的埠,點擊右下角連接,點擊後會彈出一個提示框,點擊OK即可

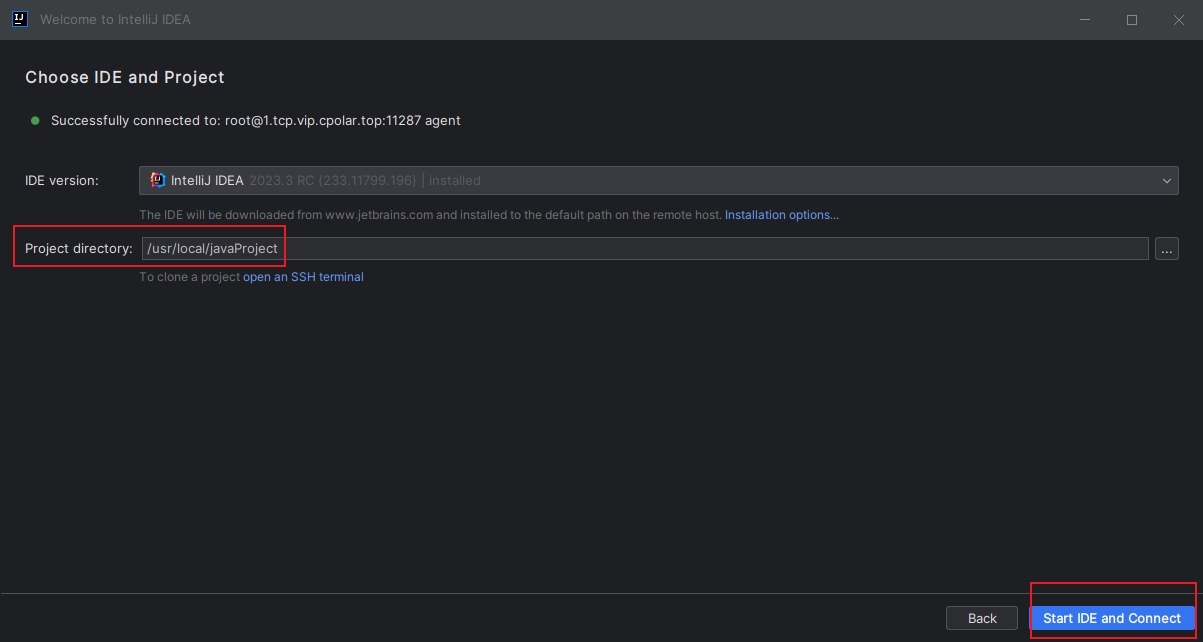
然後會提示輸入密碼,輸入密碼後,選擇項目文件夾,點擊右下角進行啟動連接

然後再次會提示輸入密碼,輸入完成後,我們可以看到成功連接了伺服器的開發環境,固定地址測試連接成功.本例所有的配置就完成了,接下來就可以使用固定的公網IP進行遠程連接伺服器環境進行開發了!