Vite 是一種新型前端構建工具,在我們保險前端項目中已經推動並應用很久了,Vite 能夠顯著降低構建時間,提升前端開發效率。 ...
一、首先來個 Vite 的通用簡介
Vite 是一種新型前端構建工具,在我們保險前端項目中已經推動並應用很久了,Vite 能夠顯著降低構建時間,提升前端開發效率。
它主要由兩部分組成:
- 一個開發伺服器,它基於 原生 ES 模塊 提供了 豐富的內建功能,如速度快到驚人的 模塊熱更新(HMR)
- 一套構建指令,它使用 Rollup 打包你的代碼,並且它是預配置的,可輸出用於生產環境的高度優化過的靜態資源
Vite 還提供了強大的擴展性,可通過其 插件 API 和 JavaScript API 進行擴展,並提供完整的類型支持。
二、Vite 的優勢,為什麼使用 Vite ?
當我們開始構建越來越大型的應用時,需要處理的 JavaScript 代碼量也呈指數級增長。包含數千個模塊的大型項目相當普遍。基於 JavaScript 開發的工具就會開始遇到性能瓶頸:通常需要很長時間(甚至是幾分鐘!)才能啟動開發伺服器,即使使用模塊熱替換(HMR),文件修改後的效果也需要幾秒鐘才能在瀏覽器中反映出來。如此迴圈往複,嚴重影響開發人員的效率。
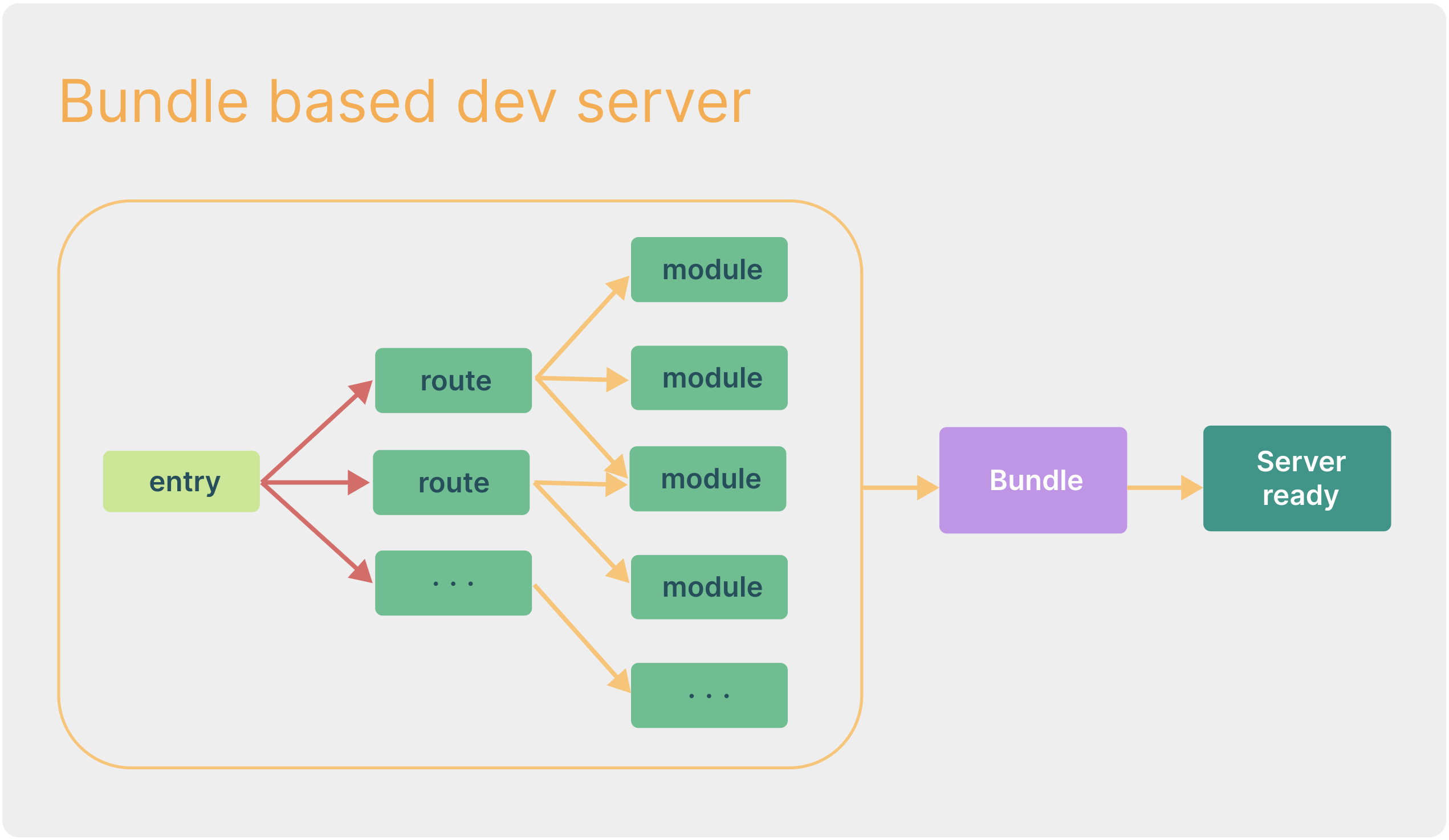
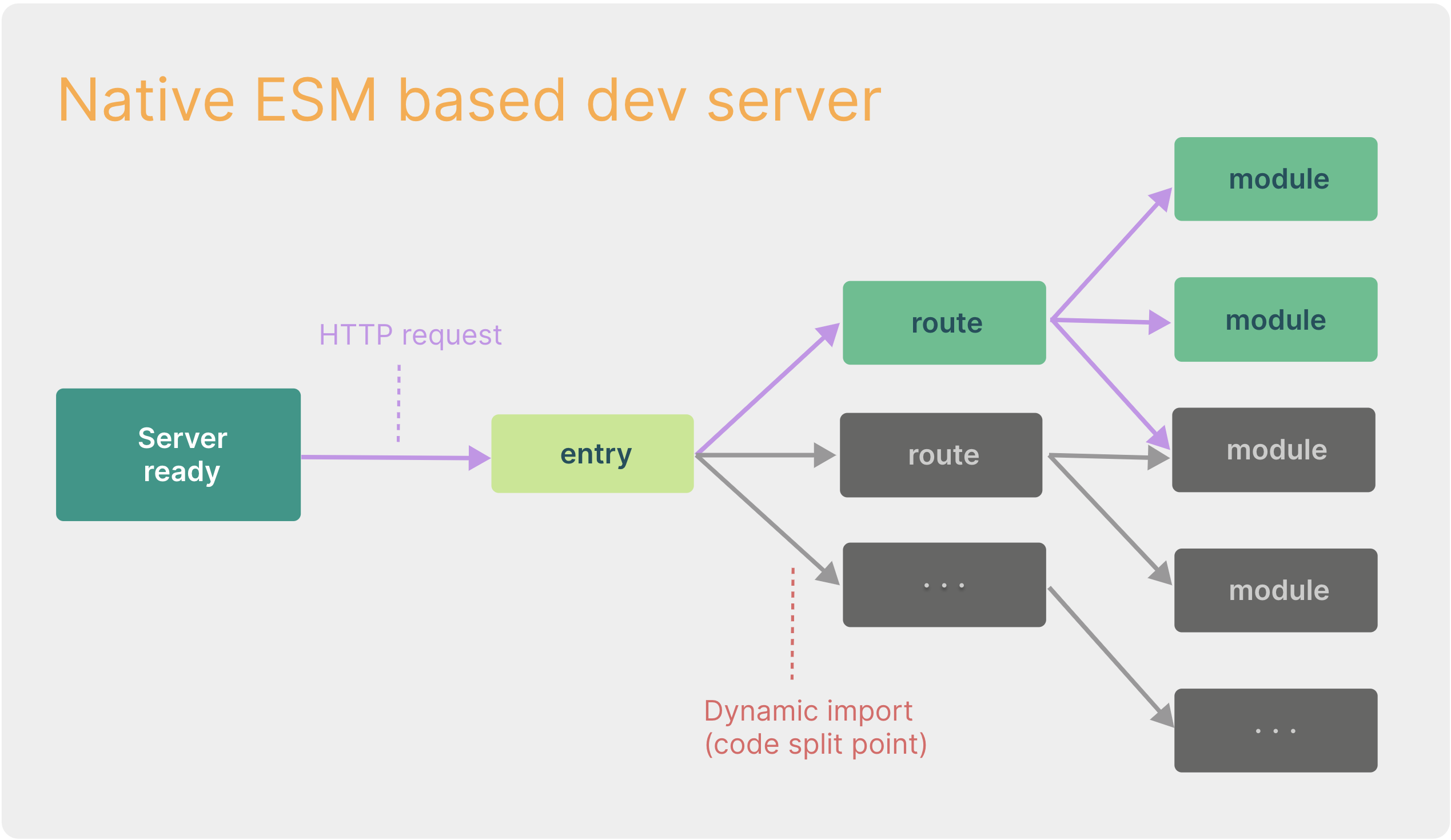
當冷啟動開發伺服器時,基於打包器的方式啟動必須優先抓取並構建你的整個應用,然後才能提供服務,如果項目很大,導致的一個必然結果就是,服務啟動很慢,熱更新很慢,效率降低。Vite 只需要在瀏覽器請求源碼時進行轉換並按需提供源碼。根據情景動態導入代碼,即只在當前屏幕上實際使用時才會被處理,節省啟動及更新時間。
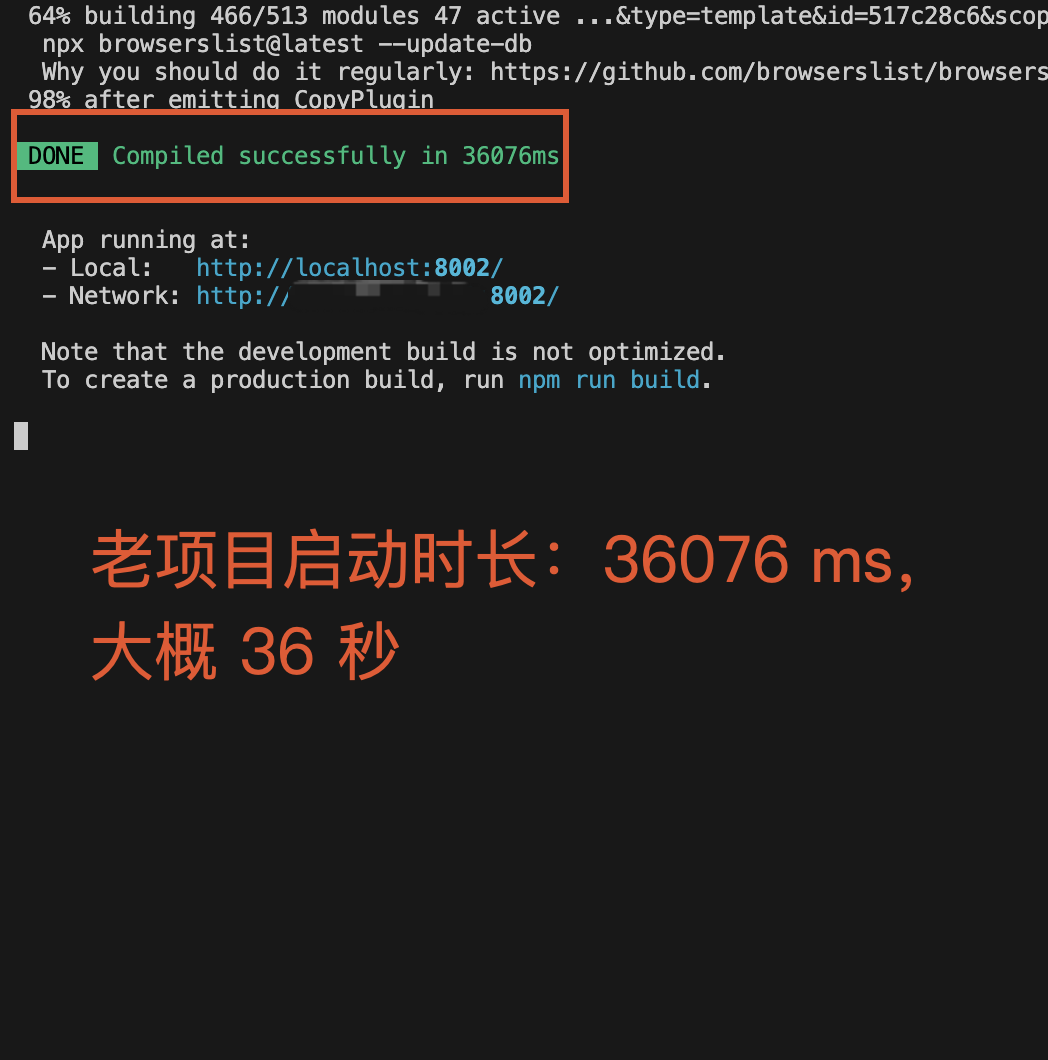
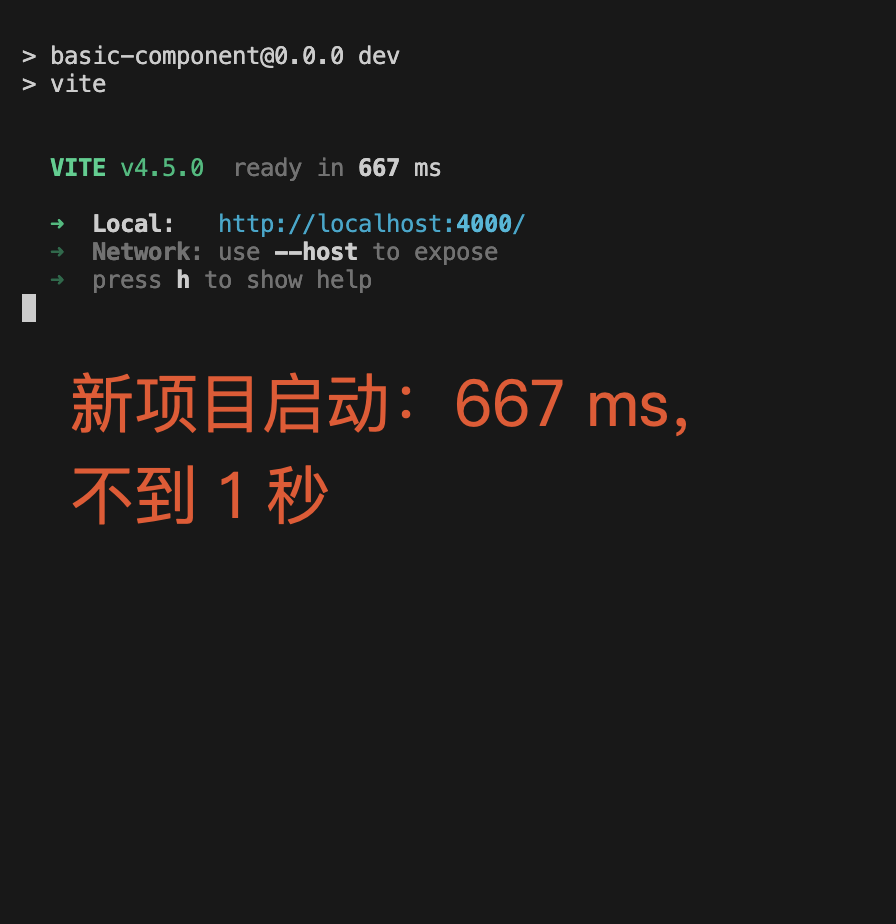
如下圖是新舊項目啟動時長對比,Vite 啟動速度,快了 30 多倍;


常規的通過 webpack 啟動的服務,基於打包器啟動,整個重新構建,即使將構建內容放到緩存中,更新速度也會隨著應用體積增長而直線下降:

Vite 在原生 ESM 基礎上執行 HMR,Vite 只需要精確地使已編輯的模塊與其最近的 HMR 邊界之間的鏈失活(大多數時候只是模塊本身),使得無論應用大小如何,HMR 始終能保持快速更新:

三、Vite 為我們開發提升了很大的效率,但是也會有一些小問題
1、使用 Vite + Vue3 +Element-plus 或者其他 UI 庫,按需載入使用時,多人開發,每人頁面重新 reload 了嗎



