人生的游戲不在於拿了一副好牌,而在於怎樣去打好壞牌,世上沒有常勝將軍,勇於超越自我者才能得到最後的獎盃。 1. 父子組件通信方式 1.1 父組件傳遞到子組件 直接通過屬性進行傳遞,數據的傳遞可以提高組件的復用性。 1.2 子組件傳遞到父組件 通過回調函數(callback)來實現。 ref 標記:父 ...
人生的游戲不在於拿了一副好牌,而在於怎樣去打好壞牌,世上沒有常勝將軍,勇於超越自我者才能得到最後的獎盃。
1. 父子組件通信方式
1.1 父組件傳遞到子組件
直接通過屬性進行傳遞,數據的傳遞可以提高組件的復用性。
1.2 子組件傳遞到父組件
-
通過回調函數(callback)來實現。
-
ref 標記:父組件拿到子組件的引用,從而調用子組件的方法和訪問子組件的狀態。
2. 非父子組件通信方式
2.1 狀態提升(中間人模式)
React 中的狀態提升概括來說,就是將多個組件需要共用的狀態提升到它們最近的父組件上。在父組件上改變這個狀態然後通過 props 分發給子組件。本質上也是通過父子通信來實現。
應用場景:兄弟組件之間通信方式。不至於很複雜。
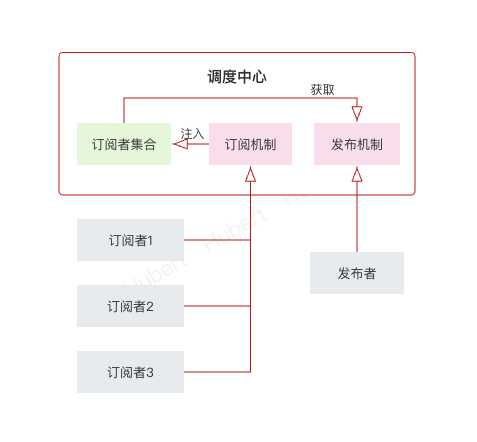
2.2 發佈訂閱模式
發佈訂閱模式思想:調度中心有一個訂閱者集合,訂閱者往調度中心註冊訂閱(一個回調方法),發佈者調用調度中心提供的發佈方法即可發佈,發佈方法中依次調用訂閱者註入的回調。

// 調度中心
var EventBus = {
// 訂閱者集合
subscribeList: [],
// 訂閱
subscribe(callback) {
this.subscribeList.push(callback)
},
// 發佈
publish(context) {
this.subscribeList.map(callback=>{
callback && callback(context)
})
}
}
// 訂閱者
EventBus.subscribe((context)=>{
console.log("訂閱者1收到:", context)
})
EventBus.subscribe((context)=>{
console.log("訂閱者2收到:", context)
})
// 發佈者
EventBus.publish("男人看了沉默...")
2.3 context 狀態樹傳參
思想:React 官方提供的解決方法,採用生產者消費者這種模式。
哪些子組件需要通信,在他們共有的父組件身上包裝一個 Provider (供應商)組件,供應商組件是通過 React.createContext 方法創建出來的。 成為供應商組件,得提供服務。消費者享受服務。如果一個消費者改變服務,另一個消費者受到影響。
定義全局 context 對象:
const GlobalContext = React.createContext()
export default GlobalContext
定義供應商組件 Provide(生產者):
export default class App extends Component {
render() {
return (
<div>
<GlobalContext.Provider value={
{
name: "hubert",
change: ()=>{
// 通過狀態修改更新
}
}
}>
{/* 組件內容 */}
</GlobalContext.Provider>
</div>
)
}
}
定義消費者組件 Consumer(消費者):
class Customer extends Component {
render() {
return (
<GlobalContext.Customer>
{
(value)=>{
{/* 這裡 value 值就是提供的服務 */}
}
}
</GlobalContext.Customer>
)
}
}



