ES 2023新特性速解 一、新增數組方法 操作數組的方法 Array.prototype.toSorted(compareFn) //返回一個新數組,其中元素按升序排序,而不改變原始數組。 Array.prototype.toReversed() //返回一個新數組,該數組的元素順序被反轉,但不改 ...
ES 2023新特性速解
一、新增數組方法
操作數組的方法
Array.prototype.toSorted(compareFn) //返回一個新數組,其中元素按升序排序,而不改變原始數組。
Array.prototype.toReversed() //返回一個新數組,該數組的元素順序被反轉,但不改變原始數組。
Array.prototype.toSpliced(start,deleteCount,item1...,itemN) //返回一個新數組,在給定索引處刪除和/或替換了一些元素,而不改變原始數組。
新增的這三個數組方法分別對標以下原有的以下三個方法,它們與原先方法的區別就是:執行它們並不會影響原先的數組
Array.prototype.sort(compareFn)
Array.prototype.reverse()
Array.prototype.splice(start,deleteCount,item1...,itemN)
toSorted
compareFn:指定一個定義排序順序的函數。如果省略,則將數組元素轉換為字元串,然後根據每個字元的 Unicode 碼位值進行排序。
compareFn(a, b) 返回值 |
排序順序 |
|---|---|
| > 0 | a在b後,如[b, a] |
| < 0 | a在b前,如[a, b] |
| === 0 | 保持 a 和 b 原來的順序 |
const arr = [5,7,8,61,24,32,42,35]
//不傳入參數
const sortArr1 = arr.toSorted()
//傳入箭頭函數 a:比較的第一個元素,b:比較的第二個元素
const sortArr2 = arr.toSorted((a,b)=>a-b)
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(sortArr1) //[24, 32, 35, 42, 5, 61, 7, 8]
console.log(sortArr2) //[5, 7, 8, 24, 32, 35, 42, 61]
toReversed
const arr = [5,7,8,61,24,32,42,35]
const reverseArr = arr.toReversed()
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(reverseArr) //[35, 42, 32, 24, 61, 8, 7, 5]
toSpliced
start
從 0 開始計算的索引,表示要開始改變數組的位置,它會被轉換為整數。
- 如果
start < 0,則從數組末尾開始計數,使用start + array.length。 - 如果
start < -array.length或者省略了start,則使用0。 - 如果
start >= array.length,不會刪除任何元素,但該方法將表現為添加元素的函數,添加提供的所有元素。
deleteCount 可選
一個整數,指示數組中要從 start 刪除的元素數量。
如果 deleteCount 被省略了,或者如果它的值大於或等於由 start 指定的位置到數組末尾的元素數量,將會刪除從 start 到數組末尾的所有元素。但是,如果你想要傳遞任何 itemN 參數,則應向 deleteCount 傳遞 Infinity 值,以刪除 start 之後的所有元素,因為顯式的 undefined 會轉換為 0。
如果 deleteCount 是 0 或者負數,則不會刪除元素。在這種情況下,你應該指定至少一個新元素(見下文)。
item1, …, itemN 可選
元素將從 start 開始添加到數組當中。
如果你沒有指定任何元素,toSpliced() 只會從數組中刪除元素。
const arr = [5,7,8,61,24,32,42,35]
//插入元素
const insertArr = arr.toSpliced(0,0,7)
//刪除元素
const deleteArr = arr.toSpliced(0,1)
//替換元素
const replaceArr = arr.toSpliced(0,1,7)
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(insertArr) //[7, 5, 7, 8, 61, 24, 32, 42, 35]
console.log(deleteArr) //[7, 8, 61, 24, 32, 42, 35]
console.log(replaceArr) //[7, 7, 8, 61, 24, 32, 42, 35]
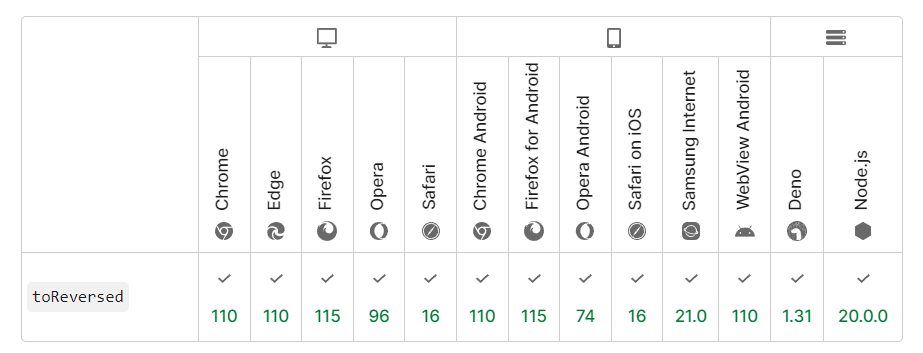
瀏覽器相容性

查找數組元素的方法
Array.prototype.findLast(compareFn) //方法反向迭代數組,並返回滿足提供的測試函數的第一個元素的值。如果沒有找到對應元素,則返回 undefined。
Array.prototype.findLastIndex() //方法反向迭代數組,並返回滿足提供的測試函數的第一個元素的下標索引。如果沒有找到對應元素,則返回 undefined。
callbackFn
數組中測試元素的函數。回調應該返回一個真值,表示已找到匹配的元素,否則返回一個假值。函數在被調用時會傳遞以下參數:
-
element當前遍歷到的元素。
-
index當前遍歷到的元素的索引(位置)。
-
array調用
findLast()的數組本身。
findLast
const arr = [5,7,8,61,24,32,42,35]
console.log(arr.findLast(a=>a === 5))
findLastIndex
const arr = [5,7,8,61,24,5,32,42,35]
console.log(arr.findIndex(a=>a === 5)) //0
console.log(arr.findLastIndex(a=>a === 5)) //5
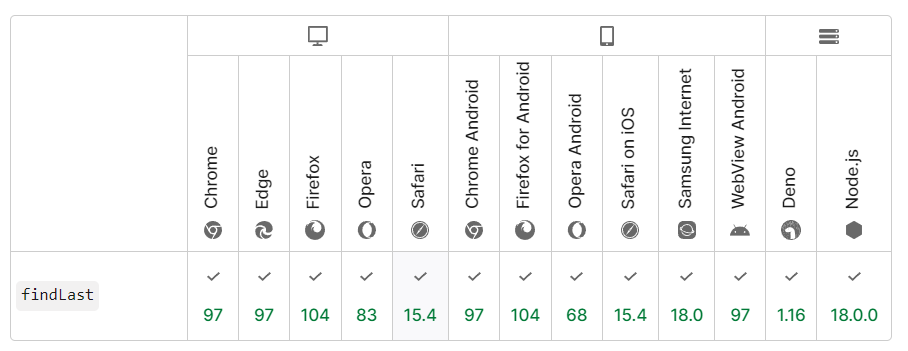
瀏覽器相容性

二、WeakMap支持鍵值類型新增
新增Sybmol類型來作為WeakMap的Key,助於對象被垃圾收集
const symbol= Symbol('foo')
const weakMap = new WeakMap()
weakMap.set(symbol,51)
weakMap.get(symbol) //51
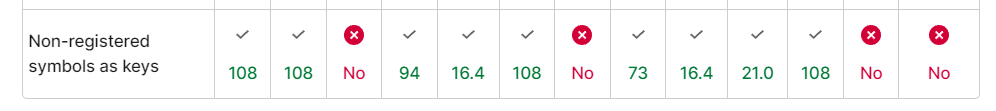
瀏覽器相容性


三、Hashbang 語法
Hashbang 註釋是一種特殊的註釋語法,其行為與單行註釋 (//) 完全一樣,只是它以 #! 開頭,並且只在腳本或模塊的最開始處有效。註意,#! 標誌之前不能有任何空白字元。註釋由 #! 之後的所有字元組成直到第一行的末尾;只允許有一條這樣的註釋。JavaScript 中的 hashbang 註釋類似於 Unix 中的 shebang,它提供了一個特定的 JavaScript 解釋器的路徑,用它來執行這個腳本。
// 寫在腳本文件第一行
#!/usr/bin/env node
'use strict';
console.log(1);
// 寫在模塊文件第一行
#!/usr/bin/env node
export {};
console.log(1);
這樣就可以直接運行腳本代碼了
# 以前執行腳本
node demo.js
# 有了 hashbang 之後執行腳本
./demo.js
只有當腳本直接在 shell 中運行時,Hashbang 語法才有語意意義,其他環境下 JavaScript 解釋器會把它視為普通註釋。
參考文檔地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/toSpliced



