今天在維護優化公司中台項目時,發現路由的文件配置非常多非常亂,只要只中大型項目,都會進入很多的路由頁面,規範一點的公司還會吧路由進行模塊化導入,但是依然存在很多文件夾的和手動導入的問題。 於是我想到了我之前使用vuex時進行的模塊化自動導入js文件,能不能使用到自動導入.vue文件中去,答案是可以! ...
1.為什麼需要模塊化
隨著前端應用的日益複雜,我們的項目代碼已經逐漸膨脹到了不得不花大量時間去管理的程度了。而模塊化就是一種最主流的代碼組織方式,它通過把複雜的代碼按照功能的不同劃分為不同的模塊單獨維護,從而提高開發效率、降低維護成本。模塊化可以使你能夠更容易地重用代碼。你可以創建一個模塊來完成一個特定的功能,然後在多個地方重用這個模塊,而不是複製和粘貼代碼。
2.沒有工具和規範時模塊化的演進歷史
2.1文件劃分
最早期的模塊化是通過文件劃分的方式,將不同的文件劃分為不同的模塊,一個文件就對應一個模塊,如下圖就有2個模塊a和b。
想要使用模塊的時候就用script標簽引入該模塊
<script src="module-a.js"></script>
<script src="module-b.js"></script>

這種方式存在的問題
- 難以管理模塊之間的依賴關係
- 多個模塊的變數名會出現衝突
- 外部可以修改模塊的內容
2.2命名空間
為瞭解決以上出現的問題,又有了一種新的模塊化方式,便是命名空間,通過將每個模塊包裹成一個全局對象來實現,這樣的確解決了命名衝突問題,但是仍然存在外部可以修改模塊內部內容的問題

使用模塊
<script src="module-a.js"></script>
<script src="module-b.js"></script>
<script>
moduleA.method1()
moduleB.method1()
//模塊成員可以被修改
moduleA.name = 'foo‘
</script>
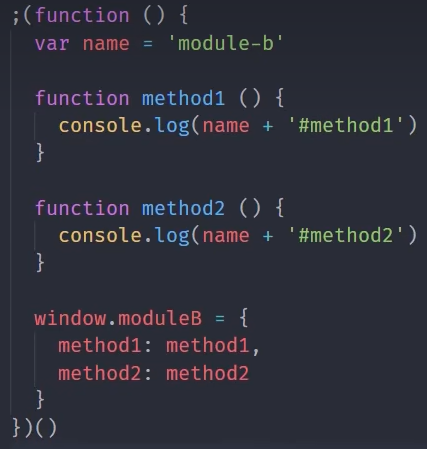
2.3立即執行函數
用立即執行函數實現了私有成員的方式,外部無法修改內部的變數,通過掛載到window對象上來完成模塊化的暴露

3.模塊化規範
前面所提到的幾種早期模塊化方式都有一個問題,就是必須通過script腳本標簽來使用模塊,但是如果隨著項目規模的增大,忘記加入script標簽或者引入了已經刪除的模塊,就會出現一些問題。也就是說,最好要把引入模塊化這個工作放到js代碼中去完成,而不只是在html中引入
3.1 CommonJS
NodeJS里的CommonJS規範是一個很好的模塊化方式,CommonJS包含以下幾個特征
- 一個文件就是一個模塊
- 每個模塊都有單獨的作用域
- 通過 module.exports 導出成員
- 通過 require 函數載入模塊
特征中的第4個,require是同步的載入,在Node中只會在啟動的時候載入,執行的時候只是去使用,而到了瀏覽器端,每一次刷新頁面都會導致大量的同步模式請求出現,這就無法使用了。
3.2 AMD(Asynchronous Module Definition)
AMD(Asynchronous Module Definition)是 RequireJS 在推廣過程中對模塊定義的規範化產出,。由於不是JavaScript原生支持,使用AMD規範進行頁面開發需要用到對應的庫函數,也就是require.js。
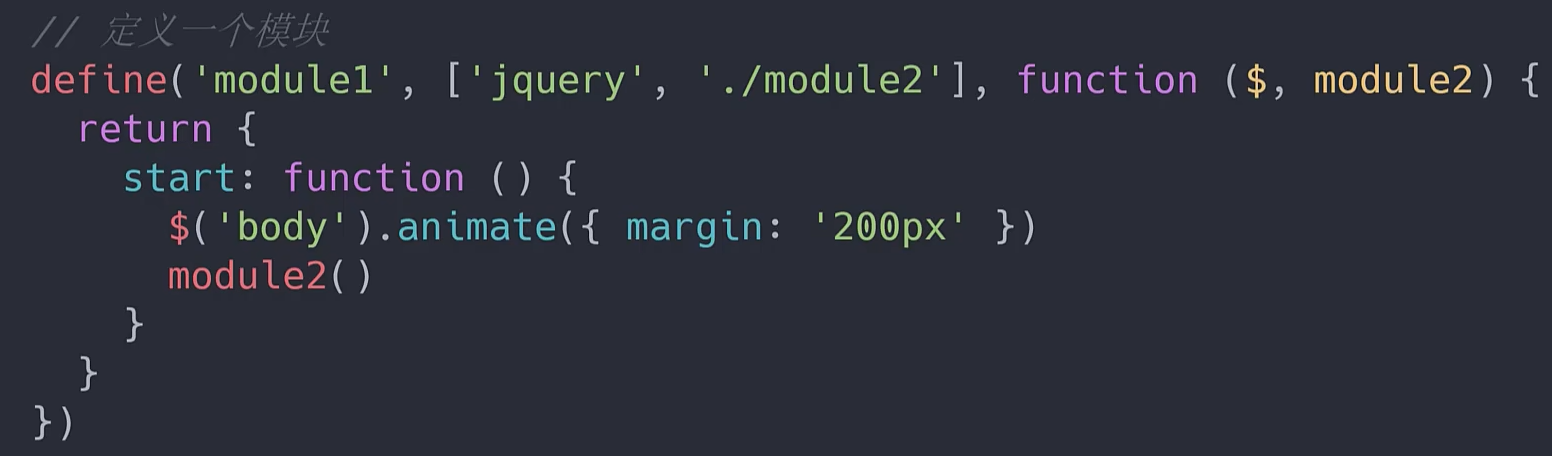
AMD這個規範約定每一個模塊都必須通過 define 這個函數定義,預設可以接收兩個參數,也可以傳遞三個參數:
- 第一個參數是模塊的名字;
- 第二個參數是一個數組,用於聲明模塊依賴項;
- 第三個參數是一個函數,函數的參數與前面的依賴項一一對應,每一項分別為依賴項這個模塊導出的成員,這個函數的作用可以以理解為為當前的這個模塊提供一個私有的空間。如果需要在這個模塊當中向外部導出一些成員,可以通過 return 實現

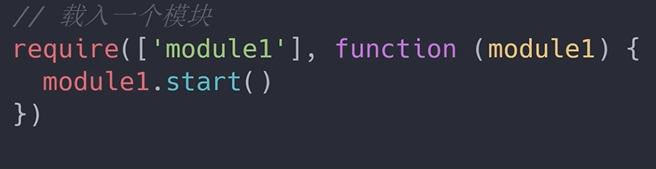
AMD也可以通過require方法來載入對應的模塊,require與define的區別是,require只是用來載入,而define是定義一個模塊

案例
src
├── index.html
├── index.js
├── lib
│ └── require.js // 使用require.js 庫
└── modules
├── dataServe.js
└── example.js
- dataServe
// 導入example
define(['example'], function (example) {
let msg = "data"
function showMsg () {
console.log(msg, example.getName());
}
return { showMsg }
})
- example.js
define(function () {
let name = "w"
function getName () { return name }
return { getName }
})
- index.js
(function () {
requirejs.config({
paths: {
example: './modules/example',
dataServe: './modules/dataServe'
}
})
requirejs(['dataServe'], function (d) {
d.showMsg()
})
})()
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script data-main="./index.js" src="lib/require.js"></script>
</body>
</html>
問題:
- 使代碼複雜度提高
- 如果模塊劃分的過於細緻,同一個頁面的請求會過多,頁面效率低下
3.3 CMD+Sea.js
與CommonJS基本保持一致,但是後來也被require.js相容了

3.4 ES Module
ES Module是現在最常用的模塊化解決方案,仍然採用了與CommonJS相似的import和export來完成模塊的導入和導出
在html中,只需要在script標簽裡加入type="module"就可以導入模塊
<script type="module"> console.log('this is es module') </script>
與普通script標簽不同的地方是:
- es模塊會自動開啟嚴格模式,忽略掉use strict。
- es模塊都有單獨的作用域
- es模塊通過CORS方式請求,如果請求的資源不支持CORS會報跨域錯誤
- es模塊等於在腳本上加入defer屬性,讓腳本等同步內容載入完後非同步按順序執行
<script type="module">
//es模塊會自動開啟嚴格模式
console.log(this); //undefined
</script>
<script type="module">
//es模塊都有單獨的作用域
let a = 1
console.log(a); //1
</script>
<script type="module">
//es模塊都有單獨的作用域
let a = 2
console.log(a); //2
</script>
導出:使用export關鍵詞來完成導出
普通導出:
方式一 用{}包裹需要導出的變數,函數或者類,如果想要改名,可以在導出時用as來改
const name = "why";
const age = 18;
function sum(a, b) {
return a + b;
}
class Person {
constructor(name) {
this.name = name;
}
}
//3.統一導出時使用as關鍵字給變數起別名
export { name as bName, age, sum as bSum, Person };
方式二 export直接放在變數,函數,類聲明之前
export const name = "why";
export const age = 18;
export function sum(a, b) {
return a + b;
}
export class Person {
constructor(name) {
this.name = name;
}
}
預設導出
方式一:不使用{}包裹變數,函數,類
const height = 1.88;
export default height;
方式二:使用{}包裹變數,函數,類,但必須通過as改變名字為default
const height = 1.88;
export {
height as default
};
導入:使用import關鍵詞來完成導入
方式一:分別導入,可以通過as來起別名
import {
name as barName,
age,
sum,
Person as BarPerson,
} from "./bar.js";
方式二:整體導入,通過as來起別名,然後分別使用
import * as baz from "./baz.js";
console.log(baz.name, baz.age);
baz.sum(1, 2);
const person2 = new baz.Person("lily");
console.log(person2);
方式三:導入預設導出的變數,不加{}包裹
import height from "./demo.js";
console.log(height);
導入導出註意點:
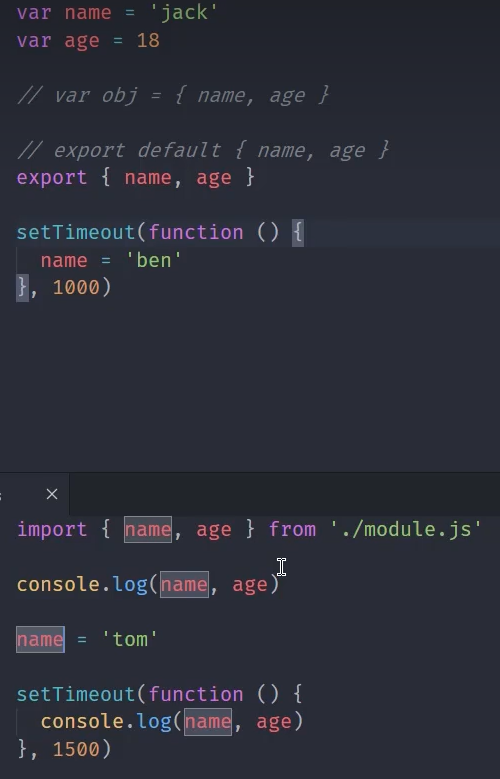
- ES Module導出的變數並非變數的值本身,而是一個引用,所以導入的變數的值會受原模塊的影響
- 導入的變數是只讀的,不能進行賦值更改
- import非同步實現,會有一個獨立的模塊依賴的解析階段
- 不能與CommonJS相似地在導入路徑中省略.js(可通過打包配置改善)
舉例:導入的變數的值會受原模塊的影響

在導入中使用導出:把import from改成export from
常用於集中導出,方便後續導入資源

與CommonJS的互動
在node環境下,雖說一般都是CommonJS規範的模塊化,但是node也做了相容可以讓ES Module正常使用,只要把原來的.js文件改為.mjs就可以正常使用import語法了。import導入的時候還可以導入CommonJS的模塊,只是所有CommonJS模塊都會被當作預設導出的方式來導入。但是在CommonJS裡面,無法使用require去導入ES Module導出的內容,也就是在下麵的b.js裡面會報錯
- a.mjs
import b from './b.js'
console.log(b.name); // 1234
export let a = 4
- b.js
const a = require('./a.mjs') // 報錯
module.exports = {
name: '1234'
}



