之前在 《iOS16新特性:靈動島適配開發與到家業務場景結合的探索實踐》 里介紹了iOS16新的特性:實時更新(Live Activity)中靈動島的適配流程,但其實除了靈動島的展示樣式,Live Activity還有一種非常實用的應用場景,那就是鎖屏界面實時狀態更新: ...
簡介
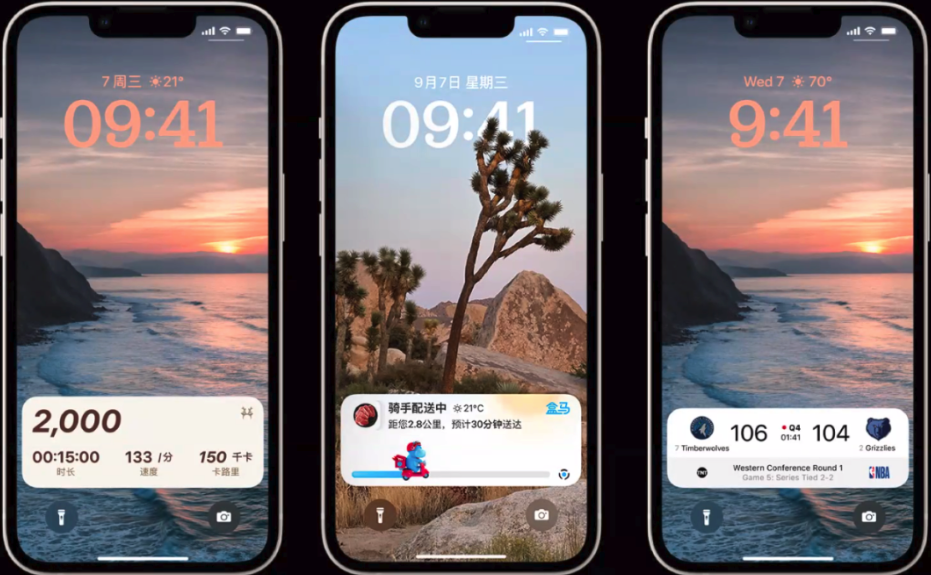
之前在 《iOS16新特性:靈動島適配開發與到家業務場景結合的探索實踐》 里介紹了iOS16新的特性:實時更新(Live Activity)中靈動島的適配流程,但其實除了靈動島的展示樣式,Live Activity還有一種非常實用的應用場景,那就是鎖屏界面實時狀態更新:

上圖是部分已經做出適配的APP,鎖屏實時活動的展示。可以看到,相比於靈動島的樣式,鎖屏更新的展示區域更大,能夠顯示更多信息,並且是在鎖屏界面上進行展示,結合蘋果在iPhone14之後推出的“全天候顯示”功能,能夠讓用戶在不解鎖手機,甚至不拿起手機的情況下就能夠獲取到APP內最新的消息更新,在某些應用場景下非常實用。
這篇文章主要就介紹Live Activity中鎖屏實時活動樣式的適配流程,再結合實際開發過程中的遇到的問題進行實際詳解:
限制條件
在進行開發之前,需要先瞭解一下鎖屏實時活動的一些限制條件:
1.實時活動顯示在通知區域且有更自由的視圖定製和刷新方法,但是跟Widget小組件一樣,它也限制了視圖上的動畫開發,所有的動畫效果僅能由系統處理。
2.鎖屏通知區域內的實時活動在8小時之內可以刷新數據展示,超過8小時不再支持刷新,,超過12小時強制消失
3.實時活動視圖本體不支持發起網路請求,所有的動態數據都要經由通知下發,或者後臺活動數據刷新,且每次更新的數據不能超過4KB。
4.實時活動可以通過推送下發更新數據,但是推送的類型不同於傳統“基於證書”的推送,而是“基於token”的推送類型。
實際開發
1.建立鎖屏實時活動擴展項目
這部分建立的過程與靈動島的適配流程完全一致,請參見 iOS16新特性:靈動島適配開發與到家業務場景結合的探索實踐 中相關的流程描述,如果之前建立過靈動島項目,則可以直接開始開發:

2.UI開發
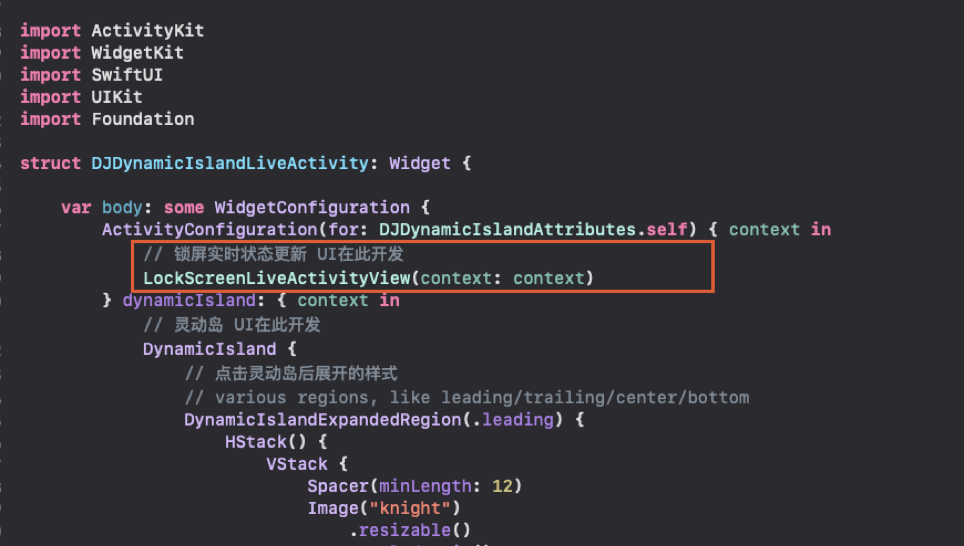
Live Activity的全部樣式開發均完全採用SwiftUI,鎖屏實時活動也不例外,以下是我開發的UI部分代碼,大家可以一參考一下:
struct LockScreenLiveActivityView: View {
let context: ActivityViewContext<DJDynamicIslandAttributes>
var body: some View {
VStack {
Spacer(minLength: 10)
LockScreenLiveActivityStoreHeaderView(imageURL: context.state.logo, title: context.state.title, subTitle: context.state.subTitle)
Spacer(minLength: 0)
LockScreenLiveActivityProgressView(progress: context.state.progress)
Spacer(minLength: 10)
}
}
}
struct LockScreenLiveActivityStoreHeaderView: View {
let imageURL: String
let title: String
let subTitle: String
var body: some View {
HStack(spacing: 10) {
NetworkImage(imageUrl: imageURL)
.frame(width: 50, height: 50)
VStack(alignment: .leading, spacing: 4) {
HStack {
Text(title)
.font(.system(size: 16, weight: .bold))
.foregroundColor(Color(hex: 0x333333, alpha: 1))
}
Text(subTitle)
.font(.system(size: 13))
.foregroundColor(Color(hex: 0x666666, alpha: 1))
.padding(EdgeInsets(top: 5, leading: 0, bottom: 0, trailing: 0))
}
Spacer() // 填充剩餘空間
}
.padding(8)
}
}
struct LockScreenLiveActivityProgressView: View {
var progress: CGFloat
let borderOffset = 20.0
var body: some View {
VStack {
ZStack(alignment: .bottom) {
HStack(alignment: .bottom) {
Spacer()
NetworkImage(imageUrl: "", placeholdImage: "store")
.frame(width: 50, height: 50)
Spacer()
}
HStack(alignment: .bottom) {
NetworkImage(imageUrl: "", placeholdImage: "knight")
.frame(width: 40, height: 40)
.offset(x: progress * UIScreen.main.bounds.width - 25)
Spacer()
}
HStack(alignment: .bottom) {
Spacer()
NetworkImage(imageUrl: "", placeholdImage: "pin")
.frame(width: 18, height: 25)
.offset(x: -borderOffset)
}
}
.frame(height: 50)
Spacer(minLength: 0)
ZStack(alignment: .leading) {
RoundedRectangle(cornerRadius: 5)
.foregroundColor(Color.gray)
.frame(height: 10)
RoundedRectangle(cornerRadius: 5)
.foregroundColor(Color.yellow)
.frame(width: (UIScreen.main.bounds.width - borderOffset * 3) * progress, height: 10)
}
.frame(height: 15)
.padding(.horizontal, borderOffset)
}
}
}
運行起來以後大概長這個樣子:

坑1:
由於實時活動不允許載入網路請求,所以網路圖片的URL也無法載入,可以通過:
1.直接通推送通知過下發圖片的Data,再轉成img,但是要註意數據大小,不要超過4Kb
2.本地圖片
來解決
3.Live Activity的生命周期
Live Activity的生命周期由ActivityKit管理,其中,數據部分的模型類為ActivityAttributes,自定義數據模型需要繼承自ActivityAttributes,靜態數據變數直接生命在結構體內,動態數據變數需要聲明在ActivityAttributes的ContentState中,這部分變數在接收到推送更新數據時,會自動根據json數據的key值進行解析並更新:
struct DJDynamicIslandAttributes: ActivityAttributes {
public typealias DJDynamicIslandStatus = ContentState
public struct ContentState: Codable, Hashable {
// 動態數據
var logo: String = ""
var title: String = ""
var subTitle: String = ""
var progress: Double = 0
}
// 靜態數據
var totalAmount: String
var orderId: String
}
Live Activity的生命周期分為:
創建(start)
利用Activity的request方法創建
func startActivity() throws {
let attributes = DJDynamicIslandAttributes(
// 靜態數據
)
let initialContentState = DJDynamicIslandAttributes.ContentState(
// 動態數據
)
let activity = try Activity.request(
attributes: attributes,
content: .init(state: initialContentState, staleDate: nil),
pushType: .token)
}
更新(update)
利用Activity的update方法更新,傳入的參數即為ActivityAttributes的ContentState,也就是動態數據部分
func updateActivity(){
Task{
let updatedStatus = DJDynamicIslandAttributes.ContentState(
// 動態數據
)
for activity in Activity<DJDynamicIslandAttributes>.activities{
await activity.update(using: updatedStatus)
print("已更新靈動島顯示 Value值已更新 請展開靈動島查看")
}
}
}
結束(end)
利用Activity的end方法結束,並從鎖屏通知界面上移除
func endActivity(){
Task{
for activity in Activity<DJDynamicIslandAttributes>.activities{
await activity.end(dismissalPolicy: .immediate)
print("已關閉靈動島顯示")
}
}
}
4.數據同步
通過
ActivityConfiguration(for: DJDynamicIslandAttributes.self) { context in
}
方法創建實時活動視圖的時候,回調的參數context類型是ActivityViewContext
struct LockScreenLiveActivityView: View {
let context: ActivityViewContext<DJDynamicIslandAttributes>
var body: some View {
VStack {
Spacer(minLength: 10)
LockScreenLiveActivityStoreHeaderView(imageURL: context.state.logo, title: context.state.title, subTitle: context.state.subTitle)
Spacer(minLength: 0)
LockScreenLiveActivityProgressView(progress: context.state.progress)
Spacer(minLength: 10)
}
}
}
利用這些屬性刷新視圖
使用推送通知更新實時活動
前面已經介紹過,實時活動可以通過推送通知來更新數據展示,下麵來介紹具體做法以及開發過程中遇到的坑
ActivityKit 提供了從應用程式啟動、更新和結束實時活動的功能。我們可以使用Token通過從伺服器發送到 Apple 推送通知服務 (APNs) 的 ActivityKit 推送通知來更新實時活動, 蘋果WWDC:《Update Live Activities with push notifications》教程視頻
要使用 ActivityKit 推送通知更新實時活動:
1.獲取APP的推送Token
使用 ActivityKit ,在啟動實時活動時獲取實時活動的唯一推送Token。
func startActivity(orderId:String) throws {
let attributes = DJDynamicIslandAttributes(
// 靜態數據
)
let initialContentState = DJDynamicIslandAttributes.ContentState(
// 動態數據
)
let activity = try Activity.request(
attributes: attributes,
content: .init(state: initialContentState, staleDate: nil),
pushType: .token)
Task {
// 獲取實時活動的唯一推送Token
for await data in activity.pushTokenUpdates {
let token = data.map { String(format: "%02x", $0) }.joined()
}
}
}
使用Activity.request方法時註意傳入pushType參數為.token,指定實時活動更新方式為“基於token”的推送更新,這個token就標識了是哪部手機的哪個實時活動來接受推送通知。拿到token後,前端要把它發送給後端伺服器,由後端處理髮給蘋果進行推送
坑2:
Activity.request方法後,token不會立刻生成,而是會非同步生成,過一段時間才能取到,所以要建一個Task使用for await方式來獲取
坑3:
只有真機調試才能獲取token,模擬器無法生成token(蘋果APNs不會為模擬器下發推送通知)
2.為APP開啟推送通知能力
在蘋果開發者中心developer.apple.com 申請一個用於通知的key

之後可以獲得:
一個10個字元的Key ID,後續的推送中會用到
一個authentication token signing key,是一個.p8類型的文件,後續的推送中需要傳入它的存儲路徑。
3.將要推送的數據進行封裝,準備進行通知推送
"aps": {
"timestamp":'$(date +%s)',
"event":"update",
"content-state":{
"logo": "https://img.duoziwang.com/2016/12/17/16485364877.jpg",
"title": "訂單已經開始配送",
"subTitle": "快遞員正在加急配送",
"progress": 0.6
}
}
aps內的數據就是推送通知內容,timestamp是時間戳;event是通知類型,分為update和end兩種;content-state就是上文中定義的ActivityAttributes動態數據屬性部分,這裡的key要與屬性名對應,接到通知後就可以自動解析並更新數據
坑4:
所有的屬性,在content-state里都要有對應的key-value,就算是空的也要寫上,不然會解析失敗

4.編寫伺服器腳本
上面封裝好的數據,要由後端伺服器負責發送給蘋果推送伺服器(APNs),這個過程就要用到之前幾步拿到的信息。這裡我把推送腳本的模版提供給大家,大家可以在這個基礎上進行修改:
#!/bin/bash
# Set and export your shell variables
export TEAM_ID="蘋果開發者賬號的teamID"
export TOKEN_KEY_FILE_NAME="第二步拿到的.p8文件存儲路徑"
export AUTH_KEY_ID="第二步拿到的Key ID"
export TOPIC="app的BundleIdentifier.push-type.liveactivity"
export ACTIVITY_PUSH_TOKEN="第一步拿到的token"
export APNS_HOST_NAME="api.sandbox.push.apple.com"
# Calculate JWT components
export JWT_ISSUE_TIME=$(date +%s)
export JWT_HEADER=$(printf '{ "alg": "ES256", "kid": "%s" }' "${AUTH_KEY_ID}" | openssl base64 -e -A | tr -- '+/' '-_' | tr -d =)
export JWT_CLAIMS=$(printf '{ "iss": "%s", "iat": %d }' "${TEAM_ID}" "${JWT_ISSUE_TIME}" | openssl base64 -e -A | tr -- '+/' '-_' | tr -d =)
export JWT_HEADER_CLAIMS="${JWT_HEADER}.${JWT_CLAIMS}"
export JWT_SIGNED_HEADER_CLAIMS=$(printf "${JWT_HEADER_CLAIMS}" | openssl dgst -binary -sha256 -sign "${TOKEN_KEY_FILE_NAME}" | openssl base64 -e -A | tr -- '+/' '-_' | tr -d =)
export AUTHENTICATION_TOKEN="${JWT_HEADER}.${JWT_CLAIMS}.${JWT_SIGNED_HEADER_CLAIMS}"
# Send APNs request
curl -v --header "apns-topic: $TOPIC" \
--header "apns-push-type: liveactivity" \
--header "apns-priority: 10" \
--header "authorization: bearer $AUTHENTICATION_TOKEN" \
--data '{
"aps": {
"timestamp":'$(date +%s)',
"event":"update",
"content-state":{
#動態數據
}
}
}' \
--http2 "https://${APNS_HOST_NAME}/3/device/${ACTIVITY_PUSH_TOKEN}"
此部分請求頭部信息格式來源:
Establishing a token-based connection to APNs
Sending push notifications using command-line tools
Updating Live Activities with ActivityKit push notifications
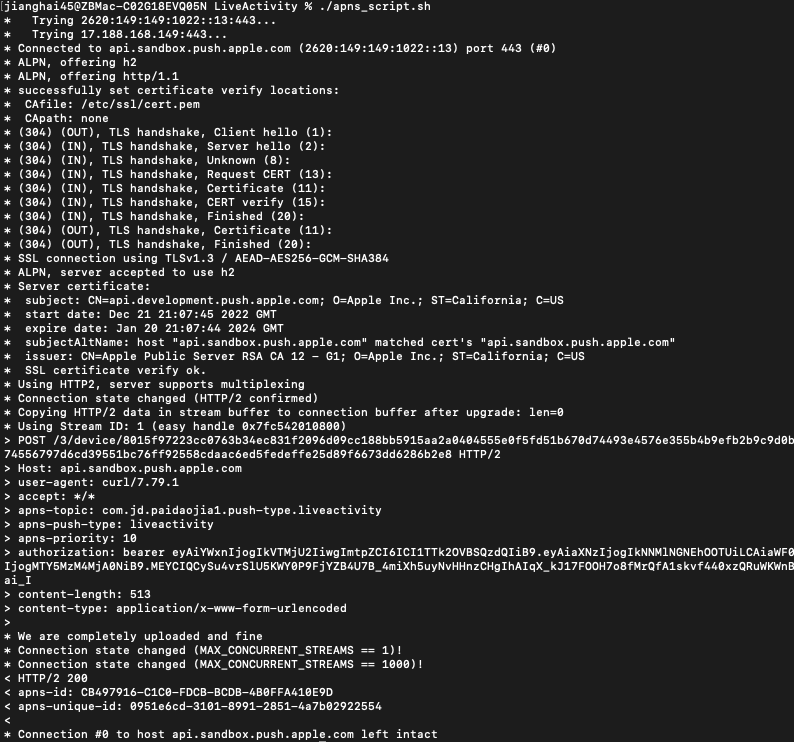
運行成功後控制台顯示“HTTP/2 200”代表成功了!

更新視圖:

作者:京東零售 薑海
來源:京東雲開發者社區 轉載請註明來源



