前端遠程調試方案 Chii 的使用經驗分享 Chii 是與 weinre 一樣的遠程調試工具 ,主要是將 web inspector 替換為最新的 chrome devtools frontend 監控列表頁面可以看到網站的標題鏈接,IP,useragent,可以快速定位調試頁面,監控頁信息完善,支 ...
前端遠程調試方案 Chii 的使用經驗分享
Chii 是與 weinre 一樣的遠程調試工具 ,主要是將 web inspector 替換為最新的 chrome devtools frontend
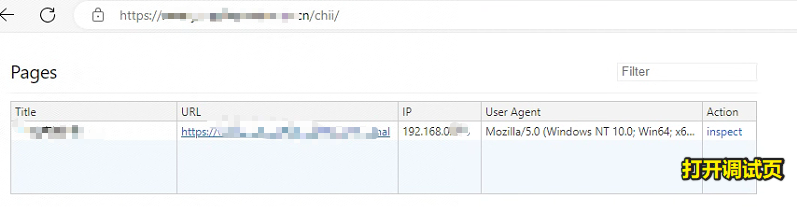
監控列表頁面可以看到網站的標題鏈接,IP,useragent,可以快速定位調試頁面,監控頁信息完善,支持https請求等,開發者工具能看到的都能看到。
本文主要介紹其使用,在電腦運行,通過註入 js 的方式將將遠端的日誌,請求等同步推送在電腦端查看顯示,及命令的執行
項目地址:https://github.com/liriliri/chii
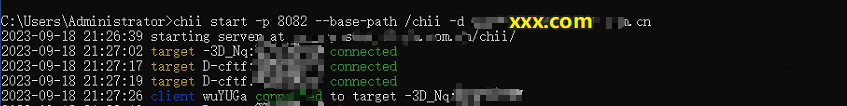
運行監控一覽
- 啟動

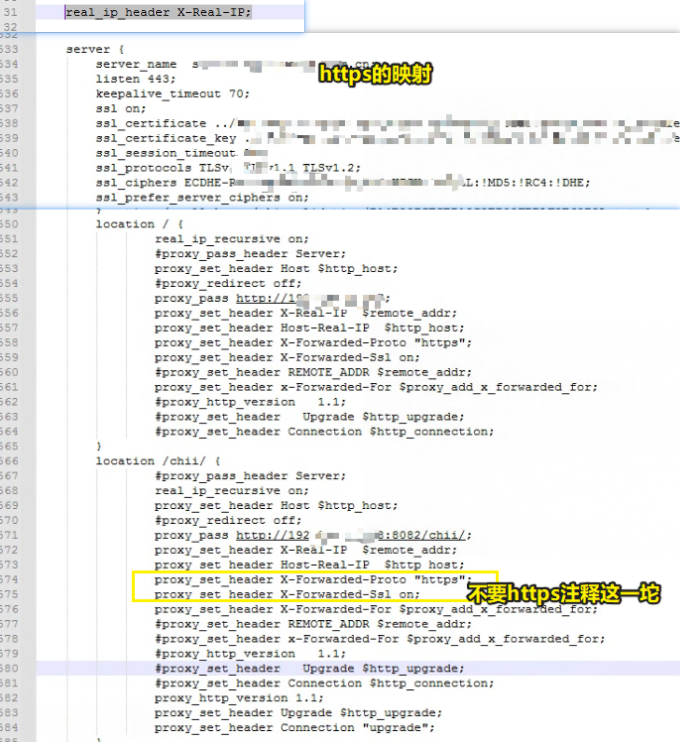
- nginx配置

- 監控列表

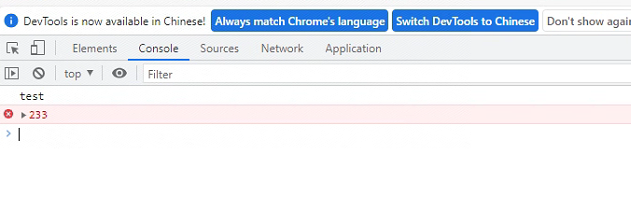
- 監控頁

Chii 安裝
使用 npm 安裝
npm install chii -g
Chii 運行及轉發配置
-
如果是本地直接運行即可:
chii start -p 8082 -
考慮到可能存在的跨域情況,可參考如下配置運行使用
-
生產環境運行:
chii start -p 8082 --base-path /chii -d xxxx.xxxx.xxx.com- 結合首碼和功能變數名稱,不影響生產環境訪問,也可以使用生產環境功能變數名稱訪問到chii服務
-p埠-base-path首碼-d功能變數名稱- 更多參數見源碼
-
配置轉發
- 若需要調試的網站功能變數名稱是:xxxx.xxxx.xxx.com,則 nginx 配置其轉發 xxxx.xxxx.xxx.com/chii/
- 如果網站是 https 則將註釋處放開
real_ip_header X-Real-IP;
server {
#location / {
# ....
#}
location /chii/ {
real_ip_recursive on;
proxy_set_header Host $http_host;
# 運行chii的本地地址
proxy_pass http://192.168.0.188:8082/chii/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host-Real-IP $http_host;
#https則將下麵註釋的放開
#proxy_set_header X-Forwarded-Proto "https";
#proxy_set_header X-Forwarded-Ssl on;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
訪問:https://xxxx.xxxx.xxx.com/chii/ 即可打開調試監控
chii 註入 js 轉發開始調試
//註意替換其中的功能變數名稱
function injectTarget() {
var e = document.createElement("script");
e.src = "//xxxx.xxxx.xxx.com/chii/target.js";
location.href.indexOf("embedded=true") > -1 &&
e.setAttribute("embedded", "true");
location.href.indexOf("cdn=true") > -1 &&
e.setAttribute("cdn", "//cdn.jsdelivr.net/npm/chii/public");
document.head.appendChild(e);
}
injectTarget();
將其加入到頁面中即可,可以通過 query 參數獲其他介面參數控制來是否啟用
另外如果是要在高速上給火車換輪子:給生產環境運行中的單頁應用中使用思路,可參考下麵命令
複製一個 html,然後註入,訪問 test.html 即可
# nginx容器內部路徑,根據實際情況調整
cp /usr/share/nginx/html/index.html /usr/share/nginx/html/test.html
echo "<script>function injectTarget(){var e=document.createElement('script');e.src='//xxxx.xxxx.xxx.com/chii/target.js';location.href.indexOf('embedded=true')>-1&&(e.setAttribute('embedded','true'));location.href.indexOf('cdn=true')>-1&&e.setAttribute('cdn','//cdn.jsdelivr.net/npm/chii/public');document.head.appendChild(e)}injectTarget();</script>" >> /usr/share/nginx/html/test.html
其他調試方案與工具
vConsole
項目地址:https://github.com/Tencent/vConsole
一個輕量、可拓展、針對手機網頁的前端開發者調試面板。
vConsole 是框架無關的,可以在 Vue、React 或其他任何框架中使用。
現在 vConsole 是微信小程式的官方調試工具。
註入 js,會顯示一個圖標,可以在設備端查看日誌等信息
- vConsole 的安裝使用
最簡單的方式是使用 cdn 引入然後初始化
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole 預設會掛載到 `window.VConsole` 上
var vConsole = new window.VConsole();
</script>
再或者需要先載入 vConsole 也可以使用 sed 命令替換標題註入 js
cp /usr/share/nginx/html/index.html /usr/share/nginx/html/test.html
sed -i 's#<title>xxxxx</title>#<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>\n<script>\n var vConsole = new window.VConsole();\n</script>#' ./test.html
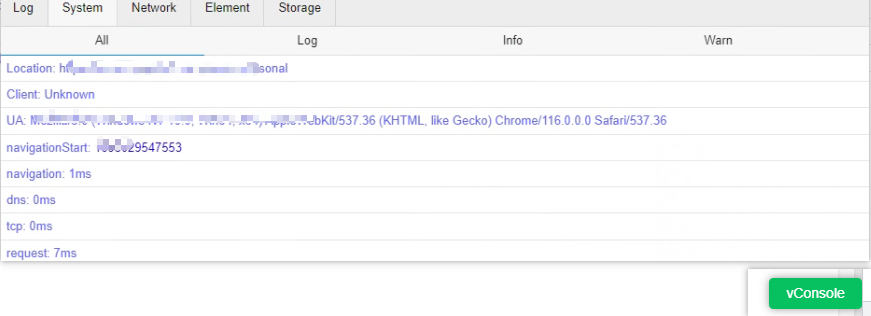
- 運行後如圖所示

weinre 的安裝使用
項目地址:weinre
一款基於 Web 開發的遠程調試工具。是 Apache Cordova 項目的一部分。
經常有斷線情況,不再維護,不再推薦
- 安裝
npm -g install weinre
- 啟動
weinre --httpPort 9090 --boundHost -all-
- 註入 js
<script src="http://localhost:9090/target/target-script-min.js#anonymous"></script>
當訪問調試頁面時打開 http://localhost:9090/client/#anonymous 介面查看到被調試的頁面監控鏈接,訪問即可
sentry
是一種開源的錯誤跟蹤和監控解決方案,用於幫助開發者及時發現、修複和預防應用程式中的錯誤和異常。
集成容易,但是用好還是不容易,一些關鍵性的日誌及設置用戶上下文的使用還是蠻重要的
安裝使用可以參考這篇文章
寫在最後
文章始於客戶反饋產品移動端白屏,因為是在生產環境,故想辦法嘗試了下chii,用chii排除了一些錯誤答案,生產環境還是需要反饋用戶的積極配合才行
目前只能是用sentry記錄下關鍵性日誌分析了,雖然因客戶沒有時間來配合最後也沒有解決問題,但感覺體驗還是蠻好的,特此分享一二。
作者:易墨
Github:yimogit
純靜態工具站點:metools
說明:歡迎拍磚,不足之處還望園友們指出;
迷茫大概是因為想的太多做的太少。



