介紹 ESLint 是一個根據方案識別並報告 ECMAScript/JavaScript 代碼問題的工具,其目的是使代碼風格更加一致並避免錯誤。在很多地方它都與 JSLint 和 JSHint 類似,除了: ESLint 使用 Espree 對 JavaScript 進行解析。 ESLint 在代碼 ...
1.1 嘗試新穎的CSS3特性
首先,我們來看一個具體的案例。 https://code.juejin.cn/pen/72775369857727201391.2 CSS3新特性簡介和瀏覽器支持情況
新特性簡介:
1)強大的CSS3選擇器 2)拋棄圖片的視覺效果 3)盒模型變化(多列佈局和彈性盒模型 ) 4)陰影效果 5)Web字體和web Font 圖標 6)CSS3過渡與動畫交互效果 7)媒體查詢什麼是漸進增強和優雅降級?
1)漸進增強:指一開始就針對低版本瀏覽器進行構建頁面,完成基本的功能,然後再針對高級瀏覽器進行效果、交互、追加功能達到更好的體驗。相當於向上相容,從非常基礎的、能夠起作用的版本開始,並不斷擴充,以適應未來環境的需要。『向上相容,先滿足大多數瀏覽器』 2)優雅降級:指一開始就構建站點的完整功能,然後針對瀏覽器測試和修複。相當於向下相容,從複雜的現狀開始,並試圖減少用戶體驗的供給。優雅降級是從複雜的現狀開始,並試圖減少用戶體驗的供給。 『向下相容,滿足大多數用戶使用的主流瀏覽器』 1.3 CSS3偽類選擇器1 1)什麼是偽類選擇器? 偽類選擇器是CSS中的一種選擇器,用來選擇處於特定狀態的元素。 偽類選擇器是CSS選擇器的一種,它可以選擇處於特定狀態的元素,例如:鏈接(a:link)、已被訪問的鏈接(a:visited)、激活的鏈接(a:active)、滑鼠懸停鏈接(a:hover)、目標鏈接(a:target)等。 偽類選擇器的語法格式為:選擇器:偽類名{屬性:值;}。 2)動態偽類選擇器 動態偽類選擇器是CSS中的一種特殊類型的選擇器,它可以基於元素當前所處的狀態來選取元素。 動態偽類選擇器有:- :link:匹配所有未被訪問的鏈接。
- :visited:匹配所有已被訪問的鏈接。
- :hover:匹配滑鼠指針浮動在其上的元素。
- :active:匹配被用戶激活的元素。
- :focus:匹配獲得焦點的元素。
UI元素狀態偽類選擇器是根據元素狀態來選擇元素的一種CSS選擇器,常見的UI元素狀態偽類選擇器包括以下幾個:
- E:enabled:用來指定當前元素處於可用狀態時的樣式。
- E:disabled:用來指定當前元素處於不可用狀態時的樣式。
- E:read-only:用來指定當元素處於只讀狀態時的樣式。
- E:read-write:用來指定當元素處於非只讀狀態時的樣式。
- E:default:用來指定當頁面打開時預設處於選取狀態的單選按鈕或者覆選框的樣式。
- E:indeterminate:用來指定當頁面打開時,如果一組單選按鈕中任何一個單選按鈕都沒有設定為選取狀態時的整組的單選按鈕的樣式。
- E::selection:用來指定當元素處於選中狀態時的樣式。
CSS3偽元素是CSS3的一個新特性,它可以幫助我們創建一些特殊的樣式效果。偽元素之所以被稱為偽元素,是因為他們不是真正的頁面元素,HTML沒有對應的元素,但是其所有用法和表現行為與真正的頁面元素一樣,可以對其使用諸如頁面元素一樣的CSS樣式,錶面上看上去貌似是頁面的某些元素來展現,實際上是CSS樣式展現的行為,因此被稱為偽元素。
CSS3偽元素有四種類型:
- ::first-letter:選取元素的第一行文字。
- ::first-line:選取元素的第一行文字。
- ::before:在元素內部的前面插入內容。
- ::after:在元素內部的後面插入內容。
請註意,偽元素必須與真實的選擇器一起使用,例如 p::before 或 h1::first-line。使用偽元素可以幫助我們簡化HTML結構,而不需要額外的HTML標簽。
Demo1.5 https://code.juejin.cn/pen/7277894226740772921
2.1 CSS3用border-radius畫圓形
Border-radius的優點:- 減少網站的維護工作量
- 提高網站性能
- 增加了視覺美觀性
 Demo2.2.1 https://code.juejin.cn/pen/7278146058071310375
2)對話框
Demo2.2.1 https://code.juejin.cn/pen/7278146058071310375
2)對話框
 Demo2.2.2 https://code.juejin.cn/pen/7278149522558517289
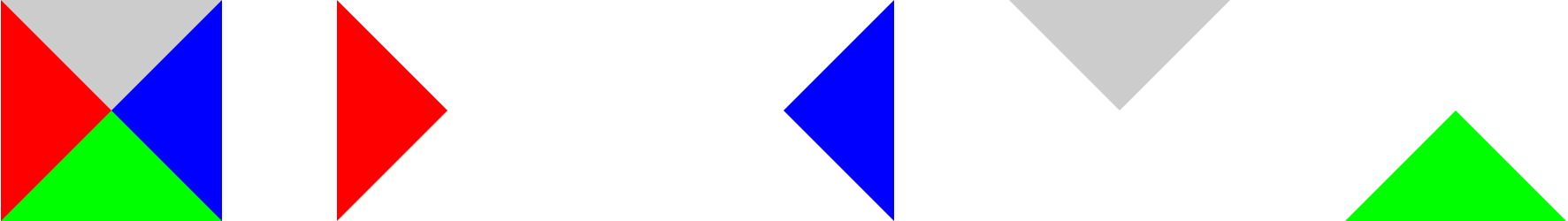
2.3 CSS3畫菱形和平行四邊形
transform適用於盒模型元素來傾斜(skew)、旋轉(rotate)、縮放(transform-origin)、位移(transform-origin)
1)菱形
Demo2.2.2 https://code.juejin.cn/pen/7278149522558517289
2.3 CSS3畫菱形和平行四邊形
transform適用於盒模型元素來傾斜(skew)、旋轉(rotate)、縮放(transform-origin)、位移(transform-origin)
1)菱形

Demo2.3.1 https://code.juejin.cn/pen/7278210215978205218
2)平行四邊形
Demo2.3.2 https://code.juejin.cn/pen/7278210662617055289
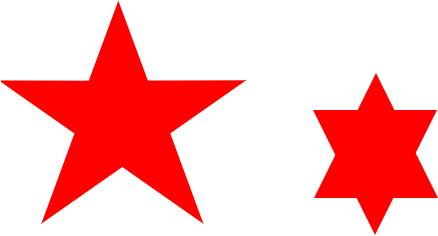
2.4 畫五角星和六角星

Demo2.4 https://code.juejin.cn/pen/7278269246235213865
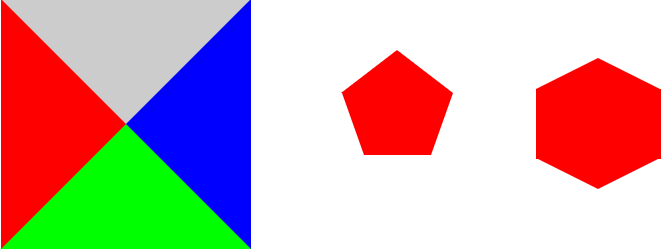
2.5 CSS3畫五邊形和六邊形

Demo2.5 https://code.juejin.cn/pen/7278288845534134307
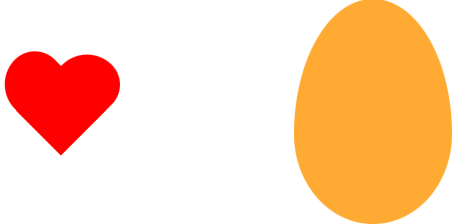
2.6 CSS3畫心形和蛋形

Demo2.6 https://code.juejin.cn/pen/7278511265814118460
2.7 CSS3畫太極陰陽圖

Demo2.7 https://code.juejin.cn/pen/7278601329470406667
3.1 CSS3製作透明背景層
1)opacity: value|inherit;
屬性值:
value 指定不透明度。從0.0(完全透明)到1.0(完全不透明)
inherit Opacity屬性的值應該從父元素繼承
2)box-shadow:3px 3px 5px #888; /* x偏移量 | y偏移量 | 陰影寬度 | 陰影顏色 */

Demo3.1 https://code.juejin.cn/pen/7278621775661891599
3.2 CSS3的顏色模式(1)
1)rgba(R,G,B,A)
R:紅色值。正整數百分數
G:綠色值。正整數百分數
B:藍色值。正整數|百分數
A:Alpha透明度。取值0~1之間
2)hsla(H,S,L,A)
H:Hue(色調)。0(或360)表示紅色,120表示綠色,240表示藍色下也可取其他數值來指定顏色。取值為:0-360
S:Saturation(飽和度)。取值為 :0.0%-100.0%
L:Lightness(亮度)。取值為 :0.0% - 100.0%
A:Alpha透明度。取值0~1之間。
Demo3.2 https://code.juejin.cn/pen/7278669706104422457
持續更新中。。。
鑒定完畢,歡迎友友們一起交流學習!!
本文來自博客園,作者:紅石榴21,轉載請註明原文鏈接:https://www.cnblogs.com/liushihong21/p/17694343.html



