chrome 手機端網頁如何調試 在Chrome手機端,你可以使用Chrome開發者工具來調試網頁。下麵是一些步驟: 1. 首先,確保你的手機已經開啟開發者模式。打開USB調試功能或可以通過USB連接或無線連接。 2. 在電腦上打開Chrome瀏覽器,並輸入地址 "chrome://inspect" ...
chrome 手機端網頁如何調試
在Chrome手機端,你可以使用Chrome開發者工具來調試網頁。下麵是一些步驟:
-
首先,確保你的手機已經開啟開發者模式。打開USB調試功能或可以通過USB連接或無線連接。
-
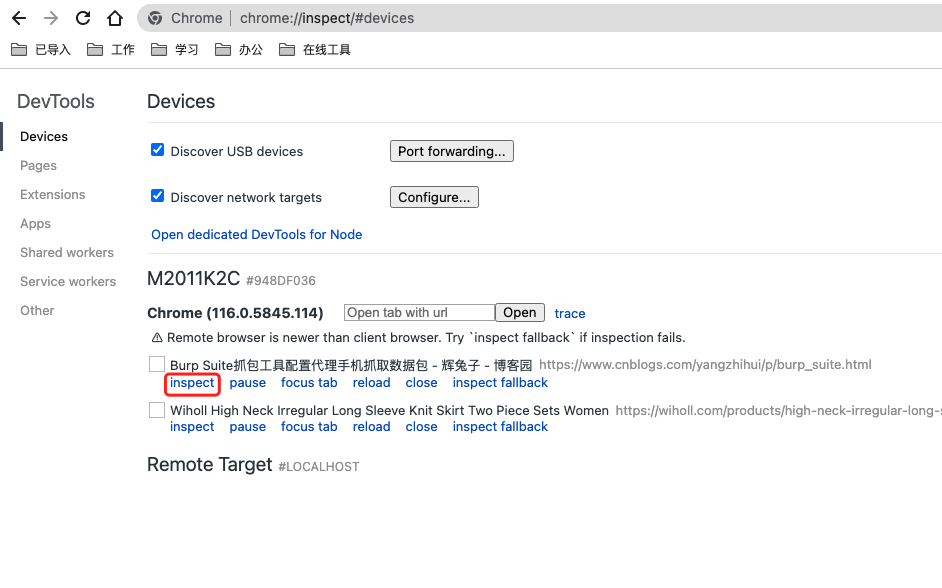
在電腦上打開Chrome瀏覽器,並輸入地址 "chrome://inspect"。
-
在瀏覽器中的 "Devices" 下方,你應該能夠找到連接的手機設備。確保已勾選 "Discover USB Devices" 或 "Discover network targets"(根據你的連接方式不同,可能有所不同)。
-
在手機上打開Chrome瀏覽器,並導航到你希望調試的網頁。
-
在 "chrome://inspect" 頁面中,你應該能夠看到你的手機設備下方出現的網頁鏈接。點擊 "inspect" 來打開開發者工具。
-
開發者工具將打開,並顯示你的網頁的調試界面。你可以使用該工具來檢查元素、查看控制台日誌、調試JavaScript代碼等。

請註意,上述步驟可能因Chrome的更新而略有不同。確認你使用的Chrome版本和相應的開發者工具文檔以獲取詳細的步驟和更準確的指導。



