這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 在我們項目開發中,經常會有佈局拉伸的需求,接下來 讓我們一步步用 vue指令 實現這個需求 動手開發 線上體驗 codesandbox.io/s/dawn-cdn-… 常規使用 解決拉伸觸發時機 既然我們使用了指令的方式,也就是犧牲 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前言
在我們項目開發中,經常會有佈局拉伸的需求,接下來 讓我們一步步用 vue指令 實現這個需求
動手開發
線上體驗
常規使用
解決拉伸觸發時機
既然我們使用了指令的方式,也就是犧牲了組件方式的綁定事件的便捷性.
那麼我們如何來解決這個觸發時機的問題呢?
在參考了 Element UI 的表格拉伸功能後,筆者受到了啟發

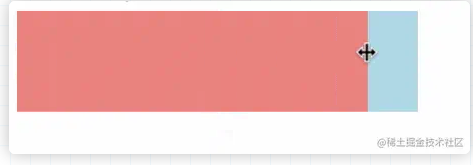
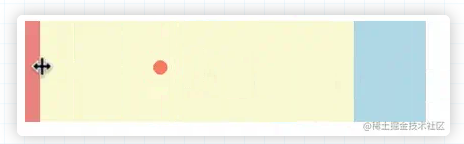
有點抽象,這個紅色區域可不是真實節點,只是筆者模擬的一個 boder-right 多說無益 直接上代碼吧
const pointermove = e => {
const { right } = el.getBoundingClientRect() // 獲取到節點的右邊界
const { clientX } = e // 此時滑鼠位置
if (right - clientX < 8) // 表明在右邊界的 8px 的過渡區 可以拉伸
}
實現一個簡單的右拉伸
下麵讓我們來實現一個簡單的右拉伸功能, 既然用指令 肯定是越簡單越好
筆者決定用 vue提供的 修飾符, v-resize.right
實現 v-resize.right
1.首先我們創建兩個相鄰 div
<template>
<div class="container">
<div
v-resize.right
class="left"
/>
<div class="right" />
</div>
</template>
<style lang="scss" scoped>
.container {
width: 400px;
height: 100px;
> div {
float: left;
height: 100%;
width: 50%;
}
.left {
background-color: lightcoral;
}
.right {
background-color: lightblue;
}
}
</style>

2.實現 resize 觸發時機
export const resize = {
inserted: function(el, binding) {
el.addEventListener('pointermove', (e) => {
const { right } = el.getBoundingClientRect()
if (right - e.clientX < 8) {
// 此時表明可以拉伸,時機成熟
el.style.cursor = 'col-resize'
} else {
el.style.cursor = ''
}
})
}
}
3.實現右拉伸功能
el.addEventListener('pointerdown', (e) => {
const rightDom = el.nextElementSibling // 獲取右節點
const startX = e.clientX // 獲取當前點擊坐標
const { width } = el.getBoundingClientRect() // 獲取當前節點寬度
const { width: nextWidth } = rightDom.getBoundingClientRect() // 獲取右節點寬度
el.setPointerCapture(e.pointerId) // HTML5 的 API 自行百度~
const onDocumentMouseMove = (e) => {
const offsetX = e.clientX - startX // 此時的 x 坐標偏差
// 更新左右節點寬度
el.style.width = width + offsetX + 'px'
rightDom.style.width = nextWidth - offsetX + 'px'
}
// 因為此時我們要在整個屏幕移動 所以我們要在 document 掛上 mousemove
document.addEventListener('mousemove',onDocumentMouseMove)
讓我們看看此時的效果

會發現有兩個問題
- 左邊寬度會>左右之和,右邊寬度會 < 0
- 當我們滑鼠彈起的時候 還能繼續拉伸
讓我們首先解決第一個問題
方案一:限制最小寬度
const MIN_WIDTH = 10
document.addEventListener('mousemove', (e) => {
const offsetX = e.clientX - startX // 此時的 x 坐標偏差
+if (width + offsetX < MIN_WIDTH || nextWidth - offsetX < MIN_WIDTH) return
// 更新左右節點寬度
el.style.width = width + offsetX + 'px'
rightDom.style.width = nextWidth - offsetX + 'px'
})
第二個問題,其實非常簡單
方案二:滑鼠彈起後釋放對應拉伸事件
el.addEventListener('pointerup', (e) => {
el.releasePointerCapture(e.pointerId)
document.removeEventListener('mousemove', onDocumentMouseMove)
})
此時最最最基礎的 v-resize 左右拉伸版本 我們已經實現了,來看下效果吧

看下此時的完整代碼
export const resize = {
inserted: function (el, binding) {
el.addEventListener('pointermove', (e) => {
const { right } = el.getBoundingClientRect()
if (right - e.clientX < 8) {
// 此時表明可以拉伸
el.style.cursor = 'col-resize'
} else {
el.style.cursor = ''
}
})
const MIN_WIDTH = 10
el.addEventListener('pointerdown', (e) => {
const rightDom = el.nextElementSibling // 獲取右節點
const startX = e.clientX // 獲取當前點擊坐標
const { width } = el.getBoundingClientRect() // 獲取當前節點寬度
const { width: nextWidth } = rightDom.getBoundingClientRect() // 獲取右節點寬度
el.setPointerCapture(e.pointerId) // HTML5 的 API 自行百度~
const onDocumentMouseMove = (e) => {
const offsetX = e.clientX - startX // 此時的 x 坐標偏差
if (width + offsetX < MIN_WIDTH || nextWidth - offsetX < MIN_WIDTH) {
return
}
// 更新左右節點寬度
el.style.width = width + offsetX + 'px'
rightDom.style.width = nextWidth - offsetX + 'px'
}
// 因為此時我們要在整個屏幕移動 所以我們要在 document 掛上 mousemove
document.addEventListener('mousemove', onDocumentMouseMove)
el.addEventListener('pointerup', (e) => {
el.releasePointerCapture(e.pointerId)
document.removeEventListener('mousemove', onDocumentMouseMove)
})
})
},
}
作為 一名 優秀的前端性能優化專家,紅盾大大已經開始吐槽,這麼多 EventListener 都不移除嗎? 還有'top' 'left'這些硬編碼,能維護嗎?
是的,後續代碼我們將會移除這些被綁定的事件,以及處理硬編碼(此處非重點 不做贅敘)
實現完 右拉伸 想必你對 左,上,下拉伸 也已經有了自己的思路
開始進階
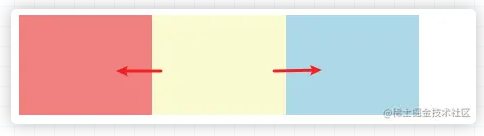
接下來讓我們看下這種場景

我們 想實現一個 兩邊能同時拉伸的功能, 也就是 v-resize.left.right
實現左右拉伸功能
這種場景比較複雜,就需要我們維護一個拉伸方向上的變數 position
實現 v-resize.left.right
export const resize = {
inserted: function (el, binding) {
let position = '',
resizing = false
el.addEventListener('pointermove', (e) => {
if (resizing) return
const { left, right } = el.getBoundingClientRect()
const { clientX } = e
if (right - clientX < 8) {
position = 'right' // 此時表明右拉伸
el.style.cursor = 'col-resize'
} else if (clientX - left < 8) {
position = 'left' // 此時表明左拉伸
el.style.cursor = 'col-resize'
} else {
position = ''
el.style.cursor = ''
}
})
const MIN_WIDTH = 10
el.addEventListener('pointerdown', (e) => {
if (position === '') return
const sibling = position === 'right' ? el.nextElementSibling : el.previousElementSibling // 獲取相鄰節點
const startX = e.clientX // 獲取當前點擊坐標
const { width } = el.getBoundingClientRect() // 獲取當前節點寬度
const { width: siblingWidth } = sibling.getBoundingClientRect() // 獲取右節點寬度
el.setPointerCapture(e.pointerId) // HTML5 的 API 自行百度~
const onDocumentMouseMove = (e) => {
resizing = true
if (position === '') return
const offsetX = e.clientX - startX
const _elWidth = position === 'right' ? width + offsetX : width - offsetX //判斷左右拉伸 所影響的當前節點寬度
const _siblingWidth = position === 'right' ? siblingWidth - offsetX : siblingWidth + offsetX //判斷左右拉伸 所影響的相鄰節點寬度
if (_elWidth <= MIN_WIDTH || _siblingWidth <= MIN_WIDTH) return
// 更新左右節點寬度
el.style.width = _elWidth + 'px'
sibling.style.width = _siblingWidth + 'px'
}
document.addEventListener('mousemove', onDocumentMouseMove)
el.addEventListener('pointerup', (e) => {
position = ''
resizing = false
el.releasePointerCapture(e.pointerId)
document.removeEventListener('mousemove', onDocumentMouseMove)
})
})
},
}
看下此時的效果
非常絲滑, 當然 我們還需要考慮 傳遞 最小寬度 最大寬度 過渡區 等多種業務屬性,但是這對於各位彥祖來說都是雞毛蒜皮的小事. 自行改造就行了
完整代碼
Js版本
const elEventsWeakMap = new WeakMap()
const MIN_WIDTH = 50
const MIN_HEIGHT = 50
const TRIGGER_SIZE = 8
const TOP = 'top'
const BOTTOM = 'bottom'
const LEFT = 'left'
const RIGHT = 'right'
const COL_RESIZE = 'col-resize'
const ROW_RESIZE = 'row-resize'
function getElStyleAttr(element, attr) {
const styles = window.getComputedStyle(element)
return styles[attr]
}
function getSiblingByPosition(el, position) {
const siblingMap = {
left: el.previousElementSibling,
right: el.nextElementSibling,
bottom: el.nextElementSibling,
top: el.previousElementSibling
}
return siblingMap[position]
}
function getSiblingsSize(el, attr) {
const siblings = el.parentNode.childNodes
return [...siblings].reduce((prev, next) => (next.getBoundingClientRect()[attr] + prev), 0)
}
function updateSize({
el,
sibling,
formatter = 'px',
elSize,
siblingSize,
attr = 'width'
}) {
let totalSize = elSize + siblingSize
if (formatter === 'px') {
el.style[attr] = elSize + formatter
sibling.style[attr] = siblingSize + formatter
} else if (formatter === 'flex') {
totalSize = getSiblingsSize(el, attr)
el.style.flex = elSize / totalSize * 10 // 修複 flex-grow <1
sibling.style.flex = siblingSize / totalSize * 10
}
}
const initResize = ({
el,
positions,
minWidth = MIN_WIDTH,
minHeight = MIN_HEIGHT,
triggerSize = TRIGGER_SIZE,
formatter = 'px'
}) => {
if (!el) return
const resizeState = {}
const defaultCursor = getElStyleAttr(el, 'cursor')
const elStyle = el.style
const canLeftResize = positions.includes(LEFT)
const canRightResize = positions.includes(RIGHT)
const canTopResize = positions.includes(TOP)
const canBottomResize = positions.includes(BOTTOM)
if (!canLeftResize && !canRightResize && !canTopResize && !canBottomResize) { return } // 未指定方向
const pointermove = (e) => {
if (resizeState.resizing) return
e.preventDefault()
const { left, right, top, bottom } = el.getBoundingClientRect()
const { clientX, clientY } = e
// 左右拉伸
if (canLeftResize || canRightResize) {
if (clientX - left < triggerSize) resizeState.position = LEFT
else if (right - clientX < triggerSize) resizeState.position = RIGHT
else resizeState.position = ''
if (resizeState.position === '') {
elStyle.cursor = defaultCursor
} else {
if (getSiblingByPosition(el, resizeState.position)) { elStyle.cursor = COL_RESIZE }
e.stopPropagation()
}
} else if (canTopResize || canBottomResize) {
// 上下拉伸
if (clientY - top < triggerSize) resizeState.position = TOP
else if (bottom - clientY < triggerSize) resizeState.position = BOTTOM
else resizeState.position = ''
if (resizeState.position === '') {
elStyle.cursor = defaultCursor
} else {
if (getSiblingByPosition(el, resizeState.position)) { elStyle.cursor = ROW_RESIZE }
e.stopPropagation()
}
}
}
const pointerleave = (e) => {
e.stopPropagation()
resizeState.position = ''
elStyle.cursor = defaultCursor
el.releasePointerCapture(e.pointerId)
}
const pointerdown = (e) => {
const { resizing, position } = resizeState
if (resizing || !position) return
if (position) e.stopPropagation() // 如果當前節點存在拉伸方向 需要阻止冒泡(用於嵌套拉伸)
el.setPointerCapture(e.pointerId)
const isFlex = getElStyleAttr(el.parentNode, 'display') === 'flex'
if (isFlex) formatter = 'flex'
resizeState.resizing = true
resizeState.startPointerX = e.clientX
resizeState.startPointerY = e.clientY
const { width, height } = el.getBoundingClientRect()
const sibling = getSiblingByPosition(el, position)
if (!sibling) {
console.error('未找到兄弟節點', position)
return
}
const rectSibling = sibling.getBoundingClientRect()
const { startPointerX, startPointerY } = resizeState
const onDocumentMouseMove = (e) => {
if (!resizeState.resizing) return
elStyle.cursor =
canLeftResize || canRightResize ? COL_RESIZE : ROW_RESIZE
const { clientX, clientY } = e
if (position === LEFT || position === RIGHT) {
const offsetX = clientX - startPointerX
const elSize = position === RIGHT ? width + offsetX : width - offsetX
const siblingSize =
position === RIGHT
? rectSibling.width - offsetX
: rectSibling.width + offsetX
if (elSize <= minWidth || siblingSize <= minWidth) return
updateSize({ el, sibling, elSize, siblingSize, formatter })
} else if (position === TOP || position === BOTTOM) {
const offsetY = clientY - startPointerY
const elSize =
position === BOTTOM ? height + offsetY : height - offsetY
const siblingSize =
position === BOTTOM
? rectSibling.height - offsetY
: rectSibling.height + offsetY
if (elSize <= minHeight || siblingSize <= minHeight) return
updateSize({ el, sibling, elSize, siblingSize, formatter })
}
}
const onDocumentMouseUp = (e) => {
document.removeEventListener('mousemove', onDocumentMouseMove)
document.removeEventListener('mouseup', onDocumentMouseUp)
resizeState.resizing = false
elStyle.cursor = defaultCursor
}
document.addEventListener('mousemove', onDocumentMouseMove)
document.addEventListener('mouseup', onDocumentMouseUp)
}
const bindElEvents = () => {
el.addEventListener('pointermove', pointermove)
el.addEventListener('pointerleave', pointerleave)
el.addEventListener('pointerup', pointerleave)
el.addEventListener('pointerdown', pointerdown)
}
const unBindElEvents = () => {
el.removeEventListener('pointermove', pointermove)
el.removeEventListener('pointerleave', pointerleave)
el.removeEventListener('pointerup', pointerleave)
el.removeEventListener('pointerdown', pointerdown)
}
bindElEvents()
// 設置解綁事件
elEventsWeakMap.set(el, unBindElEvents)
}
export const resize = {
inserted: function(el, binding) {
const { modifiers, value } = binding
const positions = Object.keys(modifiers)
initResize({ el, positions, ...value })
},
unbind: function(el) {
const unBindElEvents = elEventsWeakMap.get(el)
unBindElEvents()
}
}
Ts版本
import type { DirectiveBinding } from 'vue'
const elEventsWeakMap = new WeakMap()
const MIN_WIDTH = 50
const MIN_HEIGHT = 50
const TRIGGER_SIZE = 8
enum RESIZE_CURSOR {
COL_RESIZE = 'col-resize',
ROW_RESIZE = 'row-resize',
}
enum POSITION {
TOP = 'top',
BOTTOM = 'bottom',
LEFT = 'left',
RIGHT = 'right',
}
type Positions = [POSITION.TOP, POSITION.BOTTOM, POSITION.LEFT, POSITION.RIGHT]
interface ResizeState {
resizing: boolean
position?: POSITION
startPointerX?: number
startPointerY?: number
}
type WidthHeight = 'width' | 'height'
type ElAttr = WidthHeight | 'cursor' | 'display' // 後面補充
type ResizeFormatter = 'px' | 'flex'
interface ResizeInfo {
el: HTMLElement
positions: Positions
minWidth: number
minHeight: number
triggerSize: number
formatter: ResizeFormatter
}
function getElStyleAttr(element: HTMLElement, attr: ElAttr) {
const styles = window.getComputedStyle(element)
return styles[attr]
}
function getSiblingByPosition(el: HTMLElement, position: POSITION) {
const siblingMap = {
left: el.previousElementSibling,
right: el.nextElementSibling,
bottom: el.nextElementSibling,
top: el.previousElementSibling,
}
return siblingMap[position]
}
function getSiblingsSize(el: HTMLElement, attr: WidthHeight) {
const siblings = (el.parentNode && el.parentNode.children) || []
return [...siblings].reduce(
(prev, next) => next.getBoundingClientRect()[attr] + prev,
0,
)
}
function updateSize({
el,
sibling,
formatter = 'px',
elSize,
siblingSize,
attr = 'width',
}: {
el: HTMLElement
sibling: HTMLElement
formatter: ResizeFormatter
elSize: number
siblingSize: number
attr?: WidthHeight
}) {
let totalSize = elSize + siblingSize
if (formatter === 'px') {
el.style[attr] = elSize + formatter
sibling.style[attr] = siblingSize + formatter
} else if (formatter === 'flex') {
totalSize = getSiblingsSize(el as HTMLElement, attr)
el.style.flex = `${(elSize / totalSize) * 10}` // 修複 flex-grow <1
sibling.style.flex = `${(siblingSize / totalSize) * 10}`
}
}
const initResize = ({
el,
positions,
minWidth = MIN_WIDTH,
minHeight = MIN_HEIGHT,
triggerSize = TRIGGER_SIZE,
formatter = 'px',
}: ResizeInfo) => {
if (!el || !(el instanceof HTMLElement)) return
const resizeState: ResizeState = {
resizing: false,
}
const defaultCursor = getElStyleAttr(el, 'cursor')
const elStyle = el.style
const canLeftResize = positions.includes(POSITION.LEFT)
const canRightResize = positions.includes(POSITION.RIGHT)
const canTopResize = positions.includes(POSITION.TOP)
const canBottomResize = positions.includes(POSITION.BOTTOM)
if (!canLeftResize && !canRightResize && !canTopResize && !canBottomResize) {
return
} // 未指定方向
const pointermove = (e: PointerEvent) => {
if (resizeState.resizing) return
e.preventDefault()
const { left, right, top, bottom } = el.getBoundingClientRect()
const { clientX, clientY } = e
// 左右拉伸
if (canLeftResize || canRightResize) {
if (clientX - left < triggerSize) resizeState.position = POSITION.LEFT
else if (right - clientX < triggerSize)
resizeState.position = POSITION.RIGHT
else resizeState.position = undefined
if (resizeState.position === undefined) {
elStyle.cursor = defaultCursor
} else {
if (getSiblingByPosition(el, resizeState.position)) {
elStyle.cursor = RESIZE_CURSOR.COL_RESIZE
}
e.stopPropagation()
}
} else if (canTopResize || canBottomResize) {
// 上下拉伸
if (clientY - top < triggerSize) resizeState.position = POSITION.TOP
else if (bottom - clientY < triggerSize)
resizeState.position = POSITION.BOTTOM
else resizeState.position = undefined
if (resizeState.position === undefined) {
elStyle.cursor = defaultCursor
} else {
if (getSiblingByPosition(el, resizeState.position)) {
elStyle.cursor = RESIZE_CURSOR.ROW_RESIZE
}
e.stopPropagation()
}
}
}
const pointerleave = (e: PointerEvent) => {
e.stopPropagation()
resizeState.position = undefined
elStyle.cursor = defaultCursor
el.releasePointerCapture(e.pointerId)
}
const pointerdown = (e: PointerEvent) => {
const { resizing, position } = resizeState
if (resizing || !position) return
if (position) e.stopPropagation() // 如果當前節點存在拉伸方向 需要阻止冒泡(用於嵌套拉伸)
el.setPointerCapture(e.pointerId)
if (el.parentElement) {
const isFlex = getElStyleAttr(el.parentElement, 'display') === 'flex'
if (isFlex) formatter = 'flex'
}
resizeState.resizing = true
resizeState.startPointerX = e.clientX
resizeState.startPointerY = e.clientY
const { width, height } = el.getBoundingClientRect()
const sibling: HTMLElement = getSiblingByPosition(
el,
position,
) as HTMLElement
if (!sibling || !(sibling instanceof HTMLElement)) {
console.error('未找到兄弟節點', position)
return
}
const rectSibling = sibling.getBoundingClientRect()
const { startPointerX, startPointerY } = resizeState
const onDocumentMouseMove = (e: MouseEvent) => {
if (!resizeState.resizing) return
elStyle.cursor =
canLeftResize || canRightResize
? RESIZE_CURSOR.COL_RESIZE
: RESIZE_CURSOR.ROW_RESIZE
const { clientX, clientY } = e
if (position === POSITION.LEFT || position === POSITION.RIGHT) {
const offsetX = clientX - startPointerX
const elSize =
position === POSITION.RIGHT ? width + offsetX : width - offsetX
const siblingSize =
position === POSITION.RIGHT
? rectSibling.width - offsetX
: rectSibling.width + offsetX
if (elSize <= minWidth || siblingSize <= minWidth) return
updateSize({ el, sibling, elSize, siblingSize, formatter })
} else if (position === POSITION.TOP || position === POSITION.BOTTOM) {
const offsetY = clientY - startPointerY
const elSize =
position === POSITION.BOTTOM ? height + offsetY : height - offsetY
const siblingSize =
position === POSITION.BOTTOM
? rectSibling.height - offsetY
: rectSibling.height + offsetY
if (elSize <= minHeight || siblingSize <= minHeight) return
updateSize({
el,
sibling,
elSize,
siblingSize,
formatter,
attr: 'height',
})
}
}
const onDocumentMouseUp = () => {
document.removeEventListener('mousemove', onDocumentMouseMove)
document.removeEventListener('mouseup', onDocumentMouseUp)
resizeState.resizing = false
elStyle.cursor = defaultCursor
}
document.addEventListener('mousemove', onDocumentMouseMove)
document.addEventListener('mouseup', onDocumentMouseUp)
}
const bindElEvents = () => {
el.addEventListener('pointermove', pointermove)
el.addEventListener('pointerleave', pointerleave)
el.addEventListener('pointerup', pointerleave)
el.addEventListener('pointerdown', pointerdown)
}
const unBindElEvents = () => {
el.removeEventListener('pointermove', pointermove)
el.removeEventListener('pointerleave', pointerleave)
el.removeEventListener('pointerup', pointerleave)
el.removeEventListener('pointerdown', pointerdown)
}
bindElEvents()
// 設置解綁事件
elEventsWeakMap.set(el, unBindElEvents)
}
export const resize = {
mounted: function (el: HTMLElement, binding: DirectiveBinding) {
const { modifiers, value } = binding
const positions = Object.keys(modifiers)
initResize({ el, positions, ...value })
},
beforeUnmount: function (el: HTMLElement) {
const unBindElEvents = elEventsWeakMap.get(el)
unBindElEvents()
},
}




