##### 1 JavaScript的引入方式 JavaScript, 是一門能夠運行在瀏覽器上的腳本語言. 簡稱JS. 首先, Javascript這個名字的由來就很有意思, 不少人認為Javascript和Java貌似很像. 容易想象成Java的腳本. 但其實不然, 兩者之間沒有任何關係. 純粹 ...
1 JavaScript的引入方式
JavaScript, 是一門能夠運行在瀏覽器上的腳本語言. 簡稱JS. 首先, Javascript這個名字的由來就很有意思, 不少人認為Javascript和Java貌似很像. 容易想象成Java的腳本. 但其實不然, 兩者之間沒有任何關係. 純粹是商業碰瓷.
那麼既然JS是可以運行在瀏覽器上的腳本. 並且, 我們知道本質上, 瀏覽器是執行HTML程式的. 那麼如何在HTML中引入JS呢?
方案一, 直接在<script>標簽中引入編寫js代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript的引入方式</title>
</head>
<body>
<!-- JavaScript 在html文件中的引入方式1 -->
<script>alert('我最帥~~~')</script>
</body>
</html>
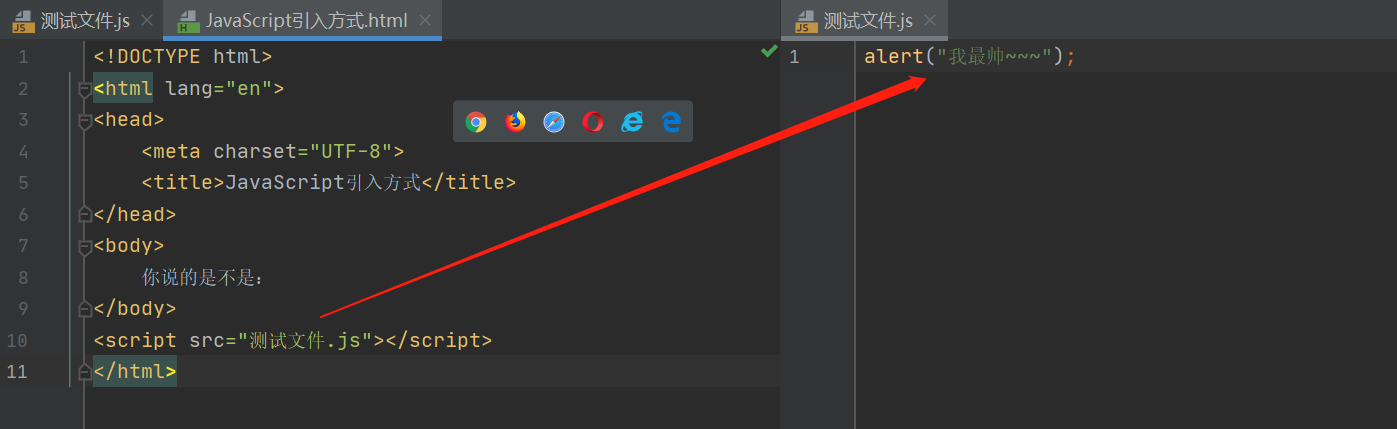
方案二, 將js代碼寫在js文件中, 然後通過<script>標簽的src屬性進行引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript的引入方式</title>
</head>
<body>
<!-- JavaScript 在html文件中的引入方式2 -->
<script src = "測試文件.js"></script>
</body>
</html>
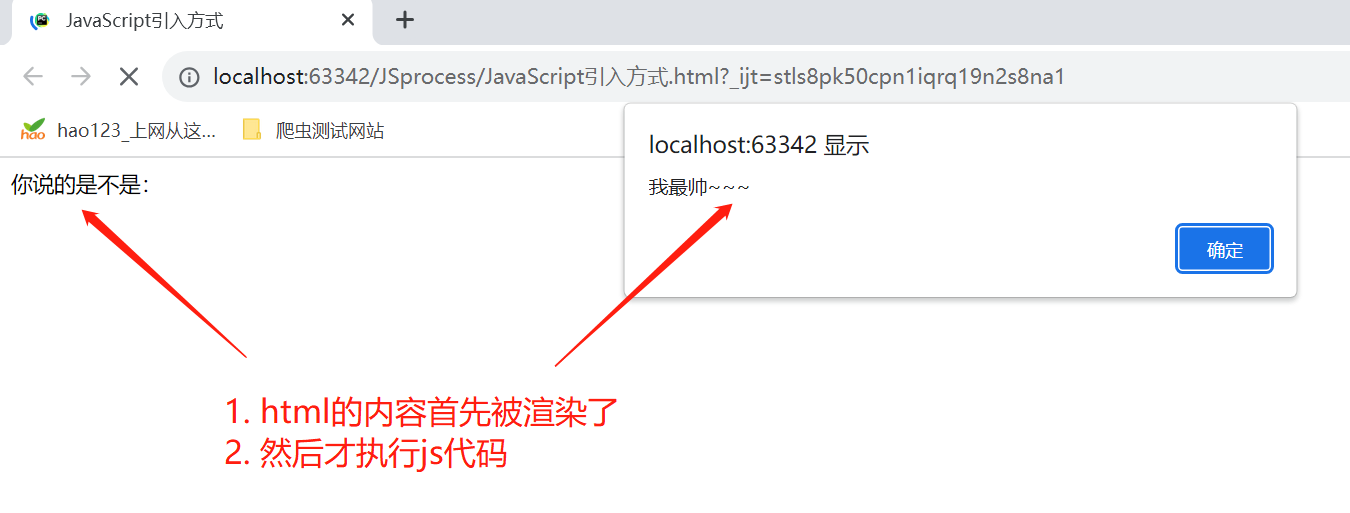
兩種方式運行出的效果是一致的. 但是需要各位註意一點, HTML程式在執行的時候是從上到下進行渲染的.
那麼如果把腳本放在下麵和放在上面是有一些不同的.


本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17639482.html



