##### 5 表單標簽 表單主要是用來收集客戶端提供的相關信息,提供了用戶數據錄入的方式,有多選、單選、單行文本、下拉列表等輸入框,便於網站管理員收集用戶的數據,是Web瀏覽器和Web伺服器之間實現信息交流和數據傳遞的橋梁. 表單被form標簽包含,內部使用不同的表單元素來呈現不同的方式來供用戶輸 ...
5 表單標簽
表單主要是用來收集客戶端提供的相關信息,提供了用戶數據錄入的方式,有多選、單選、單行文本、下拉列表等輸入框,便於網站管理員收集用戶的數據,是Web瀏覽器和Web伺服器之間實現信息交流和數據傳遞的橋梁.
表單被form標簽包含,內部使用不同的表單元素來呈現不同的方式來供用戶輸入或選擇。當用戶輸入好數據後,就可以把表單數據提交到伺服器端。
一個表單元素有三個基本組成部分:
- 表單標簽,包含了表單處理程式所在的URL以及數據提交到伺服器的方法等表單信息。
- 表單域,包含了文本框、密碼框、隱藏域、多行文本框、覆選框、單選框、下拉選擇框和文件上傳框等表單控制項。
- 表單按鈕,包括提交按鈕、複位按鈕和一般按鈕,用於將數據傳送到伺服器上的CGI腳本或者取消輸入,還可以用表單按鈕來控制其他定義了處理腳本的處理工作。
在HTML中創建表單用form標簽。每個表單都可以包含一到多個表單域或按鈕。form標簽屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| action | 訪問伺服器地址 | 伺服器端表單處理程式的URL地址 |
| method | post、get[預設值] | 表單數據的提交方法 |
| target | 參考超鏈接的target屬性 | 表單數據提交時URL的打開方式 |
| enctype | application/x-www-form-urlencoded[預設值] multipart/form-data [用於文件上傳] text/plain [用於純文本數據發送] | 表單提交數據時的編碼方式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單標簽</title>
</head>
<body>
<h3>註冊用戶</h3>
<form action="http://127.0.0.1:8888" method="post" enctype="application/x-www-form-urlencoded">
<!-- 用戶名-->
<p>
<label for="user">姓名: </label>
<input id="user" type="text" name="user" placeholder="用戶名">
</p>
<!-- 密碼-->
<p>密碼:<input id="pwd" name="pwd" type="password"></p>
<!-- 覆選框-->
<p>愛好:
籃球<input name="hobby" type="checkbox" value="basketball">
足球<input name="hobby" type="checkbox" value="football">
乒乓球<input name="hobby" type="checkbox" checked="checked" value="pingpang">
</p>
<!--單選框-->
<p>性別:
男<input name="gender" type="radio" value="man">
女<input name="gender" type="radio" value="woman">
</p>
<!-- 日期日曆-->
<p>生日: <input name="birthday" type="date"></p>
<!-- 下拉框-->
<p>籍貫:
<select name="province" multiple="multiple" size="3">
<option value="hebei" selected="selected">河北省</option>
<option value="shanxi">山西省</option>
<option value="beijing">北京市</option>
<option value="qinghai">青海省</option>
</select>
</p>
<!-- 提交-->
<p>
<input type="button" value="按鈕">
<input type="reset" value="reset">
<input type="submit">
<!-- <button>提交數據</button>-->
</p>
</form>
</body>
</html>
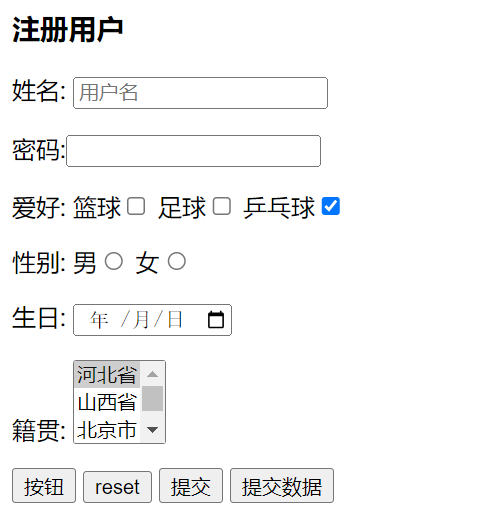
代碼效果圖如下:

本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17638200.html



