##### 3 字元串操作 常用的字元串操作相關的方法: ``` s.split() 字元串切割 s.substr(start, len) 字元串切割, 從start開始切, 切len個字元 s.substring(start, end) 字元串切割, 從start切割到end s.length 字 ...
3 字元串操作
常用的字元串操作相關的方法:
s.split() 字元串切割
s.substr(start, len) 字元串切割, 從start開始切, 切len個字元
s.substring(start, end) 字元串切割, 從start切割到end
s.length 字元串長度
s.charAt(i) 第i索引位置的字元 s[i]
s.indexOf('xxx') 返回xxx的索引位置, 如果沒有xxx. 則返回-1
s.lastIndexOf("xxx") 返回xxx的最後一次出現的索引位置,如果沒有xxx. 則返回-1
s.toUpperCase() 轉換成大寫字母
s.startsWith("xxx") 判斷是否以xxx開頭
s.charCodeAt(i) 某個位置的字元的ascii
String.fromCharCode(ascii) 給出ascii 還原成正常字元
關於null和undefined. 這兩個會很容易混. 可以這樣來記. null就是空對象. undefined就是空變數. 兩者都可以表示空. 啥也沒有. 本質其實是一樣的. 都啥也幹不了. 兩者都可以當做false來看待就好了.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字元串操作</title>
</head>
<body>
<script src = "字元串操作.js"></script>
</body>
</html>
// 字元串操作
s = 'hellobadyjavascripts';
// 字元串切割
console.log(s.split('a')); // ['hellob', 'dyj', 'v', 'scripts']
// 從start開始切, 切len個字元
console.log(s.substr(1, 5)); // ellob
// 從start切割到end
console.log(s.substring(1, 5)); // ello
// 字元串長度
console.log(s.length); // 20
// 第i索引位置的字元
console.log(s.charAt(5)); // b
// 返回xxx的索引位置, 如果沒有xxx. 則返回-1
console.log(s.indexOf('c')); // 14
console.log(s.indexOf('x')); // -1
// 返回xxx的最後一次出現的索引位置,如果沒有xxx. 則返回-1
console.log(s.lastIndexOf('a')); // 12
// 轉換成大寫字母
console.log(s.toUpperCase()); // HELLOBADYJAVASCRIPTS
// 轉換成小寫字母
console.log(s.toLowerCase()); // hellobadyjavascripts
// 判斷是否以xxx開頭
console.log(s.startsWith('h')); // true
console.log(s.startsWith('q')); // false
// 某個位置的字元的ascii
console.log(s.charCodeAt(6)); // 97
// 給出ascii 還原成正常字元
console.log(String.fromCharCode('98')); // b
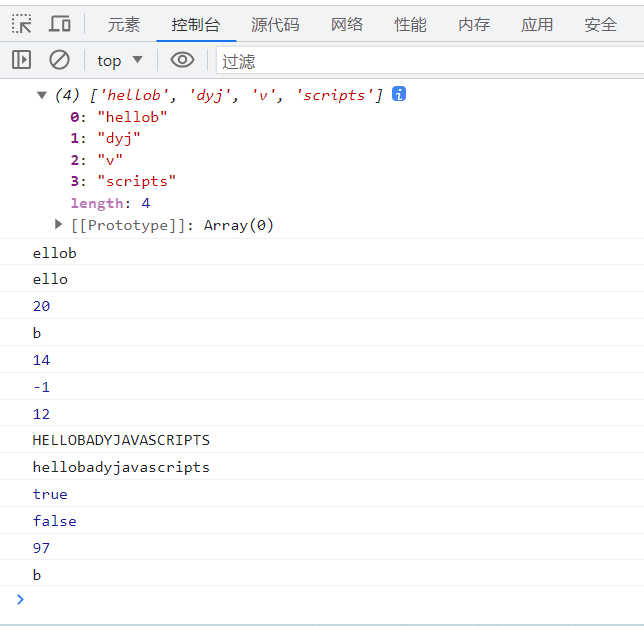
代碼的效果圖如下:

本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17639583.html


