6 條件判斷 除了HTML以外. 幾乎所有的編程語言都有條件判斷的功能. 比如, python, 我們用if語句來做條件判斷. 到了javascript中也是一樣的, 也使用javascript來做條件上的判斷. ``` /* 語法1 */ if(條件1){ 代碼塊1 } if(條件) a, b, ...
6 條件判斷
除了HTML以外. 幾乎所有的編程語言都有條件判斷的功能. 比如, python, 我們用if語句來做條件判斷. 到了javascript中也是一樣的, 也使用javascript來做條件上的判斷.
/* 語法1 */
if(條件1){
代碼塊1
}
if(條件)
a, b, c, d;
該語法表示當條件為真.運行if後面的第一句話(;)
// 解讀: 當`條件1`成立時, 執行代`碼塊1`中的內容, 如果`條件1`不成立. 則不執行該`代碼塊1`中的內容
// 註, 如果代`碼塊1`中的內容只有一行. 則可以省略外面的大括弧(一些逆向工程里會有)
/* 語法2 */
if(條件1){
代碼塊1
} else {
代碼塊2
}
// 解讀: 當`條件1`成立時, 執行`代碼塊1`中的內容, 如果`條件1`不成立. 則執行`代碼塊2`中的內容
/* 語法3 */
if(條件1){
代碼塊1
} else if(條件2) {
代碼塊2
} else if(條件3) {
代碼塊3
} ... {
代碼塊n
} else {
代碼塊else
}
// 解讀: 當`條件1`成立時, 執行`代碼塊1`中的內容, 如果`條件2`不成立. 則執行`代碼塊2`中的內容...如果都不成立, 最終執行`代碼塊else`中的內容.
/* 語法4:switch語句. 該語句是python中不存在的. 但是在Java和C, 以及JS中依然會有使用 */
switch(變數){
case 值1:
代碼塊1
break // 可選
case 值2:
代碼塊2
break // 可選
case 值3:
代碼塊3
break // 可選
default: // 可選
default代碼塊
}
/*
解讀:
執行時,switch會判斷變數的值是否是`值1`,如果是,則執行代碼塊1以及代碼塊1中的break,如果不是,則繼續判斷`值2`...。如果前面的`值`都沒有和`變數`相等的,則執行`default代碼塊`。
註意:每一個`case`中都可以選擇`break`,也可以不選擇`break`,需要註意的是, 如果不寫`break`。那麼就會形成`case穿透`現象。
例:`變數`的值如果和`值1` 相等。並且case1中沒有寫`break`,則在執行的時候。會執行完`case1`中的代碼。然後會自動穿透到`case2`中去執行裡面的代碼,而不經過case2中的數據的驗證。
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>條件判斷</title>
</head>
<body>
<script src = "條件判斷.js"></script>
</body>
</html>
a = 1
b = 1
c = 3
if (a > 1) {
console.log(a);
}else {
console.log(b);
}
if (a + b > 2){
console.log('A');
} else if (a + b < 2) {
console.log('B');
} else {
console.log('C');
}
d = 2;
switch (d) {
case 1:
console.log('one');
break; // 如果不寫`break`. 那麼就會形成`case穿透`現象
case 2:
console.log('two');
break;
case 3:
console.log('three');
break;
default: // 如果前面的`值`都沒有和`變數`相等的.則執行`default代碼塊`
console.log('error');
}
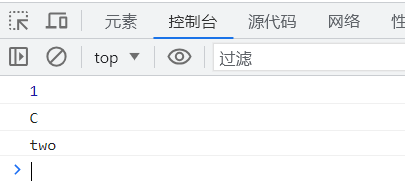
代碼效果圖如下:

a = 4
b = 1
c = 3
if (a > 1) {
console.log(a)
}else {
console.log(b)
}
if (a + b > 2){
console.log('A');
} else if (a + b < 2) {
console.log('B');
} else {
console.log('C');
}
d = 2;
switch (d) {
case 1:
console.log('one');
// break; // 如果不寫`break`. 那麼就會形成`case穿透`現象
case 2:
console.log('two');
// break;
case 3:
console.log('three');
break;
default: // 如果前面的`值`都沒有和`變數`相等的.則執行`default代碼塊`
console.log('error');
}
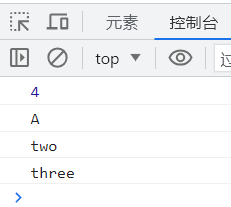
代碼效果圖如下:

本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17639777.html


