##### 2 基本選擇器  ###### id選擇器 id選擇器使用“#”進行標識,後面緊跟id名,其基 ...
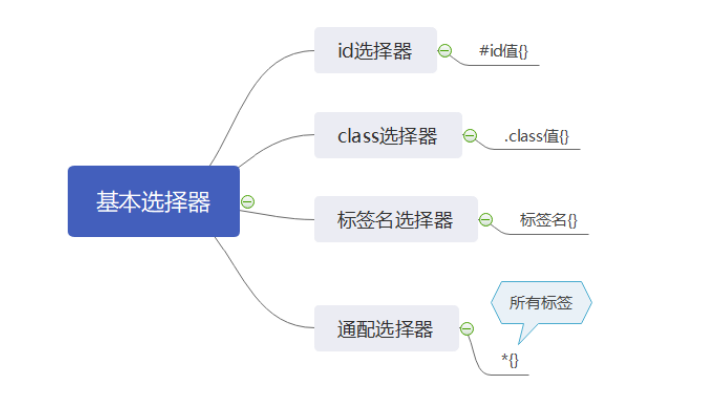
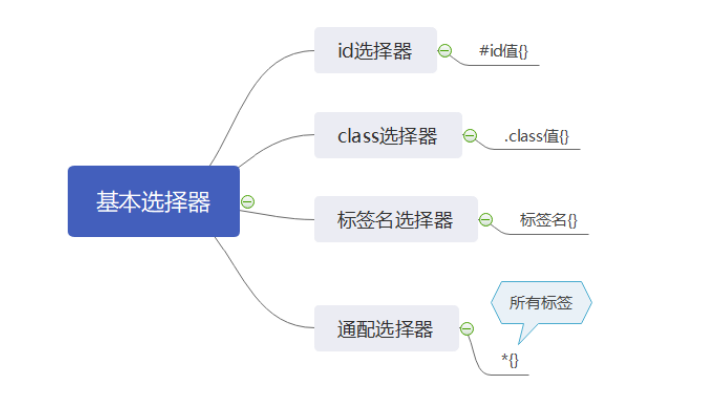
2 基本選擇器

id選擇器
id選擇器使用“#”進行標識,後面緊跟id名,其基本語法格式為:
#id名{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;}
該語法中,id名即為HTML元素的id屬性值。大多數HTML元素都可以定義id屬性,元素的id值是唯一的,只能對應於HTML中某一個具體的元素。
id選擇器不支持像類選擇器那樣定義多個值,類似"id="bold font24""的寫法是錯誤的。
class選擇器
class選擇器使用“.”進行標識,後面緊跟class名,其基本語法格式為:
.class名{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;}
標簽名選擇器
通過元素的屬性名或屬性值來匹配元素。例如,[type="text"]選擇器匹配所有type屬性為"text"的元素。
input[type="text"]{
boeder: 1px solid blue;
}
通配選擇器
語法:*{屬性1:屬性值1;屬性2:屬性值2;屬性3:屬性值3;}
說明:通配符的寫法是“*”,其含義就是所有元素。
*{margin:0;padding:0;}代表清楚所有元素的預設邊距值和填充值。
作用是:有些標簽他預設是帶有邊距和間隔的,這個通配選擇器就是選擇所有的標簽刪除所有的邊距的。
/*
#id # id選擇符
element # 元素選擇符
.class # claw43ss選擇符
selector1, selector2, selectorN # 同時獲取多個元素的選擇符
$("#id")
$(".class")
$("element")
$(".class,p,div")
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
color: red;
}
.c1{
color: red;
}
.c2{
font-size: 32px;
}
</style>
</head>
<body>
<div id="i1">item1</div>
<div id="i2">item2</div>
<div id="i3">item3</div>
<div class="c1 c2">item4</div>
<div class="c1">item5</div>
<div class="c1">item6</div>
</body>
</html>
本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17640397.html



