##### 4 數組和對象 在JS中創建數組非常簡單. 直接[ ]即可. 也可以用正規軍的new Array(). 不過效果都是一樣的. ``` var as = [11,22,33,44,55]; var bs = new Array(11,22,33,44,55); ``` 數組的常用操作: ` ...
4 數組和對象
在JS中創建數組非常簡單. 直接[ ]即可. 也可以用正規軍的new Array(). 不過效果都是一樣的.
var as = [11,22,33,44,55];
var bs = new Array(11,22,33,44,55);
數組的常用操作:
arr.length; // 數組長度
arr.push(data); // 添加數據
arr.pop(); // 刪除數據, 從後面刪除, 並返回被刪除的內容
arr.shift() // 刪除數據, 從前面刪除, 並返回被刪除的內容
// arr中的每一項迴圈出來. 分別去調用function函數, 會自動的將`數據`傳遞給函數的第一個參數
arr.forEach(function(e, i){ // 第二個參數是可選的
console.log(i+"__"+e);
});
arr.join("連接符"); // 使用`連接符`將arr中的每一項拼接起來. 和python中的 "".join()雷同
在JS中創建一個對象非常容易. 和python中的字典幾乎一樣{ }:
var p = {
name: "wf",
age: 18,
wife: "zzy",
chi: function(){
console.log("吃飯")
}
};
使用對象
p.name
p.age
p['wife']
p.chi()
p['chi']()
從上述內容中幾乎可以看到. JS對象的使用幾乎是沒有門檻的. 十分靈活
for(var n in p){
if(typeof(p[n]) != 'function'){
console.log(p[n])
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>數組和對象</title>
</head>
<body>
<script src = "數組和對象.js"></script>
</body>
</html>
// // 數組的常用操作
var arr = [11, 22, 33, 44, 55, 66];
// 數組的長度
console.log(arr.length);
// 數組中添加數據
arr.push(77)
// 數組中刪除數據,從後面刪除並返回刪除的內容
console.log(arr.pop());
// 數組中刪除數據,從前面刪除並返回刪除的內容
console.log(arr.shift());
// arr.forEach(function(e, i){ // 第二個參數是可選的
arr.forEach(function(e){ // 第二個參數是可選的
console.log(e);
});
// python中的 "".join()雷同
console.log(arr.join('|'));
var p = {
name: 'wf',
age: 20,
wife: 'zzy',
chi:function () {
console.log("吃飯")
}
}
console.log(p.name);
console.log(p.age);
console.log(p.wife);
console.log(p.chi());
console.log(p['chi']());
for (var n in p){
if (typeof (p[n]) != 'function'){
console.log(p[n]);
}
}
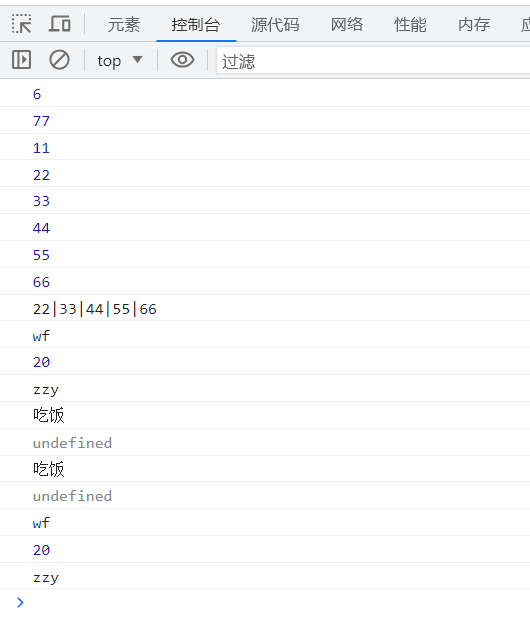
代碼的效果圖如下:

本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17639636.html


