我們智能客服知識庫機器人已經開發完成,後端資料庫是使用的qdrant向量資料庫,但是該資料庫並沒有導出備份功能,所以我按簡單的純前端實現知識庫導出excel數據 使用第三方庫(如SheetJS) SheetJS是一個流行的JavaScript庫,可幫助處理Excel文件。您可以使用SheetJS來將 ...
我們智能客服知識庫機器人已經開發完成,後端資料庫是使用的qdrant向量資料庫,但是該資料庫並沒有導出備份功能,所以我按簡單的純前端實現知識庫導出excel數據
使用第三方庫(如SheetJS) SheetJS是一個流行的JavaScript庫,可幫助處理Excel文件。您可以使用SheetJS來將數據導出為Excel文件。
首先,添加SheetJS庫的CDN鏈接到您的HTML文件中:
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js"></script>
html部分
<button onclick="exportToExcel()">Export to Excel</button>
JavaScript:
function exportToExcel() { const data = [ ['Name', 'Age', 'Email'], ['John Doe', 30, '[email protected]'], ['Jane Smith', 25, '[email protected]'], ]; const worksheet = XLSX.utils.aoa_to_sheet(data); const workbook = XLSX.utils.book_new(); XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1'); XLSX.writeFile(workbook, 'data.xlsx'); }
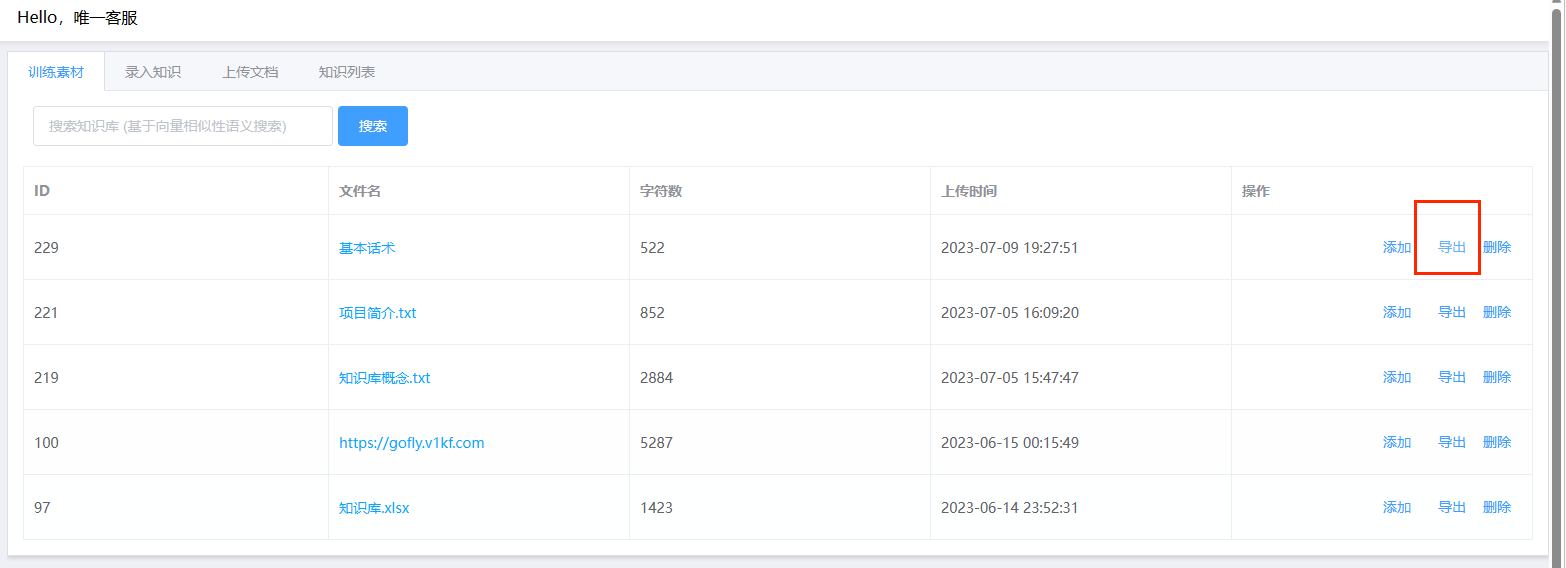
實現以下功能