# Avalonia開發Markdown編輯器 今天熟悉Avalonia UI,做一個Markdown的文本編輯器。 代碼我上傳了Github,地址: [https://github.com/raokun/AvaloniaMarkdown.git](https://github.com/raokun ...
Avalonia開發Markdown編輯器
今天熟悉Avalonia UI,做一個Markdown的文本編輯器。
代碼我上傳了Github,地址:
https://github.com/raokun/AvaloniaMarkdown.git
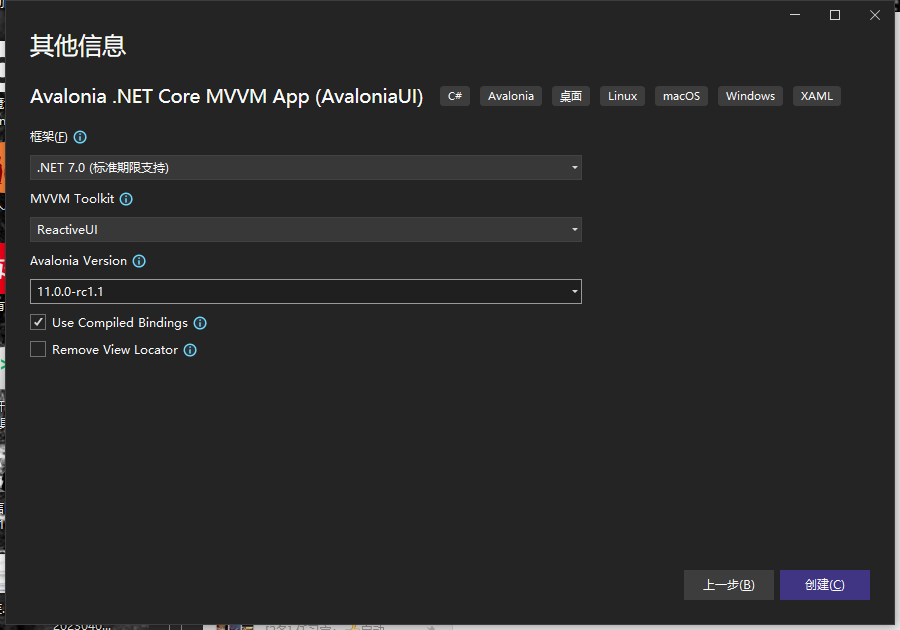
1.創建Avalonia MVVM項目
我使用開發工具的是visual studio 2022 preview ,上一篇博客已經寫過了SDK的安裝和基礎項目的創建,需要瞭解的可以跳轉查看:

2.添加用於Markdown渲染的nuget包
由於Avalonia UI 本身不帶Markdown的展示,我們使用nuget包 Markdown.Avalonia
在csproj中添加包
<PackageReference Include="Markdown.Avalonia" Version="11.0.0-d1" />
<PackageReference Include="ColorTextBlock.Avalonia" Version="11.0.0-d1" />

3.界面功能設計
我們修改MainWindow 實現功能
- 左邊輸入框,使用TextBox
- 右邊添加Markdown.Avalonia控制項
- 打開文件按鈕-打開文件,提取文件內容
- 保存-如果是新文件,選擇保存路徑-如果是已打開的文件,保存現有文件。
1.編寫界面佈局

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="10*"/>
</Grid.RowDefinitions>
</Grid>
2.編輯框和Markdown展示代碼
<TextBox Grid.Row="1"
Grid.Column="0"
VerticalAlignment="Stretch"
AcceptsReturn="True"
Text="{Binding Text}"
TextWrapping="Wrap"
/>
<md:MarkdownScrollViewer Grid.Row="1"
Grid.Column="1" Name="abc" Markdown="{Binding Text}"/>
3.保存和打開
<StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Center">
<Button Classes="small" Margin="0,0,20,0">打開</Button>
<Button Classes="small" Margin="0,0,20,0">保存</Button>
</StackPanel>
4.成果



