# WPF佈局基礎 ## WPF的佈局原則 + 一個視窗中只能包含一個元素 + 不應顯示設置元素尺寸 + 不應使用坐標設置元素的位置 + 可以嵌套佈局容器 ## WPF有哪些佈局容器? + Grid:網格。可以自定義行和列並通過行列的數量、行高和列寬來調整控制項的佈局。近似於HTML中的Table。 ...
WPF佈局基礎
WPF的佈局原則
- 一個視窗中只能包含一個元素
- 不應顯示設置元素尺寸
- 不應使用坐標設置元素的位置
- 可以嵌套佈局容器
WPF有哪些佈局容器?
- Grid:網格。可以自定義行和列並通過行列的數量、行高和列寬來調整控制項的佈局。近似於HTML中的Table。
- StackPanel:棧式面板。可將包含的元素在豎直或水平方向上排成一條直線,當移除一個元素後,後面的元素會自動向前移動以填充空缺。
- Canvas:畫布。內部元素可以使用以像素為單位的絕對坐標進行定位,類似於WindowsForm編程的佈局方式。
- DockPanel:泊靠式面板。內部元素可以選擇泊靠方向,類似於在 Windows Form編程中設置控制項的 Dock屬性。
- WrapPanel:自動折行面板。內部元素在排滿一行後能夠自動折行,類似於HTML中的流式佈局。
佈局容器詳解
Grid
Grid的特點如下:
- 可以定義任意數晁的行和列, 非常靈活。
- 行的高度和列的寬度可以使用絕對數值、相對比例或自動調整的方式進行精確設定,並可設置最大和最小值。
- 內部元素可以設置自己的所在的行和列, 還可以設置自己縱向跨幾行、橫向跨兒列。
- 可以設置Children 元素的對齊方向。
基於這些特點, Grid適用的場合有:
- UI佈局的大框架設計。
- 大量UI元素需要成行或者成列對齊的情況。
- UI整體尺寸改變時, 元素需要保持固有的高度和寬度比例。
- UI後期可能有較大變更或擴展。
StackPanel
StackPanel可以把內部元素在縱向或橫向上緊湊排列、形成棧式佈局,通俗地講就是把內部元素像壘積木一樣“撂起來”。壘積木大家都玩過,當把排在前面的積木塊抽掉之後排在它後面的元素會整體向前移動、補占原有元素的空間。
註意:在容器的可用尺寸內放置有限個元素,元素的尺寸總和(長/高)不允許超過StackPanel的尺寸, 否則超出的部分不可見。
基於這個特點,StackPanel適合的場合有:
- 同類元素需要緊湊排列(如製作菜單或者列表)。
- 移除其中的元素後能夠自動補缺的佈局或者動畫。
StackPanel的三個屬性:
- Orientation
- HorizontalAlignment
- VerticalAlignment
Canvas
Canvas譯成中文就是“畫布”,顯然,在Canvas裡布局就像在畫布上畫控制項一樣。使用Canvas佈局與在Windows Form窗體上佈局基本上是一樣的,當控制項被放置在Canvas里時就會被附加上 Canvas.X和 Canvas.Y屬性。
Canvas很容易被從Windows Form遷移過來的程式員所濫用,實際上大多數時候我們都可以使用Grid或StackPanel等佈局元素產生更簡潔的佈局。
想要顯露蓋在下麵的元素,可以在代碼中修改上面元素的 Visibility屬性值或Opacity屬性值。
Canvas適用的場合包括:(平時很少使用 )
- 一經設計基本上不會再有改動的小型佈局(如圖標)。
- 藝術性比較強的佈局。
- 需要大量使用橫縱坐標進行絕對點定位的佈局。
- 依賴於橫縱坐標的動畫。
DockPanel
DockPanel內的元素會被附加上 DockPanel.Dock這個屬性,這個屬性可取Left、Top、Right和 Bottom 四個值。根據Dock屬性值,DockPanel內的元素會向指定方向累積、切分DockPanel 內部的剩餘可用空間,就像船舶靠岸一樣。
DockPanel還有一個重要屬性——bool類型的LastChildFill,它的預設值是True。當LastChildFill屬性的值為True時,DockPanel內最後一個元素的 DockPanel.Dock 屬性值會被忽略,這個元素會把DockPanel內部所有剩餘空間充滿。這也正好解釋了為什麼Dock 枚舉類型沒有Fill 這個值。
WarpPanel
WrapPanel內部採用的是流式佈局。WrapPanel使用Orientation屬性來控制流延伸的方向,使用HorizontalAlignment和VerticalAlignment兩個屬性控制內部控制項的對齊。
在流延伸的方向上,WrapPanel會排列儘可能多的控制項,排不下的控制項將會新起一行或一列繼續排列。
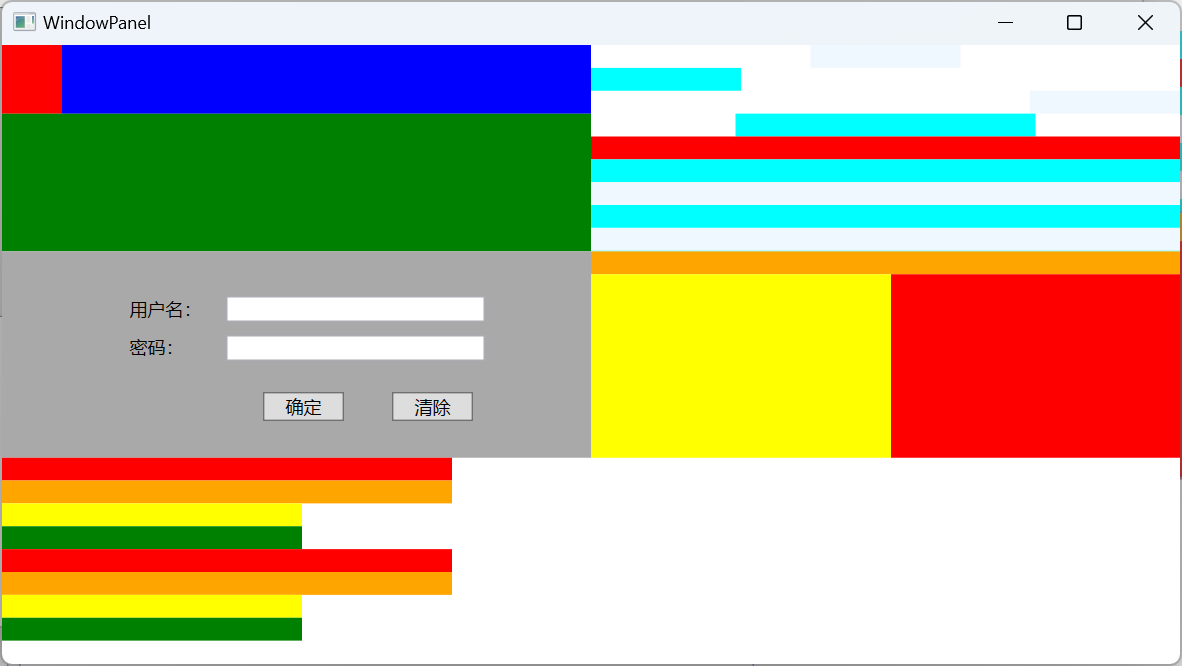
代碼演示

<!--Grid網格佈局-->
<Grid>
<!--定義3行2列-->
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--為了方便演示,這裡在第一個網格中重新定義Grid演示-->
<Grid Grid.Row="0"
Grid.Column="0">
<!--這裡面定義2行2列-->
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Background="Red"
Grid.Row="0"
Grid.Column="0" />
<TextBlock Background="Blue"
Grid.Row="0"
Grid.Column="1" />
<TextBlock Background="Green"
Grid.Row="1"
Grid.ColumnSpan="2" />
</Grid>
<!--StackPanel演示-->
<StackPanel Grid.Row="0"
Grid.Column="1">
<TextBlock Background="AliceBlue"
HorizontalAlignment="Center"
Width="100" />
<TextBlock Background="Aqua"
HorizontalAlignment="Left"
Width="100" />
<TextBlock Background="AliceBlue"
HorizontalAlignment="Right"
Width="100" />
<TextBlock Background="Aqua"
HorizontalAlignment="Stretch"
Width="200" />
<TextBlock Background="Red"
VerticalAlignment="Stretch" />
<TextBlock Background="Aqua" />
<TextBlock Background="AliceBlue" />
<TextBlock Background="Aqua" />
<TextBlock Background="AliceBlue" />
<TextBlock Background="Aqua" />
<TextBlock Background="AliceBlue" />
<TextBlock Background="Yellow" />
</StackPanel>
<!--Canvas佈局演示-->
<Canvas Grid.Row="1"
Grid.Column="0"
Background="DarkGray">
<TextBlock Text="用戶名:"
Canvas.Left="85"
Canvas.Top="31" />
<TextBlock Text="密碼:"
Canvas.Left="85"
Canvas.Top="56"
HorizontalAlignment="Center"
VerticalAlignment="Top" />
<TextBox Canvas.Left="149"
Canvas.Top="30"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Width="173" />
<TextBox Canvas.Left="149"
Canvas.Top="56"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Width="173" />
<Button Content="確定"
Canvas.Left="174"
Canvas.Top="94"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Width="54" />
<Button Content="清除"
Canvas.Left="260"
Canvas.Top="94"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Width="54" />
</Canvas>
<!--DockPanel演示-->
<DockPanel Grid.Row="1"
Grid.Column="1">
<TextBlock DockPanel.Dock="Top"
Background="Orange" />
<TextBlock DockPanel.Dock="Left"
Width="200"
Background="Yellow" />
<TextBlock DockPanel.Dock="Right"
Background="Red" />
</DockPanel>
<!--WarpPanel演示-->
<WrapPanel Grid.Row="2"
Grid.Column="0">
<TextBlock Background="Red"
Width="300"
HorizontalAlignment="Center" />
<TextBlock Background="Orange"
Width="300"
HorizontalAlignment="Right" />
<TextBlock Background="Yellow"
Width="200" />
<TextBlock Background="Green"
Width="200" />
<TextBlock Background="Red"
Width="300" />
<TextBlock Background="Orange"
Width="300" />
<TextBlock Background="Yellow"
Width="200" />
<TextBlock Background="Green"
Width="200" />
</WrapPanel>
</Grid>



