HTML學習筆記詳解 01 初識HTML HTML HTML,英文全稱為 Hyper Text Markup Language,中文翻譯為超文本標記語言,其中超文本包括:文字,圖片,音頻,視頻,動畫等 目前 目前主流使用的是HTML5+CSS3 HTML的優勢 主流瀏覽器都支持 微軟 GOOGLE ...
HTML學習筆記詳解
01 初識HTML
- HTML
HTML,英文全稱為 Hyper Text Markup Language,中文翻譯為超文本標記語言,其中超文本包括:文字,圖片,音頻,視頻,動畫等
- 目前
目前主流使用的是HTML5+CSS3
-
HTML的優勢
- 主流瀏覽器都支持
- 微軟
- 蘋果
- 市場的需求
- 跨平臺(類似JVM)
- 主流瀏覽器都支持
-
W3C標準
-
W3C
-
Wold Wide Web Consortium(萬維網聯盟)
-
成立於1994年,Web技術領域最權威和具影響力的國際中立性技術標準機構
-
-
W3C標準包括
- 結構化標準語言(HTML( 超越文本標記語言)、XML(配置文件 ))
- 表現標準語言(CSS(表現標簽語言 ))
- 行為標準(DOM(文檔對象模型 )、ECMAScript(JavaScript))
-
02 HTML基本結構
- <body>、</body>等成對的標簽,分別叫開放標簽和閉合標簽。
- 單獨呈現的標簽(空元素),如"
;"意為用“/”來關閉元素
<!--DOCTYPE:告訴瀏覽器,本文件將使用什麼規範-->
<!DOCTYPE html>
<html lang="en">
<!-- head標簽代表網頁頭部 -->
<head>
<!--meta描述性標簽,它用來描述我們網站的一些信息-->
<!-- meta一般用來做SEO -->
<meta charset="UTF-8">
<meta name = "keywords" content = "學習前端">
<meta name = "description" content = "can can need">
<!--title網頁標題(顯示在上面的視窗里)-->
<title>myFirstpage</title>
</head>
<!-- body標簽代表網頁主體 -->
<body>
我的第一個web網頁</p>
Hello world!
<image: src:"">
</body>
</html>
03 網頁基本標簽
- 標題標簽
- 段落標簽
- 換行標簽
- 水平線標簽
- 字體樣式標簽
- 註釋和特殊符號
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>基本標簽學習</title>
</head>
<body>
<!-- 標題標簽 -->
<h1> 一級標題 </h1>
<h2> 二級標題 </h2>
<h3> 三級標題 </h3>
<h4> 四級標題 </h4>
<h5> 五級標題 </h5>
<h6> 六級標題 </h6>
<!-- 段落標簽 -->
<!-- 使用<p>和</p> -->
<h3> 兩隻老虎 </h3>
<p>兩隻老虎,兩隻老虎,</p>
<p>跑得快,跑得快,</p>
<p>一隻沒有眼睛,</p>
<p>一隻沒有尾巴,</p>
<p>真奇怪!真奇怪!</p>
<p>兩隻老虎,兩隻老虎,</p>
<p>跑得快,跑得快,</p>
<p>一隻沒有耳朵,</p>
<p>一隻沒有尾巴,</p>
<p>真奇怪!真奇怪!</p>
<!-- 水平線標簽 -->
<hr/>
<!-- 使用<br/> -->
<!-- 註意兩種換行方式的不同 -->
<h3> 兩隻老虎 </h3>
兩隻老虎,兩隻老虎,<br/>
跑得快,跑得快,<br/>
一隻沒有眼睛,<br/>
一隻沒有尾巴,<br/>
真奇怪!真奇怪!<br/>
兩隻老虎,兩隻老虎,<br/>
跑得快,跑得快,<br/>
一隻沒有耳朵,<br/>
一隻沒有尾巴,<br/>
真奇怪!真奇怪!<br/>
<hr/>
<!-- 粗體 斜體 -->
<h3>字體樣式標簽</h3>
粗體:<strong>I LOVE HTML</strong><br/>
斜體:<em>I LOVE HTML</em><br/>
<hr/>
<!-- 特殊符號 -->
<h3>特殊符號</h3>
1、空格: <br/>
空 格<br/>
註意,按空格也會有,但是多個space只會顯示一個<br/>
空 格<br/>
2、大於小於符號<br/>
>:大於號<br/>
<:小於號<br/>
©:版權號<br/>
<!--
特殊符號不記得時可以上百度查詢
-->
</body>
</html>
04 圖像標簽
- 常見的圖像格式
- JPG
- GIF
- PNG
- BMP
- .........
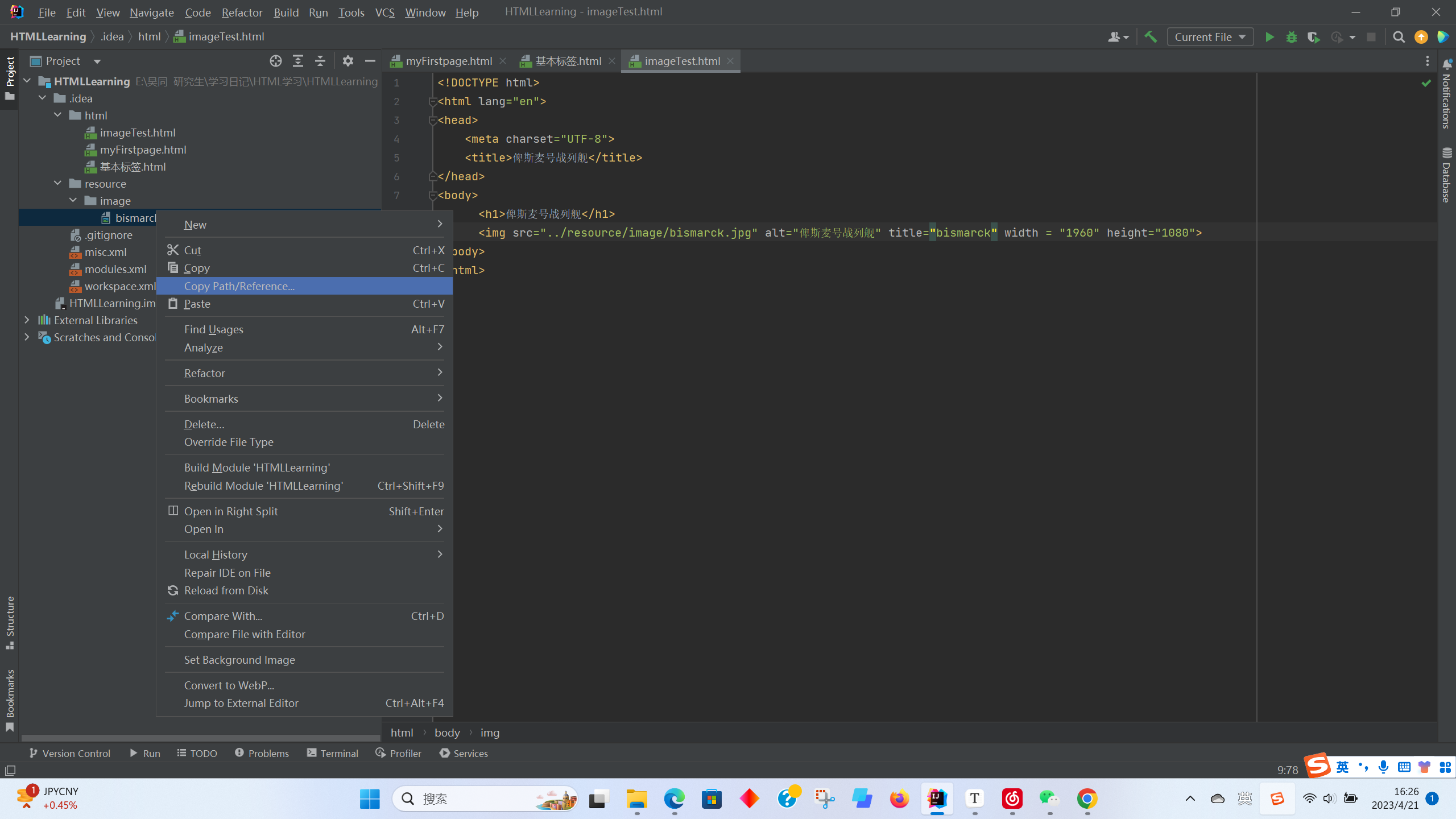
- 調用格式
<img src="path" alt="text" title="text" width = "x" height = "y"/>
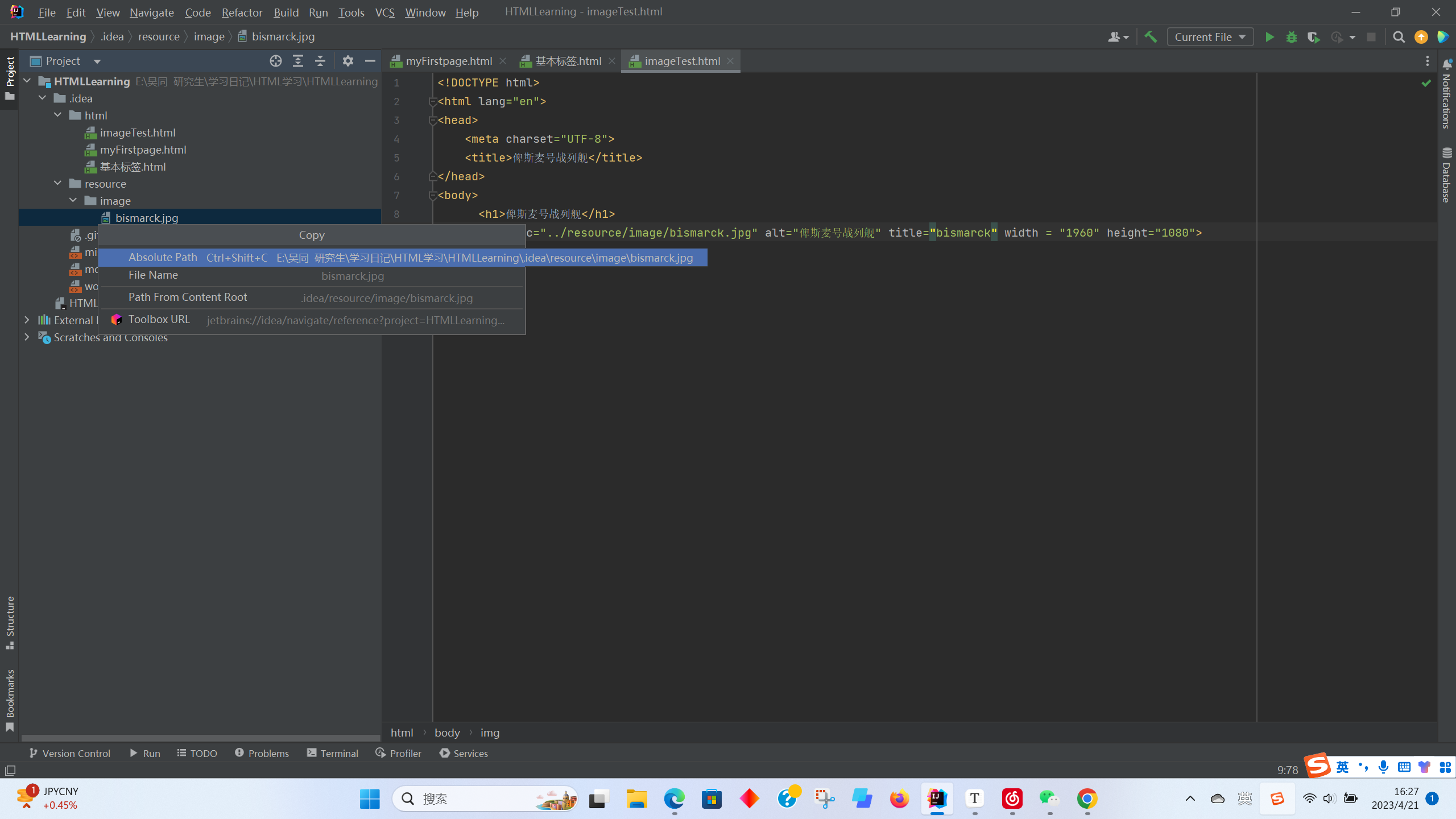
path:指圖片載入路徑(必填)
- 建議使用相對地址(推薦),絕對地址(也可以,但不推薦)


- 在這裡可以看到copy過來的絕對地址或者在本project中的地址。
../:--上一級目錄
alt:圖片名字,指如果圖片無法正常載入會出現的替代文本
title:當滑鼠置於圖片上時會顯示圖片名稱
width:設置寬度
height:設置高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>俾斯麥號戰列艦</title>
</head>
<body>
<h1>俾斯麥號戰列艦</h1>
<img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080">
</body>
</html>

05 鏈接標簽
- 使用格式
<a href = "path" target = "目標視窗位置">鏈接文本或圖像</a>
<!-- a標簽
href:必填。表示要跳轉到哪個頁面
target:表示視窗在哪裡打開
_blank 在新標簽中打開
_self 在當前頁面的頁面中打開
-->
- 文本超鏈接
- 圖像超鏈接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鏈接標簽學習</title>
</head>
<body>
<a name = "#top"></a>
<a href="imageTest.html" target="_blank">點我查看俾斯麥號高清大圖</a><br/>
<a href="imageTest.html" target="_blank">
<img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "120" height="100">
</a>
<p><img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080"></p>
<p><img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080"></p>
<p><img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080"></p>
<p><img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080"></p>
<p><img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080"></p>
<p><img src="../resource/image/bismarck.jpg" alt="俾斯麥號戰列艦" title="bismarck" width = "1960" height="1080"></p>
<a href="#top">點我回到頂部</a><br/>
<a name = "down">down</a>
</body>
</html>
- 首先明確,超鏈接一共三類
- 頁面間鏈接
- 從一個頁面鏈接到另一個頁面
- 錨鏈接
- 功能性鏈接
- 頁面間鏈接
06 塊元素和行內元素
- 塊元素
- 無論內容多少,該元素獨占一行
- 例如(p,h1-h6,......)
- 行內元素
- 內容撐開寬度,左右都是行內元素的可以排在一行
- (a.strong.em......)
07 列表標簽
- 什麼是列表
- 列表就是信息資源的一種展示形式。它可以使信息結構化和條理化,並以列表的形式顯示出來,以便瀏覽者能更快捷的獲得相應的信息。
- 列表的分類
- 無序列表
- 有序列表
- 自定義列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--有序列表
顯示帶數字
常用範圍:試卷、問答之類
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
<li>Linux</li>
</ol>
<hr>
<!--無序列表
顯示只有黑點之類的類似markdown類似的排序
常用範圍:導航、側邊欄
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
<li>Linux</li>
</ul>
<hr>
<!--自定義列表
dl:標簽
dt:列表名稱
dd:列表內容
常用範圍:常見於網站底部的導航欄
-->
<dl>
<dt>電腦編程語言</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C/C++</dd>
<dd>Linux</dd>
</dl>
</body>
</html>
08 表格標簽
-
為什麼使用表格
- 簡單通用
- 結構穩定
-
基本結構
- 單元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="3" text>學生成績</td>
</tr>
<td rowspan="2">吳同</td>
<td>語文</td>
<td>100</td>
</tr>
<td>數學</td>
<td>100</td>
</tr>
<td rowspan="2">肉食動物</td>
<td>語文</td>
<td>100</td>
</tr>
<td>數學</td>
<td>100</td>
</tr>
</table>
</body>
</html>
09 視頻和音頻
- 視頻元素
- video
- 音頻元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒體元素調用</title>
</head>
<!-- 音頻和視頻
src:資源路徑
controls:控制條
outplay:自動播放
ps:有些人的自動播放功能可以不太好使,可能是瀏覽器設置問題。解決思路可以上網去查。
-->
<body>
<video src="../resource/video/xxx.mp4" controls autoplay></video>
<audio src="../resource/audio/xxx.mp3" controls></audio>
</body>
</html>
10 頁面結構分析
| 元素名 | 描述 |
|---|---|
| header | 標題頭部區域的內容(用戶頁面或頁面中的一塊區域) |
| footer | 標記腳部區域的內容(用於整個頁面或頁面的一塊區域) |
| section | Web頁面中的一塊獨立區域 |
| article | 獨立的文章內容 |
| aside | 相關內容或應用(常用於側邊欄) |
| nav | 導航類輔助內容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<header>
<h2>網頁頭部</h2>
</header>
<section>
<h2>網頁主體</h2>
</section>
<footer>
<h2>網頁腳部</h2>
</footer>
</body>
</html>
11 iframe內聯框架
- 使用結構
<iframe src="path" name="mainFrame" width="??px" height="??px"></iframe>
- path:引用頁面地址
- mainFrame:框架識別名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe網站內聯框架</title>
</head>
<body>
<iframe src="https://www.bilibili.com/" frameborder="0" width="1000px" height="800px"></iframe>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
</body>
</html>
- 有些網站如baidu等拒絕使用內聯框架訪問,所以顯示不成功可以換一個網站,如b站
- 下一個示例是在內聯視窗中打開跳轉網頁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe網站內聯框架</title>
</head>
<body>
<iframe src="" name = "bgm" frameborder="0" width="1000px" height="800px"></iframe>
<a href = "媒體元素學習.html" target="bgm">點擊跳轉</a>
</body>
</html>
12 初識表單和提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登錄</title>
</head>
<body>
<h1>登錄註冊</h1>
<!--表單form
action:表單提交的位置,可以是網站,也可以是一個請求處理的地址
method: post get提交方式
get方式提交:我們可以在url中看到我們提交的信息,不安全,但是高效
post方式提交:比較安全,可以傳輸大文件
-->
<form action="myFirstpage.html" method="post">
<!--文本輸入框:input type="text"-->
<p>用戶:<input type="text" name = "username"></p>
<!--密碼框:input = "password"-->
<p>密碼:<input type="password" name = "pwd"></p>
<p>
<input type="submit">
<input type="reset">
<input type="button" value="註冊" name = "register">
</p>
</form>
</body>
</html>
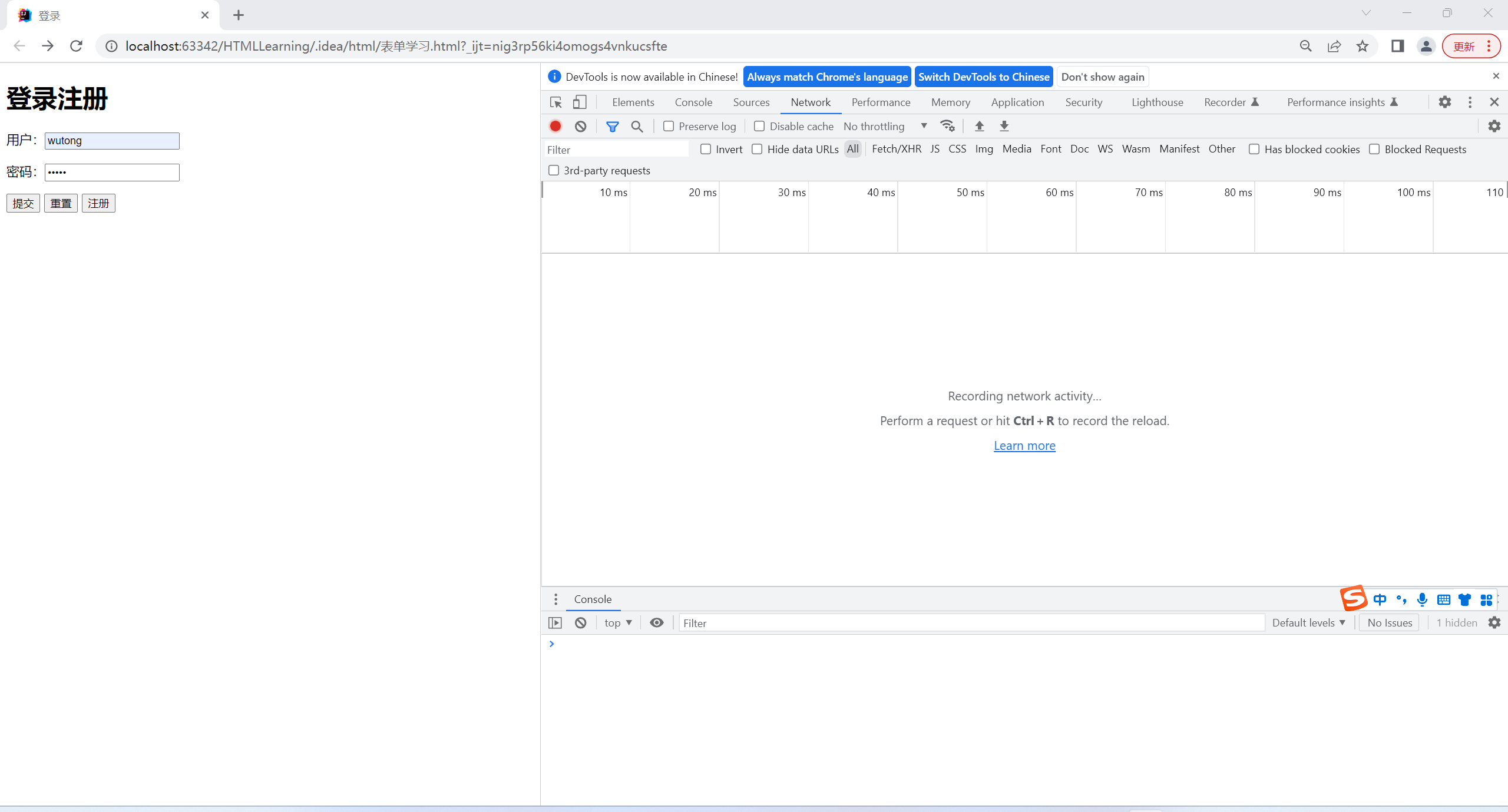
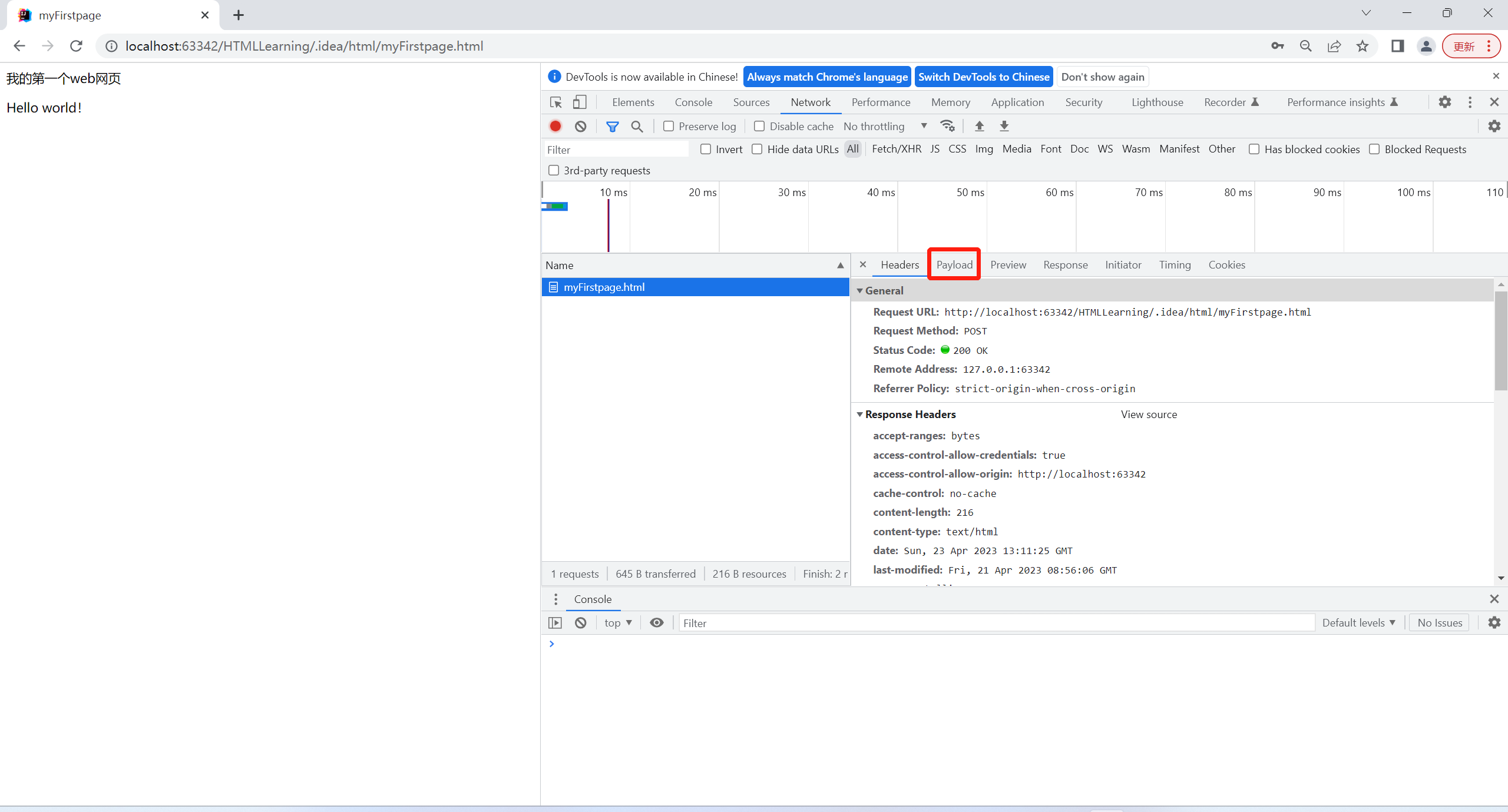
- 但事實上,使用post也十分危險,按F12打開開發者工具,進入網路監聽(Network,然後在左邊點擊提交

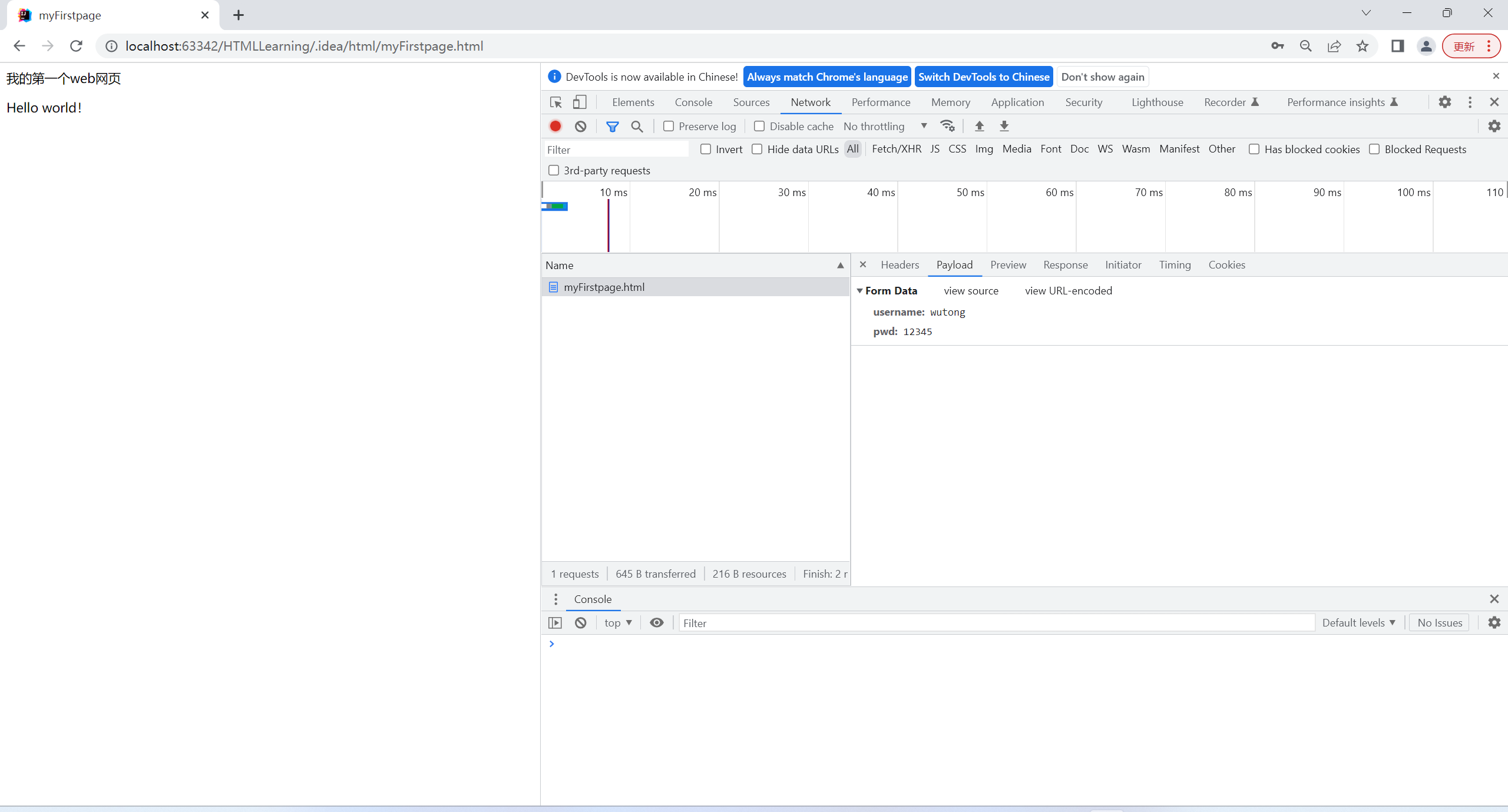
- 可以看到右下角出現一個提交文件,點開後在上面選擇payload,即可以看到傳輸的相關內容


- 因此其實這個也不安全,具體何種方法傳輸此類保密信息比較安全,需後期進一步學習。
13 表單元素格式
| 屬性 | 說明 |
|---|---|
| type | 指定元素類型。text、password、checkbox(多選)、radio(單選)、reset、file、hidden、image和button。預設為text |
| name | 指定表單元素的名稱(後期java程式讀取該屬性) |
| value | 元素的初始值。type為radio時必須指定一個值 |
| size | 指定表單元素的初識寬度。當type為text或password時,表單元素的大小以字元為單位。對於其他類型,寬度以像素為單位(px) |
| maxlength | type為text或password時,輸入的最大字元數 |
| checked | type為radio或checkbox時,指定按鈕是否被選中 |
14 文本框和單選框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>註冊</title>
</head>
<body>
<h1>註冊</h1>
<form action="表單學習.html" method="get">
<!-- 文本輸入框 input type="text"
value="xxx" 預設初始值
maxlength="x" 最長能寫幾個字元
size="x" 文本框的長度
-->
<p>用戶:<input type="text" name = "username"></p>
<p>密碼:<input type="password" name = "pwd"></p>
<!--單選框標簽
input type="radio"
value="boy"單選框的值,選中這個項傳輸的也是這個
name = ""分組類別。如果想讓兩個選項在一個組中就必須統一name
最後面的中文是填充在單選框中的內容
-->
<p>性別:
<input type="radio" value="boy" name = "sex"/>男
<input type="radio" value="girl" name = "sex"/>女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
15 多選框和按鈕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>註冊</title>
</head>
<body background="../resource/image/checkin.jpg"
style="background-repeat:no-repeat;
background-attachment:fixed;
background-size:100% 100%; ">
<h1 style="text-align:center;" >註冊</h1>
<form action="表單學習.html" method="get">
<!-- 文本輸入框 input type="text"
value="xxx" 預設初始值
maxlength="x" 最長能寫幾個字元
size="x" 文本框的長度
-->
<p style="text-align:center;" >用戶:<input type="text" name = "username"></p>
<!--密碼框
input type="password"
會自動將輸入字元轉變為*
-->
<p style="text-align:center;" >密碼:<input type="password" name = "pwd"></p>
<!--單選框
input type="radio"
value="xx" 單選框的值
name = "xx" 表示哪一組
checked 在此單選框下的預設取值
最後寫單選框內容
-->
<p style="text-align:center;" >性別:
<input type="radio" value="boy" name = "sex" checked/>男
<input type="radio" value="girl" name = "sex"/>女
</p>
<!--多選框
input type="checkbox"
value="xx" 多選框的值
name = "xx" 表示哪一組
最後寫多選框內容
-->
<p style="text-align:center;" >愛好:
<input type="checkbox" value="sleep" name = "hobby"/>睡覺
<input type="checkbox" value="learn" name = "hobby"/>學習
<input type="checkbox" value="chat" name = "hobby"/>聊天
<input type="checkbox" value="game" name = "hobby"/>游戲
</p>
<p style="text-align:center;" >
<input type="submit">
<input type="reset">
</p>
<p style="text-align:center;">
電子木魚:
<input type="button" value="功德+1" name="gongde"/>
</p>
<!-- <p style="text-align:center;">
<input type="image" src="../resource/image/bismarck.jpg" width="128px" height="80px">
</p>-->
<!--下拉框選擇-->
<p style="text-align:center;">
國籍:
<select name = "國籍" >
<option value="ch">中國</option>
<option value="usa">美國</option>
<option value="swz">瑞士</option>
<option value="jpa" selected>日本</option>
</select>
</p>
<!-- 文本域 -->
<p style="text-align:center;">
反饋:
<textarea name="textarea" cols="50" rows="10"></textarea>
</p>
<!--文件域-->
<p style="text-align:center;">
上傳文件:
<input type="file" name="files">
<input type="button" value="提交" name="upload">
</p>
</form>
</body>
</html>
-
html中按鈕有4種
- input type="button" 普通按鈕
- input type="image" 圖像按鈕
- input type="submit" 提交按鈕
- input type="reset" 重置
-
除了button按鈕外,剩餘三種都會產生不同效果。
-
image點擊會直接進入上方action對象中
-
提交按鈕和image類似
-
重置即清空當前頁面的表單內容
16 列表框文本域和文件域
<!--下拉框選擇-->
<p style="text-align:center;">
國籍:
<select name = "國籍" >
<option value="ch">中國</option>
<option value="usa">美國</option>
<option value="swz">瑞士</option>
<option value="jpa" selected>日本</option>
</select>
</p>
<!-- 文本域
cols="50" rows="10"
-->
<p style="text-align:center;">
反饋:
<textarea name="textarea" cols="50" rows="10"></textarea>
</p>
<!--文件域
type="file" name="files
-->
<p style="text-align:center;">
上傳文件:
<input type="file" name="files">
<input type="button" value="提交" name="upload">
</p>
17 搜索框滑塊和簡單驗證
<!--郵箱驗證-->
<p style="text-align:center;">郵箱:
<input type="email" name="email">
</p>
<!--URL-->
<p style="text-align:center;">URL:
<input type="url" name="url">
</p>
<!--數字
input type="number"
max:最大值
min:最小值
step:點擊右邊上下按鈕增減步長
-->
<p style="text-align:center;">數量:
<input type="number" name="name" max="100" min="0" step="1">
</p>
<!--音量
input type="range"
max:最大值
min:最小值
-->
<p style="text-align:center;">音量:
<input type="range" name="voic" max="100" min="0">
</p>
<!--搜索
input type="search"
-->
<p style="text-align:center;">搜索:
<input type="search" name="search">
</p>
18 表單應用
- 隱藏域 hidden
- 只讀 readonly
- 禁用 disabled
拓展:使用label增強滑鼠可用性,即點擊某部分會進入某一編輯部分
<p style="text-align:center;">
<label for="mark">點點看吧</label>
</p>
<p style="text-align:center;">
<input type="text" name="text" id="mark">
</p>
19 表單初級驗證
- 為什麼要進行初級驗證
- 對輸入內容進行簡單判斷,從而降低伺服器負載
- 安全,進行初級驗證可以對用戶輸入內容進行簡單查驗,對系統有一定保護作用
- 常用方式:
- placeholder 提示信息
- required 非空判斷
- pattern 正則表達式
20 總結